連載:jQuery Mobile入門 第3回 開閉可能パネル/リスト・ビュー/ナビゲーション・バーを使いこなそう 山田 祥寛2012/03/23 |
 |
|
|
|
■ネイティブ・アプリ・ライクなリストを生成する
jQuery Mobileでは、<ul>/<li>要素(=箇条書きリスト)、または<ol>/<li>要素(=番号付きリスト)に対して「data-role="listview"」属性を指定することで、ネイティブ・アプリ・ライクなリストを生成できる*3。以下は、そのコード例と実行例である。
| *3 「data-role="listview"」属性を指定しなければ、ブラウザ標準スタイルの箇条書き/番号付きリストを表示させることもできる。 |
|
|
| listviewウィジェットを適用した基本的なリストのコード(list.html) | |
| ネイティブ・アプリ・ライクなリスト(上記のコードの実行結果) |
もっとも、これだけではただ外観がリッチになっただけで、あまり面白みもない。以降では、上のサンプルを基に、表現にさまざまなバリエーションを加えてみよう。
●リストにリンクを加える
リスト項目にアンカー・タグを加えることで、リンク・リストを生成することも可能だ。一般的なスマホ・アプリでは、リスト・ビューを単なる表示目的で利用することは少なく、ほとんどはタップ可能なリンク・リストとして利用することになるだろう。以下が、そのコード例と実行例だ。
|
|
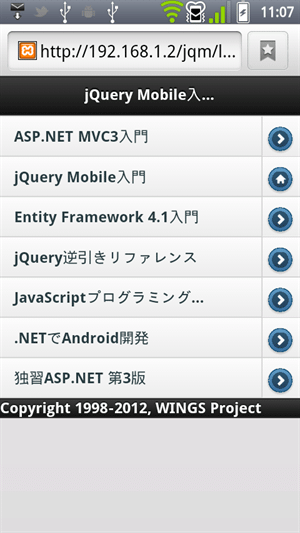
| リスト項目に対してリンクを設置したコード(list_link.html) | |
| タップ可能であることが分かるように[>]アイコンが付与されたリスト(上記のコードの実行結果) |
タップ可能であることが視覚的にも分かるように、右端に[>]アイコンが付与されることが確認できる。アイコンは、data-icon属性によって変更することも可能だ(以下は、そのコード例と実行例)。
|
|
| 右端のアイコン画像をカスタマイズしたコード(list_icon.html) | |
| data-icon属性によって変更されたアイコン画像(上記のコードの実行結果) |
data-icon属性に指定できる値については、第2回の表「data-icon属性で指定できる値」を参照されたい。リンク・リストであるにもかかわらず、アイコンを非表示にしたい場合には、data-icon属性にfalseを指定すればよい*4。
| *4 ただし、見た目にもリンクであることが判別しにくくなるため、お勧めはしない。 |
●リスト・ビューに付随情報を加える
リスト・ビューには、サムネイル画像やアイコン、補足説明、サブ・リンクなど、さまざまな付随情報を追加することもできる。
(1)サブ・リンクを設置する
本来のリンクとは別に、補助的なリンク(=サブ・リンク)を設置するには、リスト項目(=<li>要素)の配下に2つ目のアンカー・タグを配置すればよい*5。
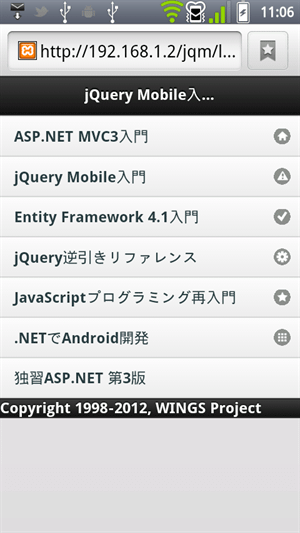
例えば以下は、メインである記事リンクとは別に、サブ・リンクとして目次へのリンクを設置したコード例と実行結果だ。
| *5 ただし、サブ・リンクとして認識されるのは、リスト項目配下の「最後の」アンカー・タグのみである。3個以上のリンクを追加した場合、メイン・リンクとサブ・リンク以外は通常のリンクとして表示される。 |
|
|
| リスト項目にサブ・リンクを追加したコード例(list_sublink.html) | |
| 2つ目のアンカー・タグがサブ・リンクとしてアイコン化される(上記のコードの実行結果) |
このように、サブ・リンクはアイコンとして表示されるわけだ。アイコン画像を変更したい場合には、先ほどと同じくdata-icon属性を指定する(![]() )。
)。
サブ・リンクのアイコンをまとめて変更したいならば、<ul>/<ol>要素に対して、data-split-icon属性を指定してもよい。以下は、そのコード例と実行結果である。
|
|
| サブ・リンクのアイコン画像をリスト全体でまとめて設定するコード | |
| サブ・リンクのアイコンが全てinfo(情報)に置き換わった(上記のコードの実行結果) | |
| ただし、個別にdata-icon属性を指定している箇所は、個別の指定が優先される。 |
(2)リスト項目にサムネイル画像を表示する
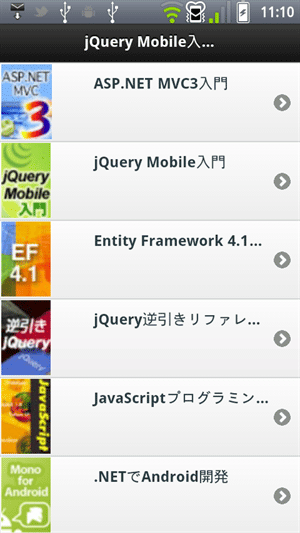
リスト項目に<img>要素を追加することで、リストにサムネイル画像を付与できる(以下のコード例と実行結果を参照)。
|
|
| リスト項目にサムネイル画像を追加したコード(list_thumb.html) | |
| リスト項目の先頭にサムネイル画像が追加された(上記のコードの実行結果) |
画像が大きい場合にも最大80×80px(ピクセル)になるように縮小されるが、縦横比が大きく異なる画像の場合、下(もしくは右)に空白が空くため、見栄えもよくない(次の画面は横長のサムネイル画像を指定した場合の表示例)。原則として、あらかじめ80×80pxにそろえたサムネイル画像を用意しておくのが望ましいだろう。
 |
| 横長のサムネイル画像を指定した場合の表示例 |
ただし、もしも縦長の画像を利用すると、サムネイル画像の横幅が短くなるので、サムネイル画像とリンク・テキストの間の余白が広がってしまう。このような場合には、以下のコード例のようにリンク・テキストの左パディング(=既定では「100px」)をCSSで再設定しておくことで空白を調整することも可能だ(以下のコード例では「70px」となっているが、当然この余白の長さは画像幅によって変更しなければならない)。
|
|
| リンク・テキストの左に余白を設定するコード(list_thumb.html) |
(3)リスト項目にアイコン画像を付与する
<img>要素に「class="ui-li-icon"」属性を付与することで、リスト項目にアイコン画像を付与することもできる。以下は、そのコード例と実行結果。
|
|
| リスト項目にアイコン画像を追加したコード(list_ui_icon.html) | |
| リスト項目の先頭にアイコン画像が追加された(上記のコードの実行結果) |
本質的には(2)と同じ考え方で、内部的には「リスト項目の左パディングを40px」「画像を最大40×40px(それより大きい場合は縮小)」としたうえで配置しているようだ。ただし、公式サイトでは「To use standard 16x16 pixel icons in list items」とあるように、16×16pxのアイコンを想定しているようで、以下に示すように、大きなアイコン画像を埋め込もうとすると、リスト項目の境界線をはみ出してしまうので要注意だ。
 |
| 大きな画像をアイコン画像として埋め込んだ場合の表示結果 |
(4)リスト項目に見出しや補足を追加する
より複雑なリストでは、リスト項目に見出しや補足を付与することも可能だ。以下は、そのコード例と実行結果。
|
|
| リスト項目に見出しや補足を追加したコード(list_ui-li-aside.html) | |
| リスト項目に見出しと補足を追加(上記のコードの実行結果) |
リスト項目(=<li>要素)配下のマークアップの規則は、以下のとおりだ。
![]() 見出しは<h1>〜<h6>要素としてマークアップする*6
見出しは<h1>〜<h6>要素としてマークアップする*6
![]() 見出し以外は<p>要素でマークアップする
見出し以外は<p>要素でマークアップする
![]() 補足は<p>要素に「class="ui-li-aside"」属性を付与する
補足は<p>要素に「class="ui-li-aside"」属性を付与する
| *6 開閉パネルと同じく、見出しには<h1>〜<h6>いずれの要素を利用してもよい。外観には影響しないので、上位の見出しレベルに応じて、最適なものを選択しよう。 |
なお、リスト・ビューでは、見出し、コンテンツ、補足いずれも長くなると、末尾が「...」で切り捨てられるので注意してほしい(改行されるわけではない)。特に、このような複雑なリストでは切り捨てが発生しやすいので、文字量にも留意すべきだろう。
(5)カウント・バブルを表示する
「class="ui-li-count"」属性を持つ要素をリスト項目に含めることで*7、カウント・バブルを表示できる。カウント・バブルとは、リスト項目に関する個数を表したもの。例えば、メール・ボックスであればボックスごとの未読メール数であるとか、フィード・リーダであればフィード単位の新着記事数などを表すのに利用することになるだろう。
例えば、以下はそれぞれの記事のブックマーク数を、カウント・バブルで表したコード例と、その実行結果だ。
| *7 バブルを表す要素は何でもよいため、意味として中性的な<span>要素を利用することが多いようだ。 |
|
|
| ブックマーク数をカウント・バブルとして表示するコード | |
| 各記事のブックマーク数をカウント・バブルとして表示(上記のコードの実行結果) |
●リスト項目が多くなった場合の対処策
リスト・ビューでは、項目数が多くなった場合にも可読性を損なわないために、区切りや階層リスト、フィルタのような仕組みを用意している。
(1)区切り線を追加する
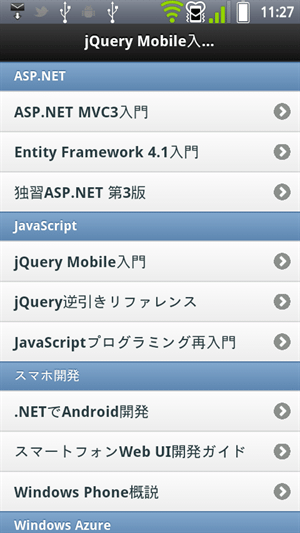
項目数が多くなった場合、まずは途中に区切り線(=デバイダ)を加えて、項目をグループ化するだけでもリスト全体が引き締まる。例えば以下は、記事リストをカテゴリ単位に区切った場合のコード例と実行結果だ。
|
|
| リストを区切り線でカテゴリ単位に分けるコード(list_divider.html) | |
| 記事リストをカテゴリで区切った結果(上記のコードの実行結果) |
デバイダを表すには、リスト項目(=<li>要素)に「data-role="list-divider"」属性を追加すればよい。
(2)リストを階層化する
(1)のデバイダは簡易な手段であるが、項目数がさらに多くなった場合には、スクロールしないとリスト全体を把握できないという問題もある。項目数が多く、グループ単位にまずはリスト全体を把握させたいというケースでは、階層リストを利用するとよいだろう*8。
階層リストは、<ul>/<ol>リストを入れ子にすることで表現できる。以下は、そのコード例と実行結果。
| *8 逆に、初期状態でリスト全体を見せることが主目的であるならば、デバイダを利用した方がよい。 |
|
|
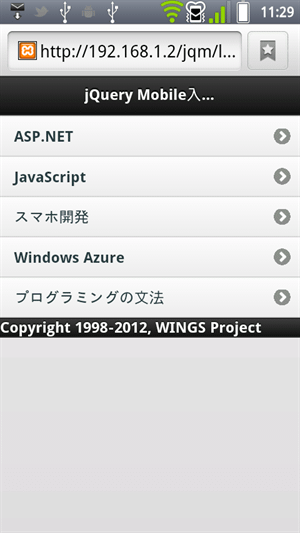
| リストをカテゴリ単位に階層化したコード(list_nest.html) | |
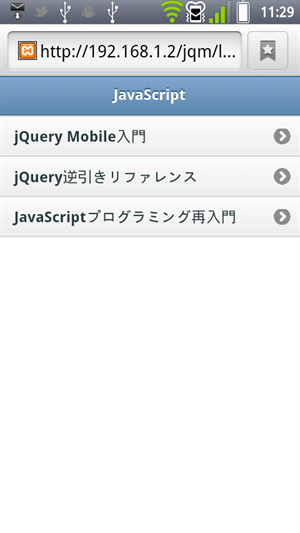
[JavaScript]をタップ |
|
| カテゴリをタップすると、配下の記事リストがサブページで表示される(上記のコードの実行結果) |
階層リストは、初期状態では最上位のリストのみが表示される。そして、それぞれのリスト項目をタップすることで、下位のリストがサブページとして表示されるわけだ(タップできることが分かるように、上位リストの右端には[>]アイコンが付与される)。
なお、サンプルでは2階層リストの例を示しているが、必要であれば階層はいくらでも増やして構わない。
(3)フィルタ機能を設置する
リスト・ビュー(=<ul>/<ol>要素)に「data-filter="true"」属性を付与することで、フィルタ機能を付与できる。以下は、そのコード例と実行結果。
|
|
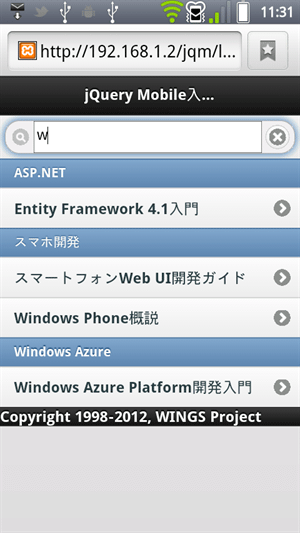
| フィルタ機能を付与するコード | |
| リスト上部の検索ボックスからキーワード入力すると……キーワードで部分一致検索された項目だけが絞り込み表示される(上記のコードの実行結果) |
フィルタ機能を有効にすると、リスト上部に検索ボックスが追加される。あとは検索ボックスにキーワードを入力すると、自動的に、部分一致検索で合致した項目だけが絞り込み表示されるわけだ(検索に際して大文字/小文字は区別されない)。
デバイダにも対応しており、デバイダ配下のリスト項目が全て合致しない場合には、デバイダも非表示となる。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第3回 開閉可能パネル/リスト・ビュー/ナビゲーション・バーを使いこなそう | ||
| 1.開閉可能なパネルを生成する | ||
| 2.ネイティブ・アプリ・ライクなリストを生成する | ||
| 3.ナビゲーション・バー/ヘッダやフッタの挙動を制御する | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|