| 連載:Windowsフォーム開発入門 【Visual Studio 2010対応】 Windowsフォーム・コントロールの基礎(その1) 初音 玲2010/08/10 |
 |
|
|
|
■入力系コモン・コントロール
●TextBoxコントロール、MaskedTextBoxコントロール、RechTextBoxコントロール
TextBoxコントロール(=テキストボックス。以降、TextBox)、MaskedTextBoxコントロール(=マスクドテキストボックス。以降、Button)、RechTextBoxコントロール(=リッチテキストボックス。以降、RechTextBox)に関しては、ガイドラインでは「テキスト・ボックス」として規定されている。
英数字や記号、日本語など、制御文字以外のすべての文字を入力できるのがTextBoxの特徴だ。MaskedTextBoxはTextBoxに入力する文字や形式の制限を加えたものであり、RechTextBoxは書式設定ができるTextBoxだが、これらはあまり使われることがない。
ガイドラインによれば、TextBoxの標準的なサイズは高さが23pxで、幅は「有効な最長データが表示されること」とある。[ツールボックス]からWindowsフォーム・デザイナにTextBoxをドラッグ&ドロップしたときのサイズは、高さが19pxで固定だ。そのため、前述のComboBoxは20pxで固定の高さになると説明したが、このようにガイドラインと異なる高さで固定されるコントロールの横に並べられる際に、それらの高さを調整する場合には注意が必要だ。
お勧めは、各コントロールに表示される文字の下に引かれるベース・ラインに合わせることだ。次の画面はその例。
 |
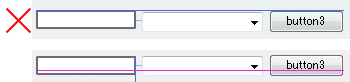
| 図13 TextBoxコントロールとほかのコントロールの位置合わせ(上:上合わせ、下:ベース・ライン合わせ) |
| 下の図のように文字のベース・ラインに合わせるのが好ましい。ベース・ラインは、コントロールをドラッグで位置合わせしようとすると表示される。 |
○(1)編集可能なテキスト・ボックス
[ツールボックス]からWindowsフォーム・デザイナにTextBox/MaskedTextBox/RechTextBoxをドラッグ&ドロップした状態が編集可能なテキスト・ボックスである。
編集可能なテキスト・ボックスの特徴としては、いくつかのプロパティが必ず次のような値になっている。
| 特徴 | プロパティ | 値 |
| 背景色がWindowsシステム・カラー(白色) | BackColor | Window |
| 領域を枠線で囲む | Border | Fixed3D |
| 入力可能 | ReadOnly | False |
| タブ移動の対象 | TabStop | True |
| 表2 編集可能なテキスト・ボックスを実現するTextBox/MaskedTextBox/RechTextBoxのプロパティ値 | ||
○(2)パスワード入力
パスワードを入力するときは、のぞき込みなどの防止のために入力文字を伏せ字にするのが一般的だ。Windowsフォームの場合、TextBoxを使って、そのPasswordCharプロパティに伏せ字文字(=「*」などの文字)を設定するだけで、パスワード入力欄が完成する。次の画面はその例。
 |
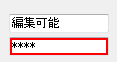
| 図14 パスワード入力の例 |
| PasswordCharプロパティに設定した文字(今回の例では「*」)が、伏せ字として用いられる。 |
○(3)テキスト出力(入力不可)
変更ができないような読み取り専用のテキスト出力を行う場合、Labelを使う場合が多いと思う。しかしガイドラインによれば、データの表示のみを行うときは、LabelではなくTextBoxを使って読み取り専用にすることを推奨している。その場合は、下記の表のようにプロパティを設定する。
| 特徴 | プロパティ | 値 |
| 背景色がWindowsシステム・カラー(白色) | BackColor | Window |
| 領域を枠線で囲まない | Border | None |
| 入力不可 | ReadOnly | True |
| タブ移動の対象外 | TabStop | False |
| 表3 テキスト出力(読み取り専用)を実現するプロパティ値 | ||
Labelと、表3の設定を行ったTextBoxの違いは、TextBoxであればマウスで表示文字列を選択状態にしてクリップボードにコピーできる点だ。次の画面は、テキスト出力(読み取り専用)の例。
 |
| 図15 テキスト出力(入力不可)の例 |
TextBoxに表示されているデータをほかの入力に使いたい場合、クリップボード経由で文字列を転送できることによる効率化やミス防止効果は大きいと思う。ぜひ、Labelではなくこの方法を実装してみてほしい。
●NumericUpDownコントロール
NumericUpDownコントロール(=ニューメリックアップダウン。以降、NumericUpDown)は、ガイドラインには「スピン・コントロール」として規定されている。
NumericUpDownは、(数字入力専用の)数値テキスト・ボックスと、その右端に上下矢印ボタンを備えたコントロールである。その上下矢印ボタン(=[▲]ボタンや[▼]ボタン)をクリックすることで、数値テキスト・ボックス内の値を増減できる。次の画面はその例。
| 図16 NumericUpDownコントロールの例 |
NumericUpDownを使う基準としては、ガイドラインに次のように記載されている。
- 「100」未満の、けた数が少ない数値を入力する
- 既存の値や規定値を少しだけ増減する
- 連続した値(=「1」「10」「100」のように不連続ではない値)を使用する
これらの基準に合致しない場合、延々と上下矢印ボタンをクリックし続けないと目的の数値を選択できないため、NumericUpDownでは快適な操作性を実現できないことになる。そのような場合は、MaskedTextBoxなどを使って数字を直接入力したり、DropDownを使って候補になる数字を選択できるようにしたりすることを検討する。
■日付系コモン・コントロール
●DateTimePickerコントロール
DateTimePickerコントロール(=デートタイムピッカー。以降、DateTimePicker)は、ガイドラインに規定がないが、日付けまたは時刻限定のドロップダウン・リストと見なせる。もちろん、ドロップダウン・ボタンをクリックしたときに表示されるのは、ドロップダウン・リストではなくカレンダーになる。次の画面は、DateTimePickerの例。
| 図17 DateTimePickerコントロールの例 |
DateTimePickerが使いづらいのは、「未入力」値のサポートがないことだ(DateTimePickerと同等機能のサードパーティ製コントロールには、たいてい実装されている)。そのため任意入力の日付け欄(つまり日付けを指定しない場合)などに適用が難しい。そのような場合、MaskedTextBox、Button、MonthCalendarコントロール(後述)などを組み合わせて代用品を作成しなければならない。
.NET Framework標準添付のコントロールの使用にこだわらないのであれば、和暦サポートの問題もあるので、日本のサードパーティ製コントロール(InputManなど)により実現したいUIである。
●MonthCalendarコントロール
MonthCalendarコントロール(=マンスカレンダー。以降、MonthCalendar)は、カレンダー形式の日付け指定コントロールであり、ガイドラインには該当する内容が記述されていない。
MonthCalendarの使い方は、コントロールをみれば一目瞭然(りょうぜん)で、カレンダーから目的の日付けを選択するために使用する。[Shift]キーを押しながら左クリックすれば、1週間の日付けを選択できる。次の画面は、その例。
 |
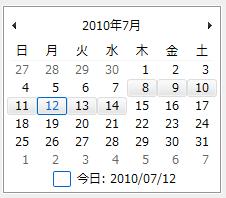
| 図18 MonthCalendarコントロールの例 |
■表示系コモン・コントロール
表示系コモン・コントロールとしてはLabel、PictureBoxコントロール(=ピクチャーボックス。以降、PictureBox)、ToolTipsコントロール(=ツールチップ。以降、ToolTips)などがあるが、LabelとToolTipsは前回取り上げているので今回は取り上げない。
●PictureBoxコントロール
PictureBoxは、画像表示用のコントロールだ。サポートしている画像ファイルのフォーマットは、ビットマップ(BMP)、Windowsメタファイル(WMF)、アイコン(ICO)、JPEG、GIF、PNGだ。
例えばドロップダウン・リスト(ComboBox)で指定されたファイル・パスに存在する画像ファイルをPictureBoxに表示するには、次のようなコードになる。
|
||
| リスト6 画像ファイルを表示するサンプル・コード(上:VB、下:C#) |
このサンプル・コードを実行したのが、次の画面である。
 |
|||
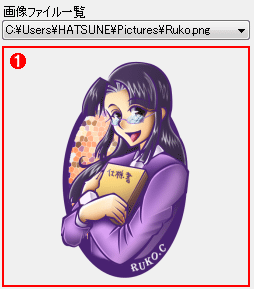
| 図19 PictureBoxコントロールの例 | |||
| 画像ファイルを表示するサンプル・コードの実行結果。 | |||
|
なお、PictureBoxのSizeModeプロパティに「Zoom」を設定しておけば、縦横比を維持しつつ、PictureBoxのコントロール・サイズに合わせて拡大/縮小表示が自動的に行われる。
■そのほかのコモン・コントロール
●NotifyIconコントロール
NotifyIconコントロール(=ノウティファイアイコン。以降、NotifyIcon)は、ガイドラインにはコントロールではなく、Windows環境の「通知領域」として規定されている。
NotifyIconは、OSの通知領域にアイコンを表示するためのコントロールであり、そのアイコン上にマウス・カーソルを載せると、アプリケーションの状態などをToolTips風に表示する。次の画面はその例。
 |
||||||
| 図20 NotifyIconコントロールの例 | ||||||
| OSの通知領域に表示されたアイコン上にマウス・カーソルを載せると、ToolTips風のメッセージが表示される。 | ||||||
|
●ProgressBarコントロール
ProgressBarコントロール(=プログレスバー。以降、ProgressBar)は、ガイドラインには「進行状況バー」として規定されている。
ProgressBarは、基本的に左から右に向かって徐々に棒が伸びていくバー・コントロールで、主に長時間処理の進行状況を表示するのに使用する。ただし、進行状況の変化はプログラム・コードにて明示的に行う必要がある。そのため、例えばデータベースにデータを依頼して返却されるまでの進行状況を表したいときは、データベースへは非同期で依頼を行い、終了時間を推測してProgressBarのValueプロパティ値を変化させるようにしなければならない。
次の画面は、ProgressBarの例。
 |
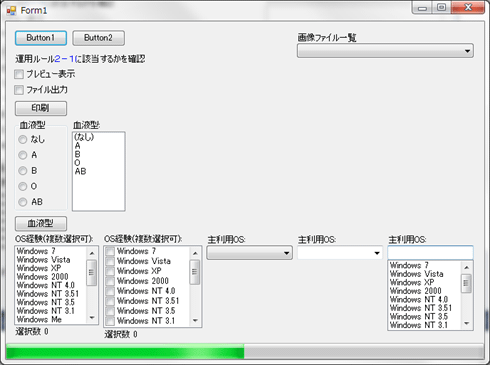
| 図21 ProgressBarコントロールの例 |
| 一番下にある緑色のバー・コントロールがProgressBar。 |
●WebBrowserコントロール
WebBrowserコントロール(=ウェブブラウザ。以降、WebBrowser)は、Webページを表示するためのコントロールで、内部的にはIE(Internet Explorer)と共通の表示機能を使用している。例えばWindowsフォーム・アプリケーション内で社内情報を固定的に表示したいときなどに便利だ。なお、WebBrowserは、ガイドラインでは既定されていない。
■まとめ
今回は、「Windows ユーザー エクスペリエンスのガイドライン」を題材に、Windowsフォーム用のコモン・コントロールの使い方を紹介した。
何気なく使っていたコントロールの中には、ガイドラインの内容と相反する使い方をしていたものもあったのではないだろうか。この機会にぜひ、手元にあるWindowsフォーム画面をガイドラインに沿った内容に変更することを試してほしい。![]()
| INDEX | ||
| [連載]Windowsフォーム開発入門【Visual Studio 2010対応】 | ||
| Windowsフォーム・コントロールの基礎(その1) | ||
| 1.トリガー系コモン・コントロール | ||
| 2.選択系コモン・コントロール | ||
| 3.入力系/日付系/表示系/そのほかのコモン・コントロール | ||
| 「Windowsフォーム開発入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




