|
連載 .NETでモバイル・サイト開発を始めよう 第1回 ASP.NETによる携帯サイト開発は七転八倒?! シグマコンサルティング 菅原 英治2007/03/20 |
 |
|
|
|
●2.3. デバイス・フィルタについて
デバイス・フィルタとは、繰り返しになるが、デバイスごとに適切なレンダリング処理を行うために、接続してくるデバイスを識別する機能である。これにより例えば、画像を表示するためのイメージ・コントロールに対し、カラー対応デバイスの場合にはカラーの画像を、そうでないデバイスには白黒の画像を設定する、といったことが可能となる。
○2.3.1. デバイス・フィルタの定義場所
デバイス・フィルタの定義場所は、モバイルWeb構成ファイル(Web.config)である。
先ほど作成したモバイル・サイト内のWeb.configファイルを開き、ファイル中の<deviceFilters>要素内の<filter>要素に注目してほしい。この<filter>要素の1つ1つがASP.NET 2.0に標準で定義されたデバイス・フィルタである。
|
|
| モバイルWeb構成ファイル(Web.config)に定義されたデバイス・フィルタ |
○2.3.2. デバイス・フィルタの利用
それでは実際に、デバイス・フィルタを利用した処理を記述してみよう。そのために以下の手順に従って、先ほど作成したモバイルWebフォーム(m001.aspx)を修正する。
(1)モバイルWebフォーム(m001.aspx)を開き、[デザイン]編集に切り替える。
(2)ツールボックスの[モバイル Web フォーム]カテゴリを開き、その中のLabelコントロールをWebフォーム上に配置する(※このとき[標準]カテゴリのLabelコントロールと間違わないこと)。
次の画面は、モバイルWebフォームへLabelコントロールを追加したところだ。
 |
| Labelコントロール追加後のモバイルWebフォーム(m001.aspx) |
次に[ソース]編集に切り替え、Labelコントロール(=<mobile:Label>要素)のタグ内部を下記の(太字の)コードに書き換えしよう(※コード内容については後述する)。
|
|
| モバイルWebフォーム(m001.aspx)へ記述するコード |
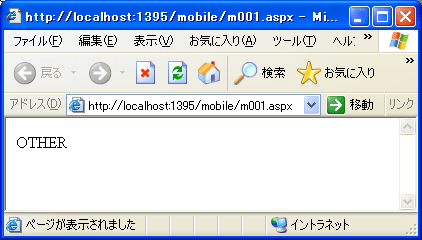
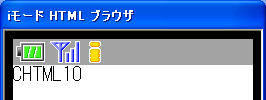
編集が終わったら保存して実行する。2.2で行ったように、ここでもIEとiモードHTMLシミュレータIIの動作の違いを確認する。
 |
 |
| IE(上)とiモードHTMLシミュレータII(下)の動作の違い |
| IEの場合は“OTHER”、iモードHTMLシミュレータIIの場合は“CHTML10”と、Labelコントロールに表示される。 |
実行結果から分かるように接続してくるデバイスによって、Labelコントロールの“Text”プロパティに、異なる値が設定されている。これはどのような仕組みで振り分けられているのか。
それでは、このコードについて解説しよう。
まず注目してほしいのは、<DeviceSpecific>タグである。この<DeviceSpecific>タグ内に<Choice>タグを記述し、(モバイルWeb構成ファイルに定義されている)デバイス・フィルタの名前をそのFilter属性に指定することで、該当するデバイス・フィルタ別に処理を分けることができる。
この例では、Labelコントロールのタグ内に、<DeviceSpecific>タグを記述し、“Text”プロパティを設定している。デバイス・フィルタが“isCHTML10”*2の場合には“CHTML10”が、それ以外の場合には“OTHER”が設定される、という仕組みである。
| *2 CHTML(Compact HTML)とは、携帯専用ブラウザで閲覧可能なWebページを記述するための言語である。iモードでは、CHTMLという言葉は利用されていないが、CHTMLとほぼ同じ言語仕様が採用されている。iモードHTMLシミュレータIIが、“isCHTML10”フィルタの対象となるのは、このためである。CHTMLの詳細については、「XML用語事典 [CHTML(Compact HTML)]」を参考にしてほしい。 |
○2.3.3. デバイス・フィルタ判別の仕組み
2.3.2において、「なぜiモードHTMLシミュレータIIが、デバイス・フィルタ“isCHTML10”と識別されているのか」と疑問を感じなかっただろうか。ここでは、その理由となるデバイス・フィルタの判別の仕組みを解説する。
まず、Web.configに定義されているデバイス・フィルタの意味を考える。下記はWeb.configに定義された“isCHTML10”デバイス・フィルタである。
<filter name="isCHTML10" compare="PreferredRenderingType" argument="chtml10"/>
この定義の意味するところは、以下のとおりである。
|
ブラウザの情報を格納したHttpCapabilitiesBaseオブジェクトのPreferredRenderingTypeプロパティの値が“chtml10”だった場合、そのフィルタ名を“isCHTML10”とする。 |
つまり、デバイス・フィルタはブラウザ情報を利用して、デバイスを識別しているのだ。ここで、2.2.2で行った手順と同様に、iモードHTMLシミュレータIIでアクセスした場合のPreferredRenderingTypeプロパティ(=デバイス側で推奨されているコンテンツの種類)の値が“chtml10”であることが確認できるだろう(次の画面は実際に確認しているところ)。
 |
| デバイス・フィルタが利用するPreferredRenderingTypeプロパティ値の確認 |
| iモードHTMLシミュレータIIでアクセス時のHttpCapabilitiesBaseオブジェクトのPreferredRenderingTypeプロパティの値が“chtml10”となっている。 |
○2.3.4. デバイス・フィルタの定義の追加
デバイス・フィルタの識別の仕組みが分かれば、デバイス・フィルタを自分で定義することは簡単である。ここでは接続してくるデバイスがドコモ携帯かどうかを識別するフィルタを定義して利用する例を示す。
【新しいフィルタの定義】
Web.configに下記のコードを追記し、ドコモ携帯かどうか識別するフィルタ“isDoCoMo”の定義を追加する。
<filter name="isDoCoMo" compare="Browser" argument="i-mode"/>
念のため解説すると、この定義は下記を意味している。
|
HttpCapabilitiesBaseオブジェクトのBrowserプロパティの値が“i-mode”だった場合、そのフィルタ名を“isDoCoMo”とする。 |
【新しいフィルタの利用】
次に追加した“isDoCoMo”フィルタを利用してみる。2.3.2で修正したモバイルWebフォームを下記のように修正する。デバイス・フィルタが“isDoCoMo”の場合、LabelコントロールのTextプロパティに“DoCoMo”を代入するように記述している。
|
|
| “isDoCoMo”フィルタを利用するように修正したモバイルWebフォーム(m001.aspx)のコード |
修正が終わったら、実行してiモードHTMLシミュレータIIで結果を確認してみよう。画面に“DoCoMo”と表示されるだろう。
 |
| “isDoCoMo”を利用したモバイルWebフォームの実行結果 |
【フィルタ利用時の注意】
フィルタを利用する際には、注意しなくてはいけないことがある。それは、<DeviceSpecific>タグ内に定義する<Choice>タグの順番である。先ほど修正したモバイルWebフォームを下記のように再度修正し、iモードHTMLシミュレータIIで結果を確認してみてほしい。
|
|
| “isCHTML10”の下に“isDoCoMo”フィルタを追加したコード(m001.aspx) |
すると今度は、画面に“CHTML”と表示されるだろう。つまり<DeviceSpecific>内に定義されたフィルタは、上から順番にマッチするかどうかが判断されるのである。そのため、iモードHTMLシミュレータIIのように、“isCHTML10”フィルタと“isDoCoMo”フィルタの両方にマッチするデバイスの場合、上に定義したものが選択されるのだ。よって、より詳細な(個別な)フィルタから順に記述していく必要がある。
さて、デバイス・フィルタの解説もいよいよ大詰め、次のページで最後となる。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第1回 ASP.NETによる携帯サイト開発は七転八倒?! | ||
| 1.ASP.NETによるモバイルWeb開発の現状 | ||
| 2.デバイス・フィルタのデバイス識別機能 | ||
| 3.デバイス・フィルタの利用方法 | ||
| 4.エバリュエータ・デリゲート型フィルタ | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




