| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム・コントロールの基礎(その1) 初音 玲2010/08/10 |
 |
|
|
|
■(2)選択系コモン・コントロール
●CheckBoxコントロール
CheckBoxコントロールは(=チェックボックス。以降、CheckBox)、ガイドラインには「チェック・ボックス」として規定されている。
CheckBoxは四角いボックス内にチェックを入れたり(=オン)外したり(=オフ)できるコントロールで、オプションのオン/オフやアイテムの選択などの用途で使用される。例えば、[印刷]ボタンをクリックしたときに印刷プレビュー表示の有無をオプションで選ばせたいときには、[プレビュー表示]チェック・ボックスを使用すればよい。この際、あくまでもCheckBoxはオプション選択なので、CheckBoxをオンにしただけではプレビュー表示を行うべきではない。
オプションの数としては、最大でも10個までとし、11個以上のオプションが必要な場合は、後で説明するCheckedListBoxコントロールを使う。
CheckBoxに表示する文字列(=Textプロパティ値)には、CheckBoxをオンにしたときの内容を記述する。ガイドラインに記載はないが、否定形の内容(例えば[印刷しない]というオプションなど)は使わない方が分かりやすい。
CheckBoxの標準的なサイズは、高さが17px、CheckBoxとCheckBoxの間隔は7pxだが、[ツールボックス]からWindowsフォーム・デザイナにドラッグ&ドロップしたときのサイズは、高さが16pxでCheckBox間にスナップ線が表示されるのも6pxだ(このスナップ線の表示は、Button間の間隔と同じ)。ガイドライン記載の高さと間隔よりも1px小さい値となっているが、スナップ線はコントロールごとに間隔を決められないため、このスナップ線の間隔で妥協してしまうのも手だと思う。なお、高さについてはAutoSizeプロパティに「False」を設定することで、ガイドラインの17pxに対応可能だ。
 |
| 図4 CheckBoxコントロールの例 |
CheckBoxの初期値は、そのままの状態で作業を進めても、セキュリティ上の懸念がない値としなければならない。これは、初期値のまま操作を続けた場合に、予期せぬセキュリティ上の問題を回避するためだ。
例えば、[個人情報開示]チェック・ボックスの初期値は必ず「オフ」にしておき、個人情報開示にするためにチェック・ボックスをオンにするという操作が生じるようにすることで、不要なセキュリティ問題を回避することにつながる。このようなセキュリティ上の懸念がない場合は、一番よく使われる状態にしておくのがよい。
CheckBoxのオン/オフは、Checkedプロパティの値が「True」か「False」かによってコード中で判断できる。CheckBoxが複数あったときでも、それぞれのCheckBoxのオン/オフを判断するIf文が必要になる。具体的には、次のようなコードで判定する。
|
||
| リスト2 CheckBoxのオン/オフ状態の判定(上:VB、下:C#) |
●RadioButtonコントロール
RadioButtonコントロール(=ラジオボタン。以降、RadioButton)は、ガイドラインには「ラジオ・ボタン」として規定されている。
RadioButtonは、各項目の先頭にある丸いボックス内にチェックを入れることで、複数の選択肢から単一項目を選択できるコントロールだ。具体的には2〜7個の選択肢から1つを選ぶときに使用する。選択肢が1個しかない場合は前述のCheckBoxを使い、8個以上の場合は後で説明するドロップダウン・リストや単一選択リストを使う。
通常、RadioButtonは単独で使うのではなく、GroupBoxコントロールの中に複数のRadioButtonを縦に配置する。こうすることで、GroupBoxコントロール内に配置された複数のRadioButtonの1つだけが選択できるようになる。
RadioButtonに表示する文字列(=Textプロパティ値)には、RadioButtonを選択したときの内容を記述する。同じGroupBoxコントロール内に配置されたほかのRadioButtonとは、お互いに排他的な内容になるように工夫する。
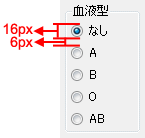
RadioButtonの並び順は、選択される可能性が高いものから低いもの、処理が単純なものから複雑なもの、セキュリティ・リスクが低いものから高いものなどの順番で上から下に配置し、アルファベット順などは避ける。また、どの選択肢も選択する必要がないケースがあるときは[なし]というRadioButtonも用意しておく。
RadioButtonの標準的なサイズは、高さが17px、RadioButtonとRadioButtonの間隔は7pxだが、[ツールボックス]からWindowsフォーム・デザイナにドラッグ&ドロップしたときのサイズは、高さが16pxで、スナップ線が表示される間隔も6pxだ。前述のとおり、スナップ線はコントロールごとに間隔を決められないため、ガイドライン記載の高さと間隔よりも1px小さい値で妥協してしまうのも手だろう。なお、高さについてはAutoSizeプロパティにFalseを設定することで対応可能だ。
 |
| 図5 RadioButtonコントロールの例 |
図5のようにGroupBoxコントロールの中にRadioButtonコントロールを配置するには、[ツールボックス]からWindowsフォーム・デザイナへGroupBoxコントロールをドラッグ&ドロップして配置し、さらに[ツールボックス]からRadioButtonをそのGroupBoxコントロール内にドラッグ&ドロップするとよい。
先にRadioButtonをドラッグ&ドロップしてしまった場合やGroupBoxコントロール間でRadioButtonを移動したいときは、(Windowsフォーム・デザイナ上で)該当のRadioButtonを目的のGroupBoxコントロールの枠内に移動させるだけでよい。
初期状態でGroupBoxコントロール内の先頭にあるRadioButtonを選択することが推奨されているが、初期選択があることで先入観が生じたり、選択しなくてよいと誤解が生じたりするようであれば、あえて初期状態での選択はする必要がない。
RadioButtonが選択されているかどうかは、Checkedプロパティの値が「True」か「False」かによってコード中で判断できる。同じGroupBoxコントロールの中の複数のRadioButtonは、そのうち1つだけが選択されるので、次のようなコードで判定する。
|
||
| リスト3 RadioButtonの選択状態の確認(上:VB、下:C#) |
●ListBoxコントロール
ListBoxコントロール(=リストボックス。以降、ListBox)は、ガイドラインには「リスト・ボックス」として規定されている。
ListBoxは、項目を縦方向に並べるコントロールで、複数のデータ項目を表示したり、それを選択させたりするときに使用される。ListBoxには「単一選択リスト」と「複数選択リスト」がある。この両者の違いは、同時に複数の項目を選択できるかどうかの違いになる。
単一選択リストの場合、ドロップダウン・リスト(後述)でも代用可能だが、それだとほかの選択肢を見るためにマウス操作が必要となるので、Windowsフォーム上の表示領域が確保できるならば(ListBoxの高さは、項目が最低5行分表示できる高さを確保する必要があると、ガイドラインに記載がある)、単一選択リストの方がよいとされている。
ListBoxの中の項目の並び順は、選択させる可能性が高いものから低いもの、処理が単純なものから複雑なもの、セキュリティ・リスクが低いものから高いものなどの順番で上から下に配置する。項目が多いときには、アルファベット順の方が見やすい場合も多いので、アルファベット順についても検討する。また空白の項目は、意味が不明瞭(ふめいりょう)になるため使用しない。
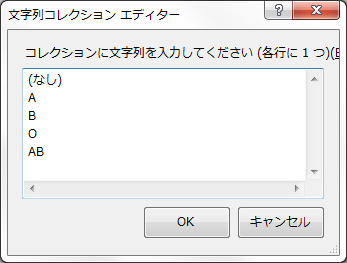
ListBoxへの項目の追加は、アプリケーション実行時であればListBoxのItemsプロパティから得られるコレクションに対してAddメソッドを実行して行い、設計時であれば[プロパティ]ウィンドウで[Items]プロパティの[...]ボタンをクリックして[文字列コレクション エディター]ダイアログ(図6参照)を利用する。
 |
| 図6 ListBoxコントロールの[文字列コレクション エディター] |
○(1)単一選択リスト
ListBoxのSelectionModeプロパティに「One」を設定すると、単一選択リストになる。
単一選択リストの場合、必ず1つは選択行ができる。従って、何も選択したくない場合に選択する項目として、ListBoxの先頭に「(なし)」または「(すべて)」を用意しておく。
「(なし)」があれば、どの項目も選択していないというのが一目瞭然(りょうぜん)で分かる。また、項目を1つ選択するか全部選択するかのようなときには、「(すべて)」があれば複数選択リストを使って選択した項目の数をカウントする必要もない。
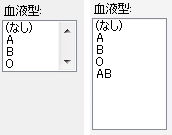
次の画面は、ListBoxの表示領域が狭く、一部の領域しか表示できていない例(左)と、表示領域が十分にあり、すべての項目が表示されている例(右)である。当然ながら右の表示例の方が好ましい。
 |
| 図7 単一選択リストの例(左:表示領域以上に項目がある、右:すべての項目が表示されている) |
○(2)複数選択リスト
ListBoxのSelectionModeプロパティに「MultiSimple」や「MultiExtended」を設定すると、複数選択リストになる。「MultiSimple」と「MultiExtended」では、次の表に示すように、項目を選択する際の操作方法が異なる。
| 操作方法 | MultiSimple | MultiExtended |
| 左クリック | クリック行の選択/非選択切り替え | クリック行のみ単一選択 |
| [Shift]キー+左クリック | クリック行の選択/非選択切り替え | 直前行からクリック行までを選択 |
| [Ctrl]キー+左クリック | クリック行の選択/非選択切り替え | クリック行の選択/非選択切り替え |
| カーソル・キー(=矢印キー) | 現在行の移動 | 単一選択の移動 |
| [Shift]キー+カーソル・キー | 現在行の移動 | 選択範囲の拡大 |
| [Ctrl]+カーソル・キー | 現在行の移動 | 単一選択の移動 |
| スペース・キー | 現在行の選択/非選択切り替え | ― |
| 表1 SelectionModeプロパティの値ごとの項目選択操作の違い | ||
複数選択リストの場合、ListBoxの下にLabelコントロール(=ラベル。以降、Label)を配置して、そこに選択した項目数を表示することが、ガイドラインで推奨されている。そのためのコードは次のようになる。
|
||
| リスト4 複数選択リストにおける選択数をLabelに表示するサンプル・コード(上:VB、下:C#) |
このコードを実行すると、次の画面のようになる。
 |
| 図8 複数選択リストにおける選択数がLabelに表示される例 |
●CheckedListBoxコントロール
CheckedListBoxコントロール(=チェックドリストボックス。以降、CheckedListBox)は、ガイドラインでは「リスト・ボックス」の一形態として規定されている。
CheckedListBoxは、前述のListBox内に前述のCheckBoxを縦方向に並べるコントロールで、動的なデータ項目に対するオン/オフの設定やアイテムの選択などの用途で使用される。
CheckedListBoxを使ううえで注意しなければいけないのは、項目を選択することと、項目をチェックすることが別概念になっている点だ。そのため、デフォルトのままでマウスで項目をクリックしただけではチェックが入らず、項目が選択できるだけとなる。クリックして選択してから、さらにクリックしチェックを入れるのは操作が煩雑になるので、CheckOnClickプロパティにTrueを設定しておくのがよいだろう(これにより、クリックしただけでチェックが入るようになる)。
また、項目の選択モードであるSelectionModeプロパティも用意されているが、値が「One」に固定され、「MultiSimple」や「MultiExtended」を設定しようとしてもエラーになる。しかし、「One」のままでも複数の項目をチェックできる
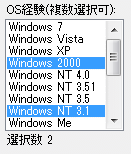
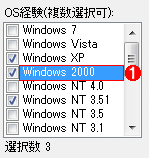
次の画面は、CheckedListBoxの例だ。
 |
|||
| 図9 CheckedListBoxコントロールの例 | |||
| 項目を選択することと項目をチェックすることが別概念になっている点に注意してほしい。 | |||
|
チェックされている項目を取得するときには、CheckedListBoxのSelectedItemsプロパティから得られるコレクションではなくCheckedItemsプロパティから得られるコレクションを使う点にも注意したい。
下記のコードは、CheckedListBoxで選択されている項目の数をLabelに表示するサンプル・コードである。
|
||
| リスト5 選択されている項目の数をLabelに表示するサンプル・コード(上:VB、下:C#) |
●ComboBoxコントロール
ComboBoxコントロール(=コンボボックス。以降、ComboBox)は、ガイドラインに「ドロップダウン・リストとコンボ・ボックス」として規定されている。
ComboBoxは、複数の選択肢から1つを選ぶときに使用するコントロールである。ComboBoxのDropDownプロパティの設定値により、「ドロップダウン・リスト」「編集可能なドロップダウン・リスト」「編集可能なリスト・ボックス」(いずれも後述)として利用できる。
○(1)ドロップダウン・リスト
ComboBoxのDropDownプロパティに「DropDownList」を指定したComboBoxのスタイルが、ドロップダウン・リストだ。ドロップダウン・リストは一覧の中から1つだけ項目を選択するためのもので、ラジオ・ボタンや単一選択リストと同じ目的で使用できる。ただし、ドロップダウン・リストはドロップダウン・ボタンをクリックしない限りはドロップダウン・リスト部分が表示されないため、Windowsフォーム上で占める領域が少なくて済む特徴がある。
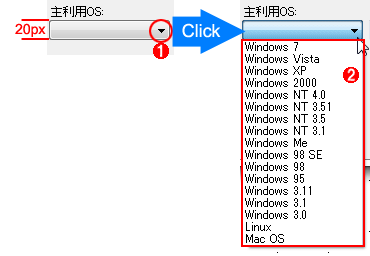
次の画面はドロップダウン・リスト(ComboBox)の例。
 |
||||||
| 図10 ドロップダウン・リストの例(ComboBox) | ||||||
| ComboBoxのDropDownプロパティに「DropDownList」を指定すると、ドロップダウン・リストになる。 | ||||||
|
ドロップダウン・リストのドロップダウン前の標準サイズは高さが23pxとガイドラインにあるが、[ツールボックス]からWindowsフォーム・デザイナにComboBoxをドラッグ&ドロップしたときの高さは20pxであり変更ができない。
ガイドラインの趣旨は、23pxというところではなく、ドロップダウン・リストの高さを一律にすることである。よって、「Windowsフォームでのドロップダウン・リスト作成時には20pxで統一する」と考えるとよいかもしれない*1。
| *1 サードパーティ製の中には高さが変えられるドロップダウン・リスト・コントロールも存在する。 |
ドロップダウン・リストの場合、初期状態として「空白」(=何も選択されていない状態)があるが、ドロップダウン・リストから項目を選んでしまうと、「空白」の状態に戻せない。任意の入力項目などの場合(つまり未入力がOKな場合)、「空文字」の項目や「(未選択)」という項目を(ドロップダウン・リストの)一覧の中に入れておくことをお勧めする。
選択値は、ComboBoxのSelectedItemプロパティまたはTextプロパティを使って設定/取得できる。
○(2)編集可能なドロップダウン・リスト
ComboBoxのDropDownプロパティに「DropDown」を指定したComboBoxのスタイルが、ガイドラインに「編集可能なドロップダウン・リスト」と記載されているデザインだ。
ドロップダウン・リスト部分から項目を選ぶと、テキスト・ボックス(後述)に選択したものが自動的に表記される。しかし、テキスト・ボックス部分でドロップダウン・リストに存在しない値に変更することもできるのが特徴だ。次の画面は、編集可能なドロップダウン・リスト(ComboBox)の例。
 |
|||||||||
| 図11 編集可能なドロップダウン・リストの例(ComboBox) | |||||||||
| ComboBoxのDropDownプロパティに「DropDown」を指定すると、編集可能なドロップダウン・リストになる。 | |||||||||
|
編集可能なドロップダウン・リストであれば、ドロップダウン・リストから項目を選んだ後も、テキスト・ボックスを空文字にすることができたり、一覧にない内容を新規入力したりできる。しかしその裏返しとして、項目にないテキストも入力できるので、入力値の正当性をチェックする必要性などの煩わしさも生じる。
なお、ドロップダウン・リストでの選択値はComboBoxのSelectedItemプロパティ、テキスト・ボックスの値はComboBoxのTextプロパティを使って設定・取得できるが、ドロップダウン・リストに存在しない値をテキスト・ボックスに入力した場合のSelectedItemプロパティ値は「Nothing」になる。
○(3)編集可能なリスト・ボックス
ComboBoxのDropDownプロパティに「Simple」を指定したComboBoxのスタイルが、ガイドラインに「編集可能なリスト・ボックス」と記載されているデザインだ。
テキスト・ボックスとリスト・ボックスを組み合わせたようなデザインになっており、リスト・ボックス部分から項目を選ぶとテキスト・ボックスに選択したものが自動的に表記される。テキスト・ボックス部分でリスト・ボックスに存在しない値に変更することもできるのが特徴だ。また、ドロップダウンしなくても項目一覧が見られるという特長を持つ。
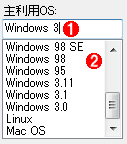
次の画面は、編集可能なリスト・ボックス(ComboBox)の例。
 |
||||||
| 図12 編集可能なリスト・ボックスの例(ComboBox) | ||||||
| ComboBoxのDropDownプロパティに「Simple」を指定すると、編集可能なリスト・ボックスになる。 | ||||||
|
なお、リスト・ボックスでの選択値はComboBoxのSelectedItemプロパティ、テキスト・ボックスの値はComboBoxのTextプロパティを使って設定・取得できるが、リスト・ボックスに存在しない値をテキスト・ボックスに入力した場合のSelectedItemプロパティ値は「Nothing」になる。
次のページでは、入力系/日付系/表示系/そのほかのコモン・コントロールについて説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム・コントロールの基礎(その1) | ||
| 1.トリガー系コモン・コントロール | ||
| 2.選択系コモン・コントロール | ||
| 3.入力系/日付系/表示系/そのほかのコモン・コントロール | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




