連載:jQuery Mobile入門 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう 山田 祥寛2012/02/21 |
 |
|
|
|
●カスタム・メニュー
カスタム・メニューは、選択ボックスをベースとしたセレクト・メニューのこと。<select>要素でdata-native-menu="false"属性を指定することで表現できる。
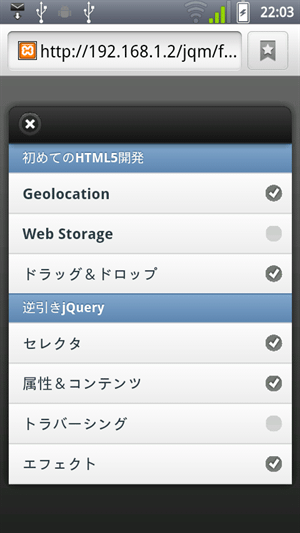
以下は、カスタム・メニューで複数選択(multiple)を可能とし、かつ、<optgroup>要素で選択オプションをグループ化している例だ。
|
|
 |
|
 |
|
| カスタム・メニューの実行結果(上:メニューを開く前、下:開いた後) |
(1)はプレイスホルダ(=無選択状態のときに表示するオプション)だ。jQuery Mobileでは、ネイティブな<select>要素とは異なり、プレイスホルダをラベルとして表示するので、誤ってプレイスホルダを選択してしまうという誤りも未然に防げる。
選択オプション(<option>要素)がプレイスホルダと見なされる条件は、以下のとおりだ(いずれか1つが当てはまっていればよい)。
- value属性を持たない(あるいは空のvalue属性を持つ)
- 配下にテキストを持たない
- data-placeholder="true"属性が指定されている
| [Note]よりネイティブに近い選択ボックス | ||||||||
|
data-native-menu="false"属性を指定しなかった場合、jQuery Mobileはよりネイティブに近い選択ボックスを生成する。「ネイティブに近い」とは、ページ上の表示部分のみスタイリングし、選択オプションの表示はプラットフォームの実装に委ねられるということ。公式サイトでは、カスタム・メニューと区別して、「セレクト・メニュー」と呼ばれている。 例えば、以下はセレクト・メニューの簡単な例である。デスクトップ(Windows)環境で開いた場合、Android機で開いた場合とで、見栄えに大きな隔たりがあることが確認できる。
また、セレクト・メニューは、オプションの複数選択やオプションのグループ化が、環境によっては正しく表示されない、そもそも選択オプション自体が正しく動作しない、などの問題もあるようだ。今後、改善される可能性はあるが、当面はカスタム・メニューを優先して利用するのが望ましいだろう*5。
|
●フリップ・スイッチ
フリップ・スイッチ(トグル・スイッチ、フリップ・トグルともいう)はオン・オフの切り替えを表すUIで、スマホ・アプリでよく見かける表現の1つだ。jQuery Mobileでは、<select>要素にdata-role="slider"属性を付与することで表現できる。以下のその例である。
|
|
 |
|
 |
|
| オン・オフなど二値選択を表すフリップ・スイッチ |
<option>要素の順序が逆に見えるかもしれないが、これで「オン」が左に、「オフ」が右に配置される。一見して間違えやすいところなので、注意してほしい。
●ボタン
ボタンは、フォームで最もよく利用するUIの1つだ。jQuery Mobileでは、以下の要素を一律、ボタンの形式で整形する。
- type属性が「button」「submit」「reset」「image」である<input>要素
- <button>要素
- data-role="button"属性を持つ<a>要素
ただし、内部的には「1や2」と「3」は異なるもので、後者はJavaScriptコードからの操作にいくらかの制限があるので注意してほしい。JavaScriptコードから操作するボタンについては、できるだけ<input>/<button>要素で表現しておくのが望ましいだろう。
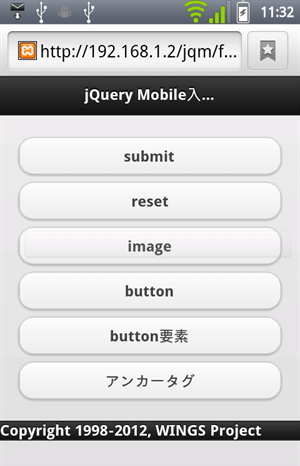
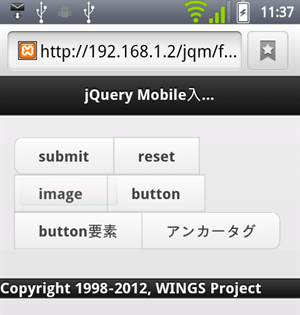
以下は、この3形式で記述したボタンの例だ。
|
|
 |
|
| いずれの要素でも同一の形状のボタンが適用される |
ボタンは、data-xxxxx属性を指定することで、さまざまな効果を付与できる。以下に、主なものをまとめておこう。
(1)ボタンをインライン要素にする: data-inline属性
ボタンは、デフォルトでブロック要素となり、表示領域全体に横幅が確保される(スマホ・アプリではタップしやすいように、ボタンの領域を大きめに取るのが通例だ)。
もっとも、ボタンの種類によっては、ほかのインライン要素と並べてボタンを表示したいというケースもあるだろう。そのような場合には、data-inline属性に「true」を設定することで、ボタンをインライン要素として表示できるようになる。
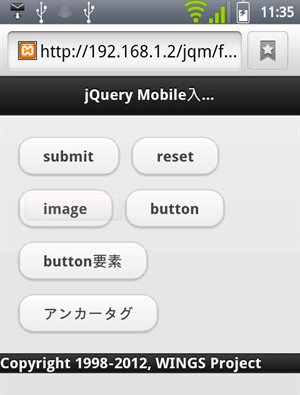
以下は、先ほどのサンプルにdata-inline属性を追加した例だ。縦に並んでいたボタンが横並びに、ボタン・キャプションに応じたサイズで表示されるようになることが確認できる。
|
|
 |
|
| インライン要素にしたボタン | |
| ボタンが横並びに、かつ、ボタン・キャプションに応じたサイズで表示される。 |
(2)ボタンをグループ化する: data-role属性
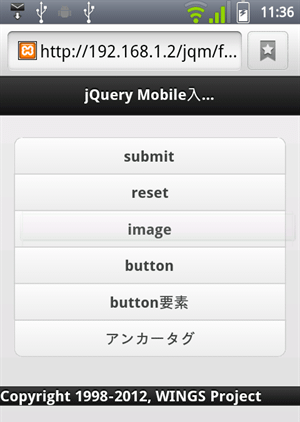
ラジオボタン/チェックボックスと同じく、ボタンはグループ化することも可能だ。これには、ボタンをくくった親要素(=コンテナ要素)に対してdata-role="controlgroup"属性を付与すればよい。以下はその例。
|
|
 |
|
| ボタンをグループ化(余白なしで垂直方向に並ぶ) |
また、data-type="horizontal"属性を付与することで、ボタンを水平方向に並べることもできる。以下はその例だ。
|
|
 |
|
| data-type="horizontal"属性でボタンを水平方向にグループ化 |
(3)ボタンにアイコンを付与する: data-icon属性
data-icon属性を指定することで、ボタンにアイコン画像を付与することも可能だ。以下はその例である。
|
|
 |
|
| ボタンに「search」(=検索)アイコンを付与した例 |
data-icon画像に指定できるアイコンの種類は、以下のとおり。
| 設定値 | アイコン |
| alert | |
| arrow-d | |
| arrow-l | |
| arrow-r | |
| arrow-u | |
| back | |
| check | |
| delete | |
| gear | |
| grid | |
| home | |
| info | |
| minus | |
| plus | |
| refresh | |
| search | |
| star | |
| data-icon属性で指定できる値 | |
標準以外のアイコンを適用することも可能だ。それには、data-icon属性に任意の名前を指定すればよい。
例えば「data-icon="wings"」とした場合には、内部的にアイコンを表している<span>要素(=jQuery Mobileによって自動生成される)に「ui-icon-wings」というスタイル・クラスが付与される。あとは、以下のようなスタイルシートを用意すればよいだけだ。
|
|
| カスタムのアイコン画像を表示するためのスタイルシート | |
 |
|
| 自作のアイコンを適用したボタン |
| *6 背景画像のサイズを設定するためのスタイル・プロパティ。「contain」は縦横の比率を維持しつつ、領域に収まるサイズに自動調整するという意。 |
(4)アイコン画像の表示位置を変更する: data-iconpos属性
data-iconpos属性を指定することで、アイコン画像の表示位置を変更することも可能だ。data-iconpos属性の設定値は、以下のとおり。
| 設定値 | 概要 |
| left | 左端(デフォルト) |
| right | 右端 |
| top | 上 |
| bottom | 下 |
| notext | アイコンのみ表示 |
| data-iconpos属性の設定値 | |
notext値では、ボタン・キャプションを非表示にして、アイコン画像のみを表示することになる。ただし、この場合もマークアップ上はボタン・キャプション(例えば<input>要素のvalue属性や、<button>/<a>要素の本体テキスト)を省略すべきではない。テキストは、(最終的な出力で)画像のtitle属性(=補足説明)などとしてそのまま利用されるためだ。
以下に、data-iconpos属性を指定した場合のコードと結果を示す。
|
|
 |
|
| data-iconpos属性を変化させたときのボタン表示の変化 |
■
以上、今回はjQuery Mobileで利用できるウィジェットの中でも、フォーム作成で利用できるものについて紹介した。一連のサンプルを見ても分かるように、jQuery Mobileの思想はあくまで「標準的なマークアップへの準拠」だ。
それは、jQuery Mobileを利用するに当たって特別な知識を必要としないというだけではない。jQuery Mobileに対応していないモバイル機器であっても、「最低限の表示だけは維持される」ということである。jQuery Mobileを利用することで、古いデバイスへの対応を保証しつつも、イマドキのデバイスに対してはリッチなUIを提供できる。 ![]()
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう | ||
| 1.フォームの基本 | ||
| 2.テキストボックス/テキストエリア/スライダ/ラジオボタン/チェックボックス | ||
| 3.カスタム・メニュー/フリップ・スイッチ/ボタン | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|






