|
連載 .NETでモバイル・サイト開発を始めよう 第1回 ASP.NETによる携帯サイト開発は七転八倒?! シグマコンサルティング 菅原 英治2007/03/20 |
 |
|
|
|
○2.3.5. エバリュエータ・デリゲート型フィルタ
ここではデバイスの識別をカスタマイズ可能とする「エバリュエータ・デリゲート型フィルタ(evaluator delegate filter)」を解説し、その利用例を示す。
モバイルWeb構成ファイルに標準で定義されたデバイス・フィルタは明らかに足りない。最上段に定義された“isJPhone”が、それを強く物語っている。標準では、SoftBankどころか、VodafoneでもなくJ-PHONEの定義しかないのである。
そこで登場してくるのがエバリュエータ・デリゲート型フィルタである。これを利用すると、デバイス・フィルタの識別をカスタマイズし、自分で記述することが可能となる。例えば、SoftBank、Vodafone、J-PHONEを1つにまとめたデバイス・フィルタの作成などが行える。
【エバリュエータ・デリゲート型フィルタの作成】
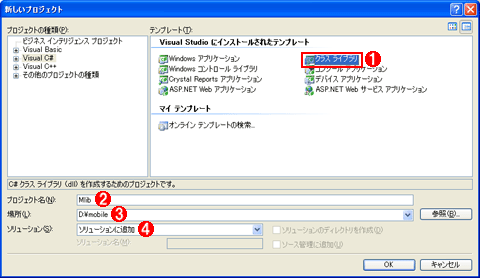
それでは、さっそくエバリュエータ・デリゲート型フィルタを作成してみよう。ここでも、いままで利用してきたモバイル・サイトを同様に利用する。まず現在のモバイル・サイトに対し、ライブラリ用のプロジェクトを追加する。
プロジェクトの追加が完了したら、自動生成された「Class1.cs」を削除する。そしてクラス・ライブラリに対し、必要なライブラリ参照を追加する。参照の追加が必要なライブラリは「System.Web.dll」と「System.Web.Mobile.dll」である。
また、Webサイト(本稿では「D:\mobile\」)のプロジェクトで、追加したライブラリ・プロジェクト(Mlib)への参照も追加しておく必要がある。
続いて、追加したライブラリ・プロジェクト(Mlib)に対し、エバリュエータ・デリゲート型フィルタを定義するためのクラスを追加する。
 |
||||||
| エバリュエータ・デリゲート型フィルタを定義するためのクラス・ファイルの追加 | ||||||
| このダイアログは、ソリューション・エクスプローラ上のライブラリ・プロジェクト(Mlib)項目を右クリックして、表示されるコンテキスト・メニューから[追加]−[新しい項目]を選択すると表示される。 | ||||||
|
エバリュエータ・デリゲート型フィルタは、以下のシグネチャを持つメソッドとして定義される。
public static bool メソッド名(MobileCapabilities capabilities, string argument)
このメソッド内に、デバイスを識別するロジックを記述する。識別した結果、該当するデバイスであると判断できればTrueを、該当しないデバイスであると判断できればFalseを返すことになる。
それでは、追加したクラス・ファイルに下記のコードを記述し、SoftBank、Vodafone、J-PHONEをまとめて判定するエバリュエータ・デリゲート型フィルタのメソッドを定義してみよう。
|
|
| SoftBank、Vodafone、J-PHONEをまとめて判定するフィルタのコード(CapabilityEvaluators.cs) |
まず、SoftBank携帯のUser-Agent情報を文字列配列として定義している。
エバリュエータ・デリゲート型フィルタとして定義されたisSoftBankメソッド内においては次の処理を行っている。現在のリクエスト情報からUser-Agentを取得し、それを“/”で分割する。分割結果の先頭要素がUser-Agent文字列配列に存在すればTrueを、存在しなければFalseを返している。isSoftBankメソッドにおいて、パラメータのcapabilitiesとargumentをまったく利用していないが、その理由については次回3.2.1で解説する。
以上でエバリュエータ・デリゲート型フィルタの作成が完了した。
【エバリュエータ・デリゲート型フィルタの利用】
では、作成したエバリュエータ・デリゲート型フィルタを利用してみよう。エバリュエータ・デリゲート型フィルタを利用する際にも2.3.4と同じようにWeb.configへ定義を追加する必要がある。下記の定義をWeb.configに追加する。
<filter name="isSoftBank" type="Mlib.CapabilityEvaluators,Mlib" method="isSoftBank"/>
この定義の意味するところは以下である。
|
型が「Mlib.CapabilityEvaluators」クラスの「isSoftBank」メソッドを、「isSoftBank」というフィルタ名で定義する。 |
続いて、下記のようにモバイルWebフォームを修正し、isSoftBankフィルタを利用する。
|
|
| “isSoftBank”フィルタを追加したコード(m001.aspx) |
それでは実行結果を確認する。今回は新たに、SoftBankのシミュレータである「ウェブコンテンツヴューア」を利用して行う。下記サイトから、ダウンロードしインストールを行う。
ウェブコンテンツヴューアのインストールが完了したら起動してみよう。iモードHTMLシミュレータIIとのインターフェイスの違いに戸惑うかもしれないので、任意のURLを開く方法を下図に示す。
 |
|||||||||
| ウェブコンテンツヴューアで任意のURLを開く手順 | |||||||||
| iモードHTMLシミュレータIIとのインターフェイスの違いがあるので、URLの入力方法も異なる。 | |||||||||
|
これまでiモードHTMLシミュレータIIで行ってきたように、ウェブコンテンツヴューアで先ほど修正したモバイルWebフォームを確認する。その結果、画面に“SoftBank”と表示されることが確認できるだろう。
 |
| ウェブコンテンツヴューアでの実行結果 |
○2.3.6. デバイス・フィルタのまとめ
それでは、デバイス・フィルタでできることや利用方法について以下にまとめておこう。
【デバイス・フィルタでできること】
- ブラウザ情報を利用してデバイスを識別することができる
- 識別したデバイス別に、任意のモバイル・コントロールのプロパティの値を設定することができる
- デバイスの識別方法は、エバリュエータ・デリゲート型フィルタを利用し、カスタマイズできる
【デバイス・フィルタの利用方法】
- デバイス・フィルタは、Web.configファイルの<deviceFilters>タグ内<Filter>タグとして定義する
- 画面側で利用する際には、モバイル・コントロールのタグ内に<DeviceSpecific>タグと<Choice>タグを記述し指定する。
デバイス・フィルタについては、(執筆時点では)ドコモ、au、SoftBankの3つに対応しておきたい(auへの対応は次回説明する)。
■
今回はデバイス・フィルタについて解説し、その利用方法を示した。実はASP.NET 2.0には柔軟なカスタマイズ機能があることが分かり、驚かれた方も多いのではないだろうか。次回では、デバイス別の対応を行う方法として、デバイス・フィルタとカスタム・コントロールの組み合わせ方(絵文字コントロールの作成)や、デバイス・アダプタの活用方法について紹介する。![]()
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第1回 ASP.NETによる携帯サイト開発は七転八倒?! | ||
| 1.ASP.NETによるモバイルWeb開発の現状 | ||
| 2.デバイス・フィルタのデバイス識別機能 | ||
| 3.デバイス・フィルタの利用方法 | ||
| 4.エバリュエータ・デリゲート型フィルタ | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|