 |
| 連載:Windowsフォーム開発入門【Visual Studio 2010対応】
Windowsフォーム・コントロールの基礎(その1) 初音 玲2010/08/10 |
|
|
Windowsフォーム開発を行うときに最初につまずくのが、「自分の思い描いているUI(=ユーザー・インターフェイス)を実現するには、どのようなデザインにすればよく、そのためにどのような部品を使えばよいか?」という点である。よくある失敗は、「機能に適したUI」が標準で提供されているにもかかわらず、それがおざなりになっていることだ。
このような問題を回避するために、本稿では、マイクロソフトから提供されている「Windows ユーザー エクスペリエンスのガイドライン」を参考にして、Visual Studioに標準添付されているコントロールの使い道を考えていく。
今回は、Visual Studio 2010から[ツールボックス]の[コモン コントロール]タブ(図1参照)にある基本的なコントロールを紹介する。
 |
| 図1 Windowsフォーム用コモン・コントロール |
[ツールボックス]にはアルファベット順でコントロールが格納されているが、本稿では以下のようにグループ分けして順番に説明する。
(1)トリガー系コモン・コントロール:
Button、LinkLabel
(2)選択系コモン・コントロール:
CheckBox、RadioButton、ListBox、CheckedListBox、ComboBox、ListView、TreeView
(3)入力系コモン・コントロール:
TextBox、MaskedTextBox、RechTextBox、NumericUpDown
(4)日付系コモン・コントロール:
DateTimePicker、MonthCalendar
(5)表示系コモン・コントロール:
Label、PictureBox、ToolTips
(6)そのほかのコモン・コントロール:
NotifyIcon、ProgressBar、WebBrowser
なお、TreeView、ListView、Label、ToolTipsなどのコントロールについては、前回取り上げたので今回は割愛する。
■(1)トリガー系コモン・コントロール
●Buttonコントロール
Buttonコントロール(=ボタン。以降、Button)は、ガイドラインには「コマンド・ボタン」として規定されている。
Buttonは、例えば[印刷]ボタンをクリックすれば、すぐに印刷を開始するようなUIを実現するのに使用する。
Buttonに表示する文字列(=Textプロパティ値)には、Buttonをクリックしたときに実行される操作(例えば「印刷」など)を、日本語の場合は名詞や体言止めの表現で句読点を付けずに記述する。また、ボタン・クリック後に追加情報を入力するダイアログなどを表示する場合は、[印刷...]のように「...」を追記する。
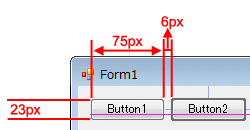
Buttonの標準的なサイズは、幅75pxで高さが23pxになる(※px=ピクセル)。これは[ツールボックス]からWindowsフォーム・デザイナにドラッグ&ドロップしたときの既定のサイズだ。もしButtonの文字列(=Textプロパティ値)の表示が75pxの幅で収まらないときには幅を広げて対応するが、その場合はフォーム上のほかのボタンの幅も同じ幅に広げ、すべてのButtonの幅を統一しておくことが重要だ。
 |
| 図2 Buttonコントロールのサイズ |
また、Button間の間隔の推奨値は6pxである。これは、Windowsフォーム・デザイナのスナップ線(=ほかのコントロールに近づけたときなどに表示される線。図2の青い線)により規定されている幅である。
なお、Buttonをクリックしたときには、マウス・カーソルを砂時計に変更し、処理が完了したらカーソルをデフォルト表示に戻す。下記のコードは、その実装例だ。
|
||
| リスト1 Buttonクリック時のマウス・カーソルの制御例(上:VB、下:C#) |
●LinkLabelコントロール
LinkLabelコントロール(=リンクラベル。以降、LinkLabel)は、ガイドラインには「リンク」として規定されている。
LinkLabelは、テキストの一部や全体をクリック可能なリンクとして表示し、そのリンクが実際にクリックされると何らかの操作を開始するようなUIを実現するのに使用する。例えば「ここをクリックすると印刷します。」というテキストの一部の「ここ」をクリック可能なリンクとするといった活用方法が考えられる。業務アプリケーションでよくあるメイン・メニュー画面では、Buttonコントロールを使っている場合が多いが、ガイドラインによればLinkLabelを使うことが推奨されている。
ガイドラインによれば、従来はリンク部分に(それがクリック可能なリンクと分かるように)下線を付けるのが一般的だったが、最近は見た目をすっきりさせるために下線は付けない場合が多い。この場合、「リンク部分にマウス・カーソルを持っていくと、手の形に変化させなければならない」と(ガイドラインに)ある。
LinkLabelのLinkBehaviorプロパティに「HoverUnderline」を設定することで、通常時はリンク部分に下線が付かず、マウス・カーソルをそのリンク部分の上に移動すれば手の形に変化する(イベント・プロシージャなどにマウス・カーソルを制御するコードを記述する必要はない)。
次の画面は、上が通常時のマウス・カーソルの状態を、下がリンク部分の上にマウス・カーソルを乗せたときの状態を表している。
 |
| 図3 LinkLabelコントロールの動作(上:通常時、下:ホバー時) |
図3の動作例では、LinkLabelのTextプロパティには「運用ルール2−1に該当するかを確認」と設定し、LinkArea.Startプロパティに「5」、LinkArea.Lengthプロパティに「3」を設定している。そのため「2−1」の部分だけがリンクになっている。
続いて、選択系コモン・コントロールを説明する。
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム・コントロールの基礎(その1) | ||
| 1.トリガー系コモン・コントロール | ||
| 2.選択系コモン・コントロール | ||
| 3.入力系/日付系/表示系/そのほかのコモン・コントロール | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




