 |
書籍転載
|
|
|
| 本コーナーは、翔泳社発行の書籍『独習ASP.NET 第3版』の中から、特にInsider.NET読者に有用だと考えられる章や個所をInsider.NET編集部が選び、同社の許可を得て転載したものです。基本的に元の文章をそのまま転載していますが、レイアウト上の理由などで文章の記述を変更している部分(例:「上の図」など)や、図の位置などを本サイトのデザインに合わせている部分が若干ありますので、ご了承ください。『独習ASP.NET 第3版』の詳細は「目次情報ページ」や翔泳社のサイト、Amazon.co.jpのページ |
| ご注意:本記事は、雑誌の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。 |
■2.3 ASP.NETを理解する3つの仕組み
ASP.NETを理解するときにキモとなるポイントは、以下の3つです。
- サーバーコントロール
- イベントドリブンモデル
- ビューステート
ここではまず、これらASP.NETの特徴的な仕組みについて概観することで、ASP.NETアプリケーションがどのように動作しているのか、ASP.NET固有の考え方について理解します。
●2.3.1 サーバーコントロール
サーバーコントロールとは、ページデザインのために利用できる定型的な部品のことです。どんな部品が用意されているのか、まずはツールボックスの中身を覗いてみましょう(図2.22)。
 |
| 図2.22 ASP.NET 4で使えるサーバーコントロール |
[標準][データ][検証][ナビゲーション]など、いくつかのタブに分かれて、テキストボックスやボタン、ハイパーリンクのような単純な部品からグリッド表やカレンダー、ツリーメニューのような複合的な部品まで、80種類以上のコントロールが標準で用意されています。
ASP.NETではこれら部品を利用することで、(たとえば)データベースから取り出したデータを一覧表に整形するというような定型的な機能を実装するために、いちいちコードを記述する必要はありません。サーバーコントロールをページに貼り付け、いくつかの情報を設定するだけで実現できてしまうのです。図2.23は、サーバーコントロールを利用して構築した典型的なページの例です。
 |
| 図2.23 サーバーコントロールで作成したページ |
こうしたページが、サーバーコントロールを利用することで限りなくコーディングレスで実装できてしまうのです。ASP.NETを学ぶ第一歩は、サーバーコントロールを理解することであると言っても良いでしょう。
○サーバーコントロールの動作の仕組み
2.2.4項でも見たように、サーバーコントロールは.aspxファイルの中で、以下のように<asp:〜>というタグの形式で表現されます。
<form id="form1" runat="server"> |
これらのサーバーコントロールは、ASP.NETによって、まずはコントロールツリーと呼ばれるオブジェクト階層に変換されます(図2.24)。この際、<asp:〜>以外のテキストは、LiteralControlオブジェクト(固定テキスト)を表すオブジェクトとして、コントロールツリーに取り込まれる点に注目です。また、コントロールツリーの頂点にあるのは、先ほども登場したPageオブジェクト(ページそのもの)です。
 |
| 図2.24 コントロールツリー |
ASP.NETでは、このようなコントロールツリー(オブジェクトツリー)を生成することで、テキストボックスやボタンなどのページ要素をオブジェクトとして操作できるようにしているのです。
たとえば、以下はラベルテキスト(LabelコントロールのTextプロパティ)に、テキストボックスの入力値に基づいた文字列をセットしているコードです。
lblGreet.Text = "こんにちは、" & txtName.Text & "さん!" |
ASP.NETは、プログラムで処理された最終的なコントロールツリーに対して、HTMLの出力を指示します。たとえば、先ほどの例であれば、以下のように出力されます。
<form method="post" action="Hello.aspx" id="form1"> |
このように、サーバーコントロールは、サーバー側ではアプリケーションが処理しやすいオブジェクトツリーを、クライアント側ではブラウザーが処理できるHTMLタグを、それぞれ生成することで、サーバー/クライアント間の橋渡しをする存在であると言えます(図2.25)。
 |
| 図2.25 サーバーコントロールの役割 |
| * 従来のサーバーサイドプログラミングでは、サーバーサイドアプリケーションはあくまでHTMLを出力するための仕組みにすぎませんでした。HTMLは、ブラウザーでの表示方法を表すための仕組みですから、サーバーサイドでこれを操作するには、HTMLタグを文字列として操作する必要があったわけです(つまり、テキストボックスの初期値をセットするにも、<input>タグのvalue属性を文字列として組み立ててる必要があります)。 これを考えれば、もともとクライアント側の要素であったテキストボックスやボタンなどをサーバーサイドでオブジェクトとして操作できることが、どれだけ便利なことかがおわかりいただけるのではないかと思います。 |
| 【補足】2種類のサーバーコントロール | |||||||||||||||||||||||||||||||||||||||
サーバーコントロールは、実はWebサーバーコントロールとHTMLサーバーコントロールとに分類できます。表2.7に、それぞれの主なものをごく一部だけですが、まとめておきましょう。
HTMLサーバーコントロールとは、要は、従来のHTMLタグ(<input>、<select>、<textarea>など)に、サーバーコントロールとしての機能を付与したものです。
のように、普通のHTMLタグにrunat属性を追加するだけで利用できます。HTMLタグと1:1の関係にありますので、既存のHTMLページにASP.NETの機能を付与したいという場合には、HTMLサーバーコントロールが便利です。 しかし、新規にASP.NETページを作成する場合には、Webサーバーコントロールを優先して利用すべきでしょう。というのも、以下のような理由からです。
HTMLの世界には、実は直感的に理解しにくい命名がいくつかあります。たとえば、選択ボックスとリストボックスという一見異なるフォーム要素が、同じ<select>タグで表される一方、入力するテキストが単一行か複数行かの違いで、<input>タグと<textarea>タグとを使い分けなければなりません。 属性名も同じです。<input>タグでは横幅をsize属性で表すのに、<textarea>タグではcols属性を使用します。また、<select>タグではsize属性が行数を表します。 しかし、Webサーバーコントロールでは、単一行か複数行かにかかわらず、テキストボックス(テキストエリア)はTextBoxコントロールで表現できます。選択ボックスとリストボックスも、それぞれDropDownListとListBoxに分類されています。ListBoxコントロールの行数を表すのは、より直感的でわかりやすいRows属性です。 このような命名の一貫性(わかりやすさ)は、開発者の負担を軽減してくれます。
Webサーバーコントロールでは、複数のHTMLタグを組み合わせたCalendar(カレンダー)、GridView(グリッド表)、Login(ログインフォーム)など、HTMLタグを複合的に組み合わせたコントロールを提供しています。(たとえば)Loginコントロール1つを配置するだけで、テキストボックスやボタン、検証機能などを含んだ複雑なログインフォームを生成してくれます。 また、Webサーバーコントロールには、ブラウザーの判別機能を備えているものもあります。アクセスしてきたブラウザーを認識し、適切なHTMLタグ、スタイルシート、JavaScriptの組み合わせを出力したり、ブラウザーがスタイルシートやJavaScriptに対応していないと判断した場合には、最小限のHTMLだけを出力します。 これによって、開発者はブラウザーの違いをそれほど意識することなく、開発を進めることができます。
|
|||||||||||||||||||||||||||||||||||||||
○プロパティの基本
先にも述べたように、サーバーコントロールの正体はクラス(オブジェクト)です。ASP.NETページで利用できるような機能を備えた特殊なクラスと言っても良いでしょう。たとえば、TextBoxコントロールの機能はTextBoxクラスで定義されています。
クラスですから、プロパティやメソッドも利用できます。もっとも、最初のうちはメソッドに触れる機会はそれほど多くはないかもしれません。サーバーコントロールの見栄えや挙動は、まずプロパティによって決定できます。
たとえば、2.1節で作成したHello.aspxで使用しているTextプロパティは、コントロール上に表示する文字列を表します。Labelコントロールであればラベルに表示するテキストが、TextBoxコントロールであればテキストボックスのデフォルト値が、そして、Buttonコントロールであればボタンのキャプションが、いずれもTextプロパティで指定できるわけです。
サーバーコントロールを利用するうえではまず、それぞれのサーバーコントロールがどんなプロパティを持っているのかを理解しておく必要があるでしょう。利用できるプロパティは、サーバーコントロールによって違いますが、表2.8に共通で利用できるプロパティをまとめておきます(ただし、一部のコントロールでは利用できないものもあります)。
| プロパティ | 概要 |
| ID | サーバーコントロールを一意に特定するキー(必須) |
| BackColor | 背景色(Red、Whiteのような色名、#FFffFFのような16進数で指定) |
| BorderColor | 枠線の色(BackColorと同様) |
| BorderWidth | 枠線の幅(ピクセル単位) |
| BorderStyle | 枠線のスタイル |
| ClientIDMode【v4】 | クライアントIDの生成方法 |
| Enabled | コントロールが有効か |
| Font | フォント(色やサイズなど) |
| ForeColor | 前景色(一般的には文字色) |
| Height | 高さ |
| ToolTip | ツールチップ(マウスポイント時にポップアップされるヒント文字列) |
| ViewStateMode【v4】 | ビューステート(2.3.3項)の有効/無効 |
| Width | 幅 |
| 表2.8 サーバーコントロール共通で利用可能な主なプロパティ(はASP.NET 4以降で利用可) | |
この中でも、特に重要であるのがIDプロパティです。IDプロパティは、ページの中でそれぞれのコントロールを識別するための名前です。他のコントロールとの紐付けのためのキーとして、プログラム上ではオブジェクト名(変数名)として利用します。識別のキーですから、1つのファイルの中で重複してはいけません。また、以下のようなルールに従っている必要があります。
![]() アルファベット、またはアンダースコア(_)で始まること
アルファベット、またはアンダースコア(_)で始まること
×:1name、$name ○:name、_name
![]() 2文字目以降は、アルファベット、10進数、アンダースコアであること
2文字目以降は、アルファベット、10進数、アンダースコアであること
×:$flag、flag$i、s名前 ○:flag、TextBox1、first_name
![]() アンダースコアで始まる場合、変数名は少なくとも2文字以上であること
アンダースコアで始まる場合、変数名は少なくとも2文字以上であること
×:_ ○:_name、_x
![]() 長さは1023文字を超えないこと
長さは1023文字を超えないこと
![]() IfやFor、Whileのような予約語は使用しないこと
IfやFor、Whileのような予約語は使用しないこと
厳密には、![]() は[For]のようにブラケット([〜])で変数全体を括ることで利用できますが、タイプしにくいですし、無用な混乱を防ぐという意味でも、予約語をあえて利用すべきではないでしょう。
は[For]のようにブラケット([〜])で変数全体を括ることで利用できますが、タイプしにくいですし、無用な混乱を防ぐという意味でも、予約語をあえて利用すべきではないでしょう。
また、構文ルールではありませんが、コードの読みやすさという意味では、以下のような点にも注意すべきです。
![]() データの中身を類推しやすい
データの中身を類推しやすい
○:txtName、imgLogo △:x、z
![]() 長すぎず、かつ、省略しすぎない
長すぎず、かつ、省略しすぎない
○:txtUsrFName △:TextBox_UserFirstName、tUFN
![]() 見た目が似たような名前は付けない
見た目が似たような名前は付けない
△:txtUser、txtUsr
![]() ローマ字表記はできるだけ避ける
ローマ字表記はできるだけ避ける
○:name △:namae
これらは、あくまで1つの基準にすぎませんが、コードの可読性を向上させるという意味では重要なポイントです。文脈とも照らしながら、検討してみると良いでしょう。
○プロパティを設定するさまざまな方法
プロパティウィンドウは、デザインビューで選択されたサーバーコントロールのプロパティを設定するためのウィンドウです。プロパティの種類によってさまざまな入力インターフェイスを備えています。VWDを利用するうえで、プロパティウィンドウの使い方は、最初に習得すべき重要なテーマであると言えるでしょう。
以下に、プロパティウィンドウが提供する主な入力手段を示しておきます。
![]() 自由に文字や数値を入力する
自由に文字や数値を入力する
文字列や数値など、あらかじめオプションが決められていない値を求めるプロパティで使用されます。本来、数値が入力されるべき項目に文字列が入力された場合など、単純な入力ミスに対してはエラーダイアログを表示します。
また、TextBoxコントロールのTextプロパティのように、プロパティウィンドウから入力しにくい長いテキストを入力する可能性があるプロパティについては、テキストエリアをポップアップします。
 |
| 図2.26 プロパティの自由入力欄(左)とテキストエリア(右) |
![]() 選択ボックスから選択する
選択ボックスから選択する
あらかじめ決められたオプションを、選択ボックスから選択できます。手入力してもかまいませんが、あらかじめ決められた候補値のいずれにも当てはまらない場合には、エラーとなります。
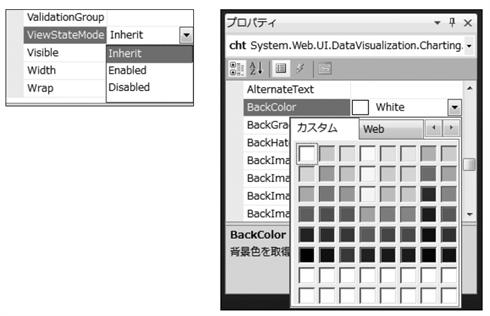
特殊な選択メニューとして、色を選択するためのカラーパレットなどもあります。たとえば、BackColor(背景色)のようなプロパティを選択する場合に使用します。
 |
| 図2.27 プロパティの選択ボックス(左)と色の選択に使うカラーパレット(右) |
![]() ウィザードを利用する
ウィザードを利用する
データベースへの接続文字列やSQL命令など、複合的な値を必要とするプロパティを設定する場合には、入力欄右端の![]() ボタンをクリックすることで、ウィザードが起動します。値によっては、プロパティウィンドウから直接値を入力してもかまいませんが、せっかくVWDを使用しているならば、ウィザードを活用しない手はないでしょう。ただし、できあがった設定値を事後に確認することは、ASP.NETの構文を学習するという意味でも大切です。
ボタンをクリックすることで、ウィザードが起動します。値によっては、プロパティウィンドウから直接値を入力してもかまいませんが、せっかくVWDを使用しているならば、ウィザードを活用しない手はないでしょう。ただし、できあがった設定値を事後に確認することは、ASP.NETの構文を学習するという意味でも大切です。
 |
| 図2.28 ウィザードによるプロパティの設定 |
![]() タスクメニューから設定する
タスクメニューから設定する
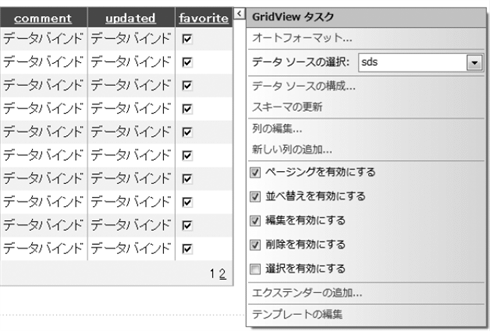
プロパティは、プロパティウィンドウだけでなく、タスクメニューからも設定できます。タスクメニューとは、デザインビューでコントロール右肩の![]() ボタンをクリックしたときに表示されるメニューのことで、コントロールの主なプロパティを設定するのに利用します。
ボタンをクリックしたときに表示されるメニューのことで、コントロールの主なプロパティを設定するのに利用します。
高機能なコントロールでは、数多くのプロパティから目的のものを探すのは大変ですが、タスクメニューを利用することで最低限必要なプロパティを手軽に設定できます。
 |
| 図2.29 タスクメニュー |
このように、プロパティはプロパティウィンドウまたはタスクメニューから設定できます。なお、プロパティウィンドウは、デフォルトで目的別にプロパティが並んでいますが、プロパティ名がわかっている場合にはかえって探しにくい場合があります。そのようなケースでは、プロパティウィンドウの上部にある![]() (アルファベット順)ボタンをクリックすることで、アルファベット順にプロパティを並べ替えることができます。
(アルファベット順)ボタンをクリックすることで、アルファベット順にプロパティを並べ替えることができます。
| 【練習問題】2.1 |
|
| INDEX | ||
| [書籍転載]独習ASP.NET 第3版 | ||
| ASP.NETを理解する3つの仕組み | ||
| 1.サーバーコントロール | ||
| 2.イベントドリブンモデル | ||
| 3.ビューステート | ||
| 「独習ASP.NET 第3版」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




