|
連載:jQuery Mobile入門 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう 山田 祥寛2012/02/21 |
|
|
jQuery Mobileは、「jQuery UIのモバイル版」ともいえるライブラリだ。jQuery Mobileを利用することで、あらかじめ決められたマークアップに従うだけで、モバイル・デバイス(=タッチ・パネル)に適したWebページを開発できる。
前回、jQuery Mobileの基本ともいえるページとリンクの概念について解説し、まずはjQuery Mobileでスマートフォン・アプリケーション(以降、スマホ・アプリ)の基本的な骨組みを記述できるようになったはずだ。
そこで今回からは、いよいよjQuery Mobileで用意されているさまざまなエフェクトやウィジェット(UI部品)について解説していくことにしよう。今回は、あまたある機能の中でも、特に利用頻度が高く、入力生産性にも影響すると思われる「フォーム要素」を中心に解説を進める。
■フォームの基本
さっそく、jQuery Mobileで基本的な入力フォームを作成してみよう。ごくシンプルなコードでもって、フォーム開発の基本を理解してほしい。
|
|
| jQuery Mobileを利用した基本的なフォーム(form.html) | |
 |
|
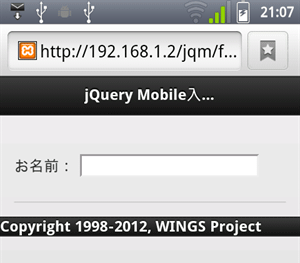
| サンプルの実行結果(Android機での表示) |
(1)フォーム・データも非同期で送信される
jQuery Mobileでも、フォームを<form>要素で表す点は従来と変わらない。HTTPメソッドを表すmethod属性、送信先を表すaction属性など、おなじみの属性ももちろん利用できる。
ただし、フォームの内容は、ページ遷移の場合と同じく、デフォルトで非同期送信される点に要注意だ(つまり、データを送信した結果は、新しいページではなく、現在の文書ツリーに展開したうえで表示するということ。詳しくは、前回の記事を参照されたい)。もしもこの挙動を無効にしたいならば、<form>要素のdata-ajax属性に「false」をセットする必要がある*1。
| *1 あるいは、(目的が合致しているならば)target属性を指定してもよい。 |
(2)フォーム要素はウィジェットに自動変換される
標準的なウィジェットを利用する限り、フォーム要素についても特別なマークアップはほぼ不要だ。
例えば、サンプルのコードであれば(2)に注目してほしい。HTMLコードでは、いつもどおりの<input type="text">要素を記述しているだけであるが、ブラウザに表示してみると、角丸やシャドウ効果の効いた、いかにもスマホ的なテキストボックスへと変化している。これは、jQuery Mobileが内部的にフォームの内容を解析し、テキストボックスに対して「textinput」というウィジェットを適用しているためだ。
もっとも、ウィジェットとはいっても、何ら特別なものではない。ネイティブなフォーム要素に「最低限スマホ的な体裁」を被せているに過ぎないので*2、サーバサイドでも何ら意識することなく、フォーム値にアクセスできる(例えばPHPであればスーパー・グローバル変数$_GET/$_POSTに、ASP.NETであればRequest.Formプロパティにアクセスすればよい)。
| *2 正確には、jQueryからアクセスするための窓口(機能)も用意している。これらを利用することで、値の読み書きや状態の変更をネイティブ要素に対するよりも直感的に記述できる。詳細は、本連載の後半で解説する予定だ。 |
| [Note]ウィジェットを無効化する | |||||
|
もっとも、別のライブラリを併用しているなどで、jQuery Mobileによるウィジェット化を望まない場合、変換機能を無効化したい場合もあるだろう。それには、対象のフォーム要素、もしくは<form>要素そのものに「data-role="none"」属性を指定すればよい。 例えば以下は、上記のサンプルの(2)を書き換えた例だ。確かに角丸やシャドウ効果が無効化されていることが確認できる。
|
(3)要素のid値は、サイト全体で一意であること
従来、id値はページで一意でありさえすればよかった。しかし、jQuery Mobileでは、リンク先のページを現在の文書ツリーに組み込むのが基本だ。よって、ページをまたがっていても、id値が競合する可能性があるのだ*3。
フォームの設計に限った話ではないが、いま一度、
jQuery Mobileでは、id値をサイト全体で一意にすること
と覚えておこう。一般的には、ページ(=「data-role="page"」である要素)のid値をプレフィックスとして、配下の要素のid値を決定するようにすると、id値の一意性を管理しやすいだろう(サンプルでは、ページのid値が「basic」なので、その配下の要素は「basic_xxx」のようなid値にしている)。
| *3 非同期通信によるリンク機能をオフにすれば、この問題は一応解決できる。しかし、id値の管理のためにリンクの方法を変更するのは、本質的な解決とはいえない。まずは、サイト内でid値を一意に管理することを優先して検討すべきだ。 |
(4)ラベルとフォーム要素は「<div data-role="fieldcontain">」でくくる
ラベルとフォーム要素が1つの組であることを明示するには、「<div data-role="fieldcontain">〜</div>」(=フィールド・コンテナ)で対象の要素をくくっておくのが望ましい。これによって、画面の横幅に応じて、ラベルとフォーム要素が上下、または左右に並ぶようになるので、限られた表示領域をより有効に利用できるというわけだ。
 |
 |
| パネルを縦置きにした場合(上)、横置きにした場合(下) |
| [Note]ラベルは省略しない | ||||||
|
HTML5では、placeholder属性を利用することで、テキストボックスに透かし文字を表示することが可能だ。しかし、そのような場合でもラベルを省略するのは望ましくない。スクリーン・リーダなどのクライアント環境を考慮した場合、ラベルはフォーム要素を識別するための重要な手がかりであるからだ。 もしも「placeholder属性があるので、ラベルは不要」「レイアウトの都合上、そもそもラベルは表示したくない」などのケースでも、ラベルそのものはマークアップしておいて、表示だけを無効にすることをお勧めする。 表示の無効化には、フィールド・コンテナに「class="ui-hide-label"」属性を追加すればよい。例えば以下は、本文のサンプルで[名前]ラベルを非表示にし、代わりに透かし文字とした例である。
|
それでは次のページからは、具体的な個々のウィジェットについて見ていこう。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第2回 jQuery Mobileでネイティブ・アプリ・ライクな入力フォームをデザインしよう | ||
| 1.フォームの基本 | ||
| 2.テキストボックス/テキストエリア/スライダ/ラジオボタン/チェックボックス | ||
| 3.カスタム・メニュー/フリップ・スイッチ/ボタン | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|