連載:jQuery Mobile入門 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう 山田 祥寛2012/02/21 |
 |
|
|
|
■フォームに関わる、さまざまなウィジェット
jQuery Mobileでのフォームの基本を理解できたところで、後半は具体的な個々のウィジェットについて見ていこう。
●テキストボックス
テキストボックスは、汎用的なテキストを入力するためのフォーム要素だ。「<input type="text">」で表すのが一般的であるが、入力したいデータの種類に応じて、type属性には以下のような値も指定できる(「password」を除いては、いずれもHTML5で追加になった値)。
| type属性の値 | 概要 |
| number | 数値入力ボックス |
| datetime/datetime-local | 日付時刻入力ボックス |
| date | 日付入力ボックス |
| month | 月入力ボックス |
| week | 週入力ボックス |
| time | 時刻入力ボックス |
| color | 色選択ボックス |
| search | 検索ボックス |
| tel | 電話番号入力ボックス |
| url | URL入力ボックス |
| メール・アドレス入力ボックス | |
| password | パスワード入力ボックス |
| type属性の主な値 | |
jQuery Mobileでは、「search」(=検索ボックス)を除いては、これらの入力ボックスを全て標準的なテキストボックスの形状で表示する。以下は、検索ボックスとそれ以外の入力ボックスの表示例。
| 検索ボックス(上)と、それ以外のテキストボックス(下)の形状 |
| 検索ボックスには、左端に虫眼鏡アイコン、右端には文字列クリアのための[×]ボタンが付与される。 |
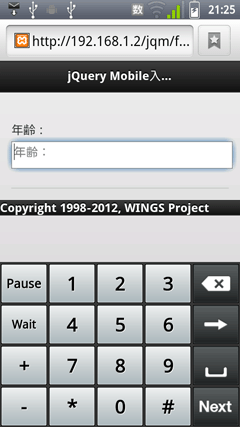
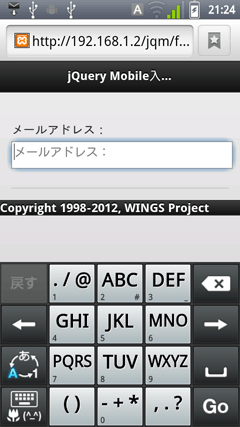
しかし、プラットフォームによっては、type属性の値によって適切なソフトウェア・キーボードを表示してくれるものがある。例えば以下は、Android機で「number」(=数値入力ボックス)と「email」(=メール・アドレス入力ボックス)にアクセスした例だ。
 |
 |
|
| Android機で数値入力ボックス(左)/メール・アドレス入力ボックス(右)にアクセスした例 | ||
「number」では数値のみのキーボードを、「email」ではアルファベットや「@」などを配置したキーボードを、それぞれ表示してくれるわけだ。これらは(jQuery Mobileの機能ではなく)あくまでプラットフォーム依存の機能であり、必ずしも上のような動作が保証されるわけではない。しかし、指定しておいて悪さをするものでもないので、できるだけデータの内容に応じたtype属性を指定しておくのが望ましいだろう。
●テキストエリア
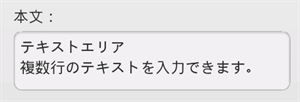
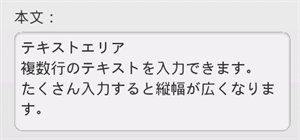
テキストエリア(=複数行テキストボックス)は、<textarea>要素で表現できる。以下はその例。
|
|
 |
|
 |
|
| テキストの量に応じて、テキストエリアの縦幅が拡張される |
初期の縦幅を超えてテキストを入力すると、(スクロール・バーを表示する代わりに)テキストエリアそのものを拡張している点に注目してほしい。これによって、タッチ・パネルではストレスになりがちなスクロール・バーの操作を回避しているわけだ。
●スライダ
スライダは、あらかじめ上限・下限が分かっている数値の入力に適したフォーム要素だ。<input type="range">要素で表現できる。以下はその例。
|
|
 |
|
| 範囲の決まった数値を入力するスライダUI |
<input type="range">要素で利用できる属性は、以下のとおり。max/min属性は必須で、これらの値が省略された場合、(スライダそのものは表示されるが)数値が正しく反映されないので注意してほしい。
| 属性 | 概要 |
| min | 最小値 |
| max | 最大値 |
| step | 値の減/増分 |
| <input type="range">要素で利用できる主な属性 | |
スライダ左の数値入力ボックスには、スライダの値が動的に反映されるだけでなく、キーボードから直接に値を入力することも可能だ。入力値はウィジェットが管理しており、max/min/step属性に反する値を入力した場合、強制的に最も近い値に丸められる(例えば最大値を超えた場合には、最大値がセットされる)。
●ラジオボタン/チェックボックス
ラジオボタン/チェックボックスは、それぞれ「<input type="radio">」「<input type="checkbox">」で記述できる。それ自体は何ら難しいことはないが、ラベルの表記がほかの要素とは異なる点に注意してほしい。
まずは、具体的な例を見てみよう。
|
|
 |
|
| グループ化されたラジオボタンとチェックボックス |
ラジオボタン/チェックボックスは、<input>要素と<label>要素の組み合わせで1つの選択肢を表すのが基本だ。よって、選択肢全体を表すには「<fieldset data-role="controlgroup">〜</fieldset>」で選択肢全体をくくったうえで、ラベルは(<label>要素ではなく)<legend>要素で表す必要があるのだ*4。
| *4 ただし、チェックボックスは単一での利用も可能だ。その場合は、<fieldset data-role="controlgroup">/<legend>要素は不要である。 |
data-role="controlgroup"属性はコントロールをグループ化するための設定だ。ボタンを余白なしで配置し、かつ、先頭/末尾のラジオボタン/チェックボックスだけを角丸にすることで、複数のボタンが1つのグループであることを表している。
デフォルトではボタンは縦並びとなるが、<fieldset>要素にdata-type="horizontal"属性を指定することで、横に並べることもできる。以下はその例。
|
|
 |
|
| ラジオボタン/チェックボックスを横並びに(上:スマートフォンが縦置きの場合、下:横置きの場合) |
この場合、ラジオボタン/チェックボックスは非表示となり、ラベル部分だけが表示される。
また、横幅が入りきらない場合は、途中で改行が挟まる点にも注意してほしい。改行はあまり見栄えがよいものではないので、まずは縦並びの配置を基本とするのが望ましいだろう。横並びにする場合も、表示領域を意識し、ボタンの数やラベルの文字列長にあらかじめ留意されたい。
次のページも引き続き、カスタム・メニュー/フリップ・スイッチ/ボタンなどのウィジェットについて見ていく。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう | ||
| 1.フォームの基本 | ||
| 2.テキストボックス/テキストエリア/スライダ/ラジオボタン/チェックボックス | ||
| 3.カスタム・メニュー/フリップ・スイッチ/ボタン | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





