連載:ASP.NET MVC入門【バージョン3対応】第0回 Webアプリケーション・フレームワークの新たな選択肢山田 祥寛(http://www.wings.msn.to/)2011/02/18 |
 |
|
|
|
いま、いずれのフレームワークを学ぶべきか
結論からいってしまうと、WebフォームとASP.NET MVCとは対等の選択肢である。
ASP.NET MVCはWebフォームの欠点を解決するために登場したフレームワークではあるが、ほかのあらゆる技術がそうであるように、すべてを解決する“銀の弾丸”ではない(よって、旧来のWebフォームが、ASP.NET MVCの登場によって駆逐されるということもない)。いずれのフレームワークを選択するかは、両者の特性を知って、あなたが選択すべきものである。
以下に、選択の手掛かりとなるポイントをまとめておく。
■Windowsフォーム開発者であるか、非.NET系のWeb開発者であるか
Webフォームが採用している(サーバ)コントロール、イベント駆動モデルなどの概念は、従来のWindowsフォーム開発者からすれば、おなじみのものだ。もちろん、ASP.NET独特のクセをまったく意識しないわけにはいかないにせよ、Windowsフォームの開発経験者にとってWebフォーム習得のハードルは低い。
半面、JavaやPHP、RubyなどでWebアプリケーションを開発してきた諸氏にとって、Webフォームは一種独特の世界である。非.NET系のWeb開発では、「MVC(Model−View−Controller)」スタイルの開発モデルが一般的であるからだ。
MVCとは、ビジネス・ロジックを表す「Model」、レイアウトを定義する「View」、そして、両者の橋渡しをする「Controller」の3つに、アプリケーションを明確に分離しようという設計モデルのこと*3。そして、ASP.NET MVCは、その名のとおり、ASP.NETでMVCスタイルの開発を可能とするフレームワークである。
| *3 MVCについては、Java Solutionの記事「フレームワーク・プログラミングの準備」なども併せて参照されたい。 |
 |
| 図2 Model−View−Controllerモデルの概念 |
| MVCとは、ビジネス・ロジックを表す「Model」、レイアウトを定義する「View」、そして、両者の橋渡しをする「Controller」の3つに、アプリケーションを明確に分離しようという設計モデル。 |
ASP.NET MVCの世界では、サーバ・コントロール、イベント・ハンドラ、ビュー・ステート、ポストバックなど、ASP.NET固有の概念は利用しない。
例えば、ビュー(=スクリプト含んだHTML)を記述するにも、埋め込みブロック(<%……%>)、もしくはバージョン3で新たに導入されたRazor構文(@……)を利用するのが基本となる。詳細は次回以降に解説するが、データ・モデルを準備し、ビジネス・ロジックを開発し、コントローラ・クラスからこれを呼び出し、ビュー・テンプレートで結果を出力する、という流れは、恐らくStrutsやSymfony、Ruby on Rails、Catalystなどのフレームワーク・プログラミングを経験したことがある方ならば、おなじみのものであるはずだ。
半面、デメリットもある。繰り返しであるが、Windowsフォーム開発に慣れた諸氏にとっては、MVCなどという概念よりもイベント駆動モデルの方がはるかになじみやすいはずだ。また、サーバ・コントロールを利用しないビュー開発というのも、Windowsフォーム、Webフォームに慣れた身からすれば、回りくどいものだ。ASP.NET MVCが「レガシーASPへの先祖返り」と揶揄(やゆ)されるゆえんでもある(それは必ずしも妥当な評価ではないが、一面の真実はとらえている)。
|
■インターネット用途であるか、イントラネット用途であるか
サーバ・コントロールは、そもそももろ刃の剣である。自動化、ブラックボックスという恩恵の裏返しではあるが、サーバ・コントロールの世界では、開発者が意識しないところでさまざまな出力が生成される。ASP.NET 4では多くの改善がなされてこそいるものの、本質的には出力を100%開発者が制御できるわけではない。ちょっと油断をすれば、すぐに複雑怪奇なHTMLコードが出力されてしまうのが、サーバ・コントロールの世界なのである。
これは、昨今のインターネット開発におけるトレンドには反するものだ。昨今、スタイルシートによるデザインはごく当たり前であるし、Ajax技術の普及によってクライアントサイド(JavaScript)開発を行う機会も増えている。そして、スタイルシート、JavaScriptの利用には、開発者/デザイナによるHTMLの把握は欠かせない。
しかし、サーバ・コントロールによって「勝手に」出力されたコードに基づいて、スタイルシート/JavaScriptの開発を行うのはなかなかに厄介だ。そもそもASP.NET Webフォームとは、サーバサイドですべての作業を完結し、開発者には(出力される)HTMLコードすら意識させないことを意図したフレームワークであるが、昨今の傾向では、その考え方そのものに無理が出てきているのだ。
しかし、ASP.NET MVCの基本である埋め込みブロックやRazor構文は、いわゆる「余計な」コードを勝手に出力しない。出力の一切の責任は、開発者に委ねられているためだ。結果、ASP.NET MVCによる出力はWebフォームよりもシンプルになることが期待できるし、スタイルシートやJavaScriptとの親和性が保証しやすい。
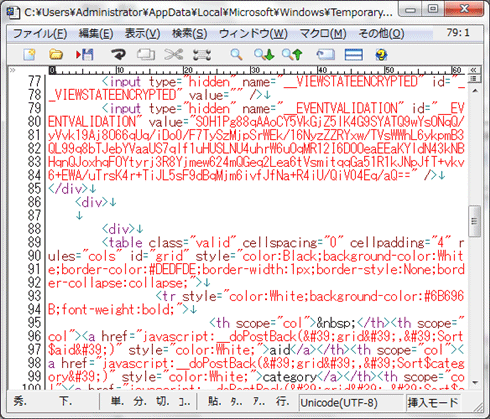
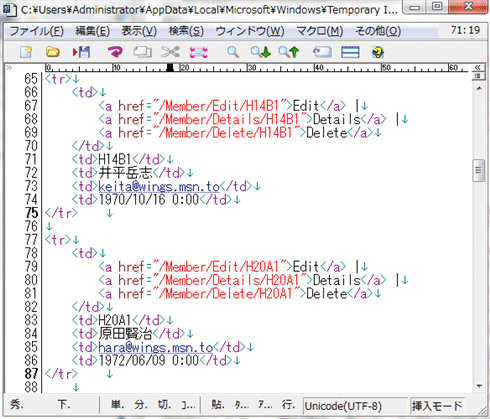
| 図3 Webフォーム(上)とASP.NET MVC(下)のHTMLコード出力例 |
また、ASP.NET MVCの特性として、ユーザー・フレンドリなURLを生成しやすいという点も看過できない。昨今、やや陳腐化してきた感もあるが、インターネット公開するアプリケーションにおいて、最低限のSEO(=検索エンジン最適化)対策は、やはり無視できないものだ。そして、SEO対策の一環として、人間の目からも読みやすい(意味が把握しやすい)URLが重要視される傾向にある。いわゆる「ユーザー・フレンドリなURL」というヤツだ。
しかし、従来のWebフォームでは、基本的に個々のページ(.aspxファイル)でリクエストを処理する――いわゆる「ページ・コントローラ方式*4」を採用している。つまり、リクエスト時のURLも.aspxファイルの物理的なパス構造に左右されていた。
| *4 フレームワークの内部構成については、拙稿「ASP.NET vs. Strutsフレームワーク徹底比較[前編]」でも触れている。興味のある方は参考にしていただきたい。 |
例えば、「/Contents/App」フォルダ配下の「Article.aspx」に対して、パラメータとしてcategory(値は「Asp」)、id(値は「108」)を渡そうとすれば、
|
のようなURLを指定する必要があった。
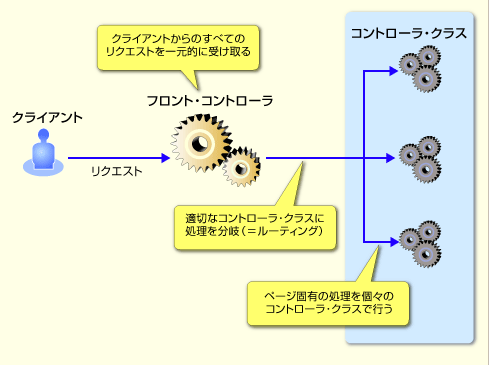
しかし、ASP.NET MVCの基本は、「フロント・コントローラ方式」である。フロント・コントローラとは、クライアントからのリクエストを1カ所で受け取る仕組みのこと。すべてのリクエストは、フロント・コントローラを経由して、個々の「コントローラ・クラス」に振り分けられるわけだ。コントローラ・クラスとは、フロント・コントローラから処理を委譲されて、個別のリクエストに応じた処理を行うためのクラスである。
 |
| 図4 フロント・コントローラとコントローラ・クラス |
このとき、URLに基づいてリクエストを振り分けることを「URLルーティング」、振り分けのためのルールのことを「ルート」と呼ぶ。ASP.NET MVCでは、このルーティング機能を利用することで、先ほどのURLを(例えば)以下のように表現できる。
|
いずれのURLがより分かりやすいかは、一目瞭然(りょうぜん)だろう。
このようにASP.NET MVCでは、インターネット開発のトレンドに即した仕組みをデフォルトで備えている。
もっとも、常にAjax技術やスタイルシートを駆使したアプリケーションが求められているわけではない。ユーザー・フレンドリなURLもしかりだ。従って、例えば、イントラネット用途でのアプリケーション開発では、これらの要素を重視するよりも、高い開発生産性が期待できるWebフォームの開発がより適しているといえるだろう。
■[補足]ASP.NET 4におけるタグ出力とURLルーティング
もっともWebフォームの世界でも、ASP.NET 4ではずいぶんと上述の問題に対する解決策を取り込みつつある。具体的には、
- ListViewやログイン・コントロールでのタグ出力の改善
- ClientIDModeプロパティの追加
- MapPageRouteメソッドの追加(ルーティング機能の強化)
などである。ASP.NET 4であれば、かなりすっきりとしたHTMLコードを得ることも可能であるし、URLルーティングもごく簡単な設定で導入できる(詳細は、拙稿「ASP.NET開発者のためのVisual Studio 2010新機能」を参照されたい)*5。
| *5 ただし、あくまで後付けの機能であることから、ASP.NET MVCと比べると、さまざまに不十分な点や制約もある。 |
当たり前の話であるが、何もWebフォームでインターネット開発ができないわけではないし(すでに世にある多くのWebフォーム・アプリケーションが、その証明だ)、その逆もしかりである。現実的にはサーバ・コントロール・ベースの開発生産性と、クライアントサイド開発の生産性、SEO対策の重要度などをてんびんにかけて、いずれの技術を選択するかという判断になるだろう。
| INDEX | ||
| ASP.NET MVC入門【バージョン3対応】 | ||
| 第0回 Webアプリケーション・フレームワークの新たな選択肢 | ||
| 1.ASP.NET概論 | ||
| 2.いま、いずれのフレームワークを学ぶべきか | ||
| 3.WebフォームもASP.NET MVCも基盤は共通 | ||
| 「ASP.NET MVC入門【バージョン3対応】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|