|
連載 .NETでモバイル・サイト開発を始めよう 第1回 ASP.NETによる携帯サイト開発は七転八倒?! シグマコンサルティング 菅原 英治2007/03/20 |
 |
|
|
|
■2. デバイス・フィルタによるデバイスの識別
デバイス・アダプタは、前述したように、携帯電話などの各デバイスに対応したレンダリング処理を提供する機能だが、その各デバイスの識別を行うのがデバイス・フィルタである。今回はまずこのデバイス・フィルタによるデバイスの識別までを解説する。次回で識別したデバイスごとのレンダリング処理を実現するデバイス・アダプタの実装方法を説明する。
●2.1. モバイル用Webサイトの準備
Visual Studio 2005(以下VS 2005)を起動したら、メニューバーから[ファイル]−[新規作成]−[Web サイト]を選択し、そこで表示される[新しい Web サイト]ダイアログから、「ASP.NET Web サイト」を選択し、サイトの保存場所に任意のパス(本稿の例では「D:\mobile」)を入力して、言語(本稿ではC#を利用する)を選択し、[OK]ボタンを押す。するとWebサイトのひな型が作成される。
 |
||||||
| VS 2005で新しいWebサイトの作成 | ||||||
| モバイル用Webサイトを作成する場合も、通常のWebサイトを作るのと同じように、まずは「ASP.NET Web サイト」プロジェクト・テンプレートからWebサイトのひな型を作成する。 | ||||||
|
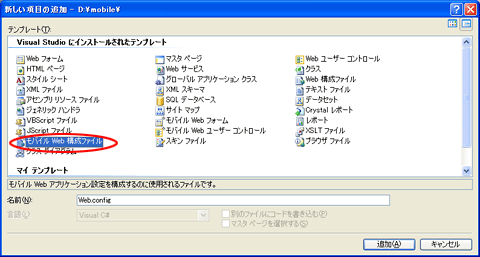
そして、作成されたWebサイトに対し、「モバイルWeb構成ファイル」(Web.config)を追加する。
これにはソリューション・エクスプローラ上でWebサイトの項目(本稿の例では「D:\mobile\」)を右クリックし、コンテキスト・メニューから[新しい項目の追加]を選択する。表示される[新しい項目の追加]ダイアログから「モバイル Web 構成ファイル」を追加する。
 |
| モバイルWeb構成ファイル(Web.config)の追加 |
| モバイル用Webサイトを作成する場合には、モバイルWeb構成ファイル(Web.config)を追加する必要がある。 |
最後に、Webサイト作成時に自動生成された「Default.aspx」を削除する。
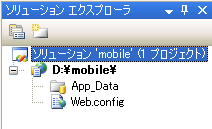
これでモバイル用Webサイトを構築する準備が整った。
 |
| モバイル用Webサイトのひな型 |
●2.2. ASP.NETのデバイス識別機能の確認
前述したように、モバイル用Webサイトの構築ではデバイス別の対応が必要となる。そこでここでは、HttpContext情報に含まれるブラウザ情報を確認し、ASP.NET 2.0において接続してくるデバイスがどのように判別されるのかを確かめてみよう。
○2.2.1. モバイルWebフォームを追加する
先ほど作成したモバイル・サイトに対し、モバイルWebフォームを追加する。
 |
|||||||||
| モバイルWebフォームの追加 | |||||||||
| 再度[新しい項目の追加]ダイアログを表示してモバイルWebフォームを追加する。 | |||||||||
|
○2.2.2. IEのブラウザ情報を確認する
2.2.1で追加したモバイルWebフォームを利用し、まずIE(Internet Explorer)で接続されたときのブラウザ情報を確認する。下図のように、コードビハインド(m001.aspx.cs)側のページ・ロード(=Page_Loadイベント・ハンドラ)にブレイクポイントを設定し、デバッグを開始する。
 |
| ブラウザ情報を確認するためのブレイクポイントの設定 |
| ページのLoadイベント・ハンドラ(この例ではPage_Loadメソッド)にデバッガのブレイクポイントを設定する。ブレイクポイントは(通常)[F9]キーを押すか、メニューバーから[デバッグ]−[ブレークポイントの設定/解除]を選択すればよい。デバッグを開始するには(通常)[F5]キーを押すか、メニューバーから[デバッグ]−[デバッグ開始]を選択すればよい。 |
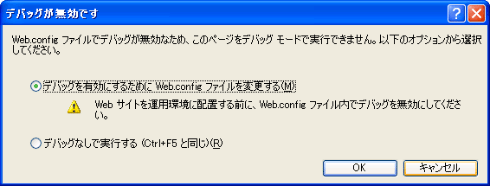
デバッグ開始時に、注意事項を示す[デバッグが無効です]ダイアログが表示される場合がある。その場合は、[デバッグを有効にするために Web.config ファイルを変更する]を選び[OK]ボタンを押す。
 |
| [デバッグが無効です]ダイアログ |
| このダイアログが表示された場合は[デバッグを有効にするために Web.config ファイルを変更する]を選択する。 |
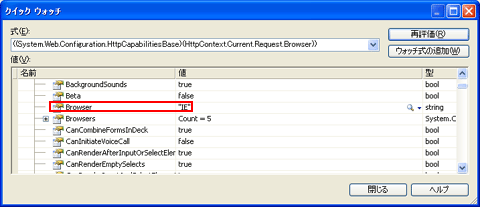
デバッグが開始されると、設定したブレイクポイントで実行が止まる。その状態でブラウザ情報を確認する。確認するには、クイック・ウォッチで、下記の式(コード)を入力する(※クイック・ウォッチは、メニューバーの[デバッグ]−[クイック ウォッチ]から表示できる)。
(System.Web.Configuration.HttpCapabilitiesBase)(HttpContext.Current. |
この式によりブラウザ情報を格納したHttpCapabilitiesBaseオブジェクト(System.Web.Configuration名前空間)が取得できる。
ここで「Browser」というプロパティ項目に注目してほしい。Browserプロパティでは、HTTP要求ヘッダのUser-Agentから判別されたブラウザ名(例えば、PC上のブラウザでは「IE」「Firefox」「Opera」など、携帯電話上のブラウザでは「i-mode」など)を取得できる。IEで接続して“IE”と正しく表示されていることが確認できたらデバッグを停止する。
 |
| クイック・ウォッチを使ったブラウザ情報の確認(IEの場合) |
| Browserが“IE”と正しく認識されている。 |
○2.2.3. 携帯エミュレータのブラウザ情報を確認
次に、携帯電話からアクセスされた場合のブラウザ情報を確認する。下記のサイトから、iモード用のシミュレータをダウンロードしてインストールする。
インストールが完了したら、それを起動して、Webサイトのデバッグを開始する。このとき、先ほど設定したブレイクポイントで止まってしまうが、その設定はそのままにして実行を続行させる。そして、現在、デバッグ実行中のURL(IEのアドレスに表示されたもの)を、iモードHTMLシミュレータIIのURL入力欄に入力し[Enter]キーで決定する。
 |
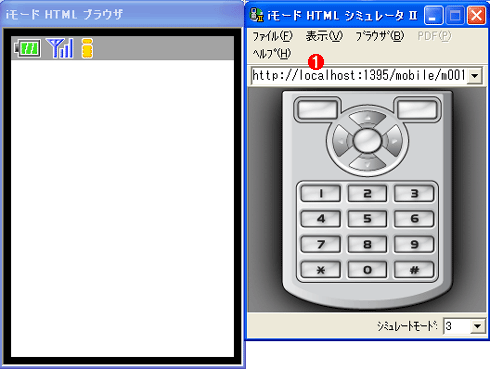
|||
| iモードHTMLシミュレータIIによるWebサイトへのアクセス | |||
| localhostにアクセスする際には、[オプション設定]ダイアログの[ネットワーク設定]で、[HOSTSファイルを参照する]にチェックを入れなければならないことがある。アクセスするとエラーになる場合には試してみてほしい。 | |||
|
するとIEで接続したときと同様に、ページ・ロードに設定されたブレイクポイントで実行が止まる。ここでもクイック・ウォッチで先ほどと同じ下記の情報を入力し、ブラウザ情報を確認する。
(System.Web.Configuration.HttpCapabilitiesBase)(HttpContext.Current. |
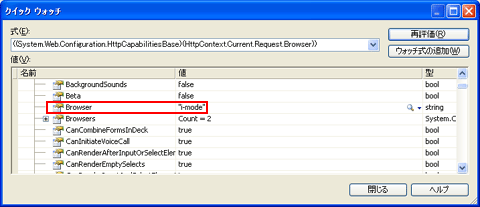
先ほどは“IE”として認識されていたが、今回は“i-mode”と認識されていることが分かる。
 |
| クイック・ウォッチを使ったブラウザ情報の確認(iモードの場合) |
| Browserが“i-mode”と正しく認識されている。 |
以上のことから、接続してくるデバイスを識別する仕組みが、ASP.NET 2.0にあらかじめ用意されていることが分かるだろう。これを実現しているのが(次のページで説明する)「デバイス・フィルタ」だ。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第1回 ASP.NETによる携帯サイト開発は七転八倒?! | ||
| 1.ASP.NETによるモバイルWeb開発の現状 | ||
| 2.デバイス・フィルタのデバイス識別機能 | ||
| 3.デバイス・フィルタの利用方法 | ||
| 4.エバリュエータ・デリゲート型フィルタ | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




