連載:jQuery Mobile入門 第3回 開閉可能パネル/リスト・ビュー/ナビゲーション・バーを使いこなそう 山田 祥寛2012/03/23 |
 |
|
|
|
■ナビゲーション用のツールバーを準備する ― ナビゲーション・バー
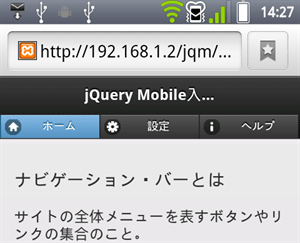
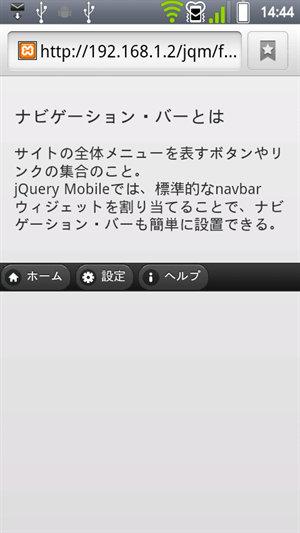
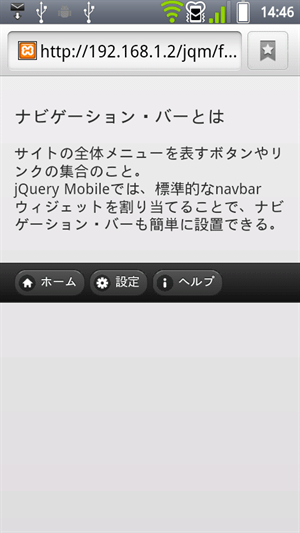
ナビゲーション・バーとは、サイトの全体メニューを表すボタンやリンクの集合のこと。jQuery Mobileでは、標準的なnavbarウィジェットを割り当てることで、ナビゲーション・バーも簡単に設置できる。さっそく、具体的なコード例と、その実行結果を見てみよう。
|
|
| ヘッダ領域にナビゲーション・バーを設置したコード(nav.html) | |
| ヘッダ領域にナビゲーション・バーを表示(上記のコードの実行結果) |
以下、ナビゲーション・バーについていくつかのポイントを押さえておく。
(1)基本的なマークアップのルール
ナビゲーション・バーを生成するための基本的なマークアップ・ルールは、以下のとおり。
- リンク・リスト(=<ul>/<li>要素で列挙された<a>要素)で定義
- リンク・リスト全体をコンテナ要素で囲む
- コンテナ要素に「data-role="navbar"」属性を付与
サンプルでは、jQuery Mobile本家サイトの例に沿って、コンテナ要素として<div>要素を利用している。しかし、HTML5の記述に則るならば、<nav>要素を利用するのがより望ましいだろう。
また、例ではヘッダ領域にナビゲーション・バーを配置しているが、配置先にはとりたてて決まりはない。必要に応じて、コンテンツ、またはフッタ領域に設置しても構わない。
(2)ボタン数の制限
ナビゲーション・バー上のボタンは、横幅に対して等分に最大5つまで横並びされる(2個、3個……とボタンを増やしていくにつれて、1/2、1/3……とボタン幅が狭まっていく)。以下は、その例。
 |
ボタン4個→5個に増やす |
 |
ボタン5個→6個に増やす |
 |
| ボタンの個数に応じて、ボタン幅は狭まる |
ボタンの個数に上限はないが、6個以上のボタンは複数行に分割されるので、注意してほしい。ナビゲーション・リンクがあまりに多いというのも使い勝手のよいものではないし、そもそも見栄えもよくないので、現実的には3〜5個程度に収めておくのが望ましいだろう。
(3)個々のボタンにアイコン画像を付与する
個々のリンク・ボタンには、アイコンも付与できる。アイコンを指定するのはdata-icon属性、アイコンの表示位置を表すのはdata-iconpos属性、それぞれの役割だ(ただし、data-iconpos属性はリンク・ボタンではなく、コンテナ要素に指定する点に注意!)。ボタンへのアイコン付与、アイコン画像のカスタマイズなどについては、第2回でも解説しているので、併せて参照していただきたい。
(4)アクティブ・ボタンのスタイルを設定する
ナビゲーション・バーでは、リンク・ボタンに「class="ui-button-active"」属性を付与することで、アクティブ・ボタンを表すことができる(サンプルでは[ホーム]ボタンをアクティブにしている)。
■ヘッダ/フッタの挙動を制御する
ヘッダ/フッタについては、第1回でも触れているが、以下でボタンの追加や位置固定など、より細かなトピックについてまとめておく。
(1)ヘッダ/フッタを位置固定する
ヘッダ/フッタを固定表示するには、ヘッダ/フッタ領域のコンテナ要素(以下の例では<div>要素)に、「data-position="fixed"」属性を付与すればよい。以下は、そのコード例と実行結果。
|
|
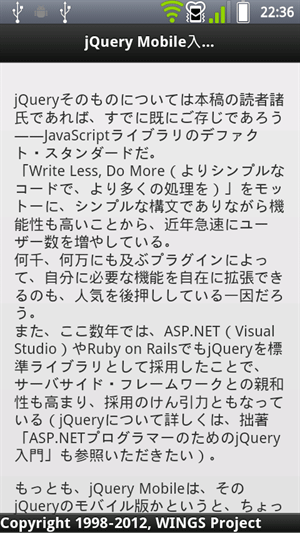
| ヘッダ/フッタを固定化するコード(fixed.html) | |
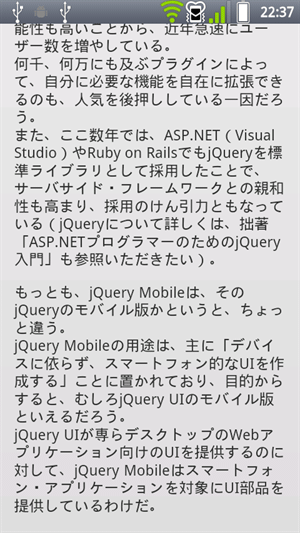
ページの先頭から末尾までスクロール |
|
| ページをスクロールしてもヘッダ/フッタは上端/下端で固定されたまま(上記のコードの実行結果) |
ページをスクロールしても、ヘッダ/フッタが常に画面の上端/下端に表示され、常に表示されていることが確認できる。これによって、縦長のページであっても、スクロールによってヘッダ/フッタが上/下に流れていってしまうのを防げる。特に、ヘッダ/フッタにナビゲーション・バーなどを含めている場合は、操作のためにいちいちスクロールしなければならないことを防ぐために、位置固定を有効にしておくのが望ましいだろう。
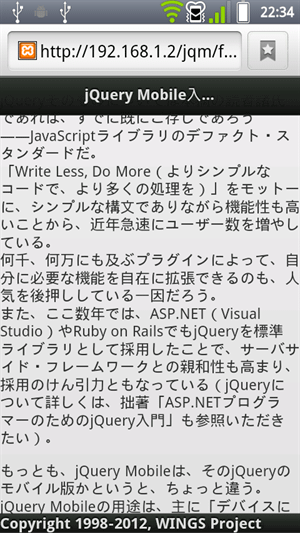
固定ヘッダは画面をタップすることで表示/非表示の切り替えも可能だ(次の画面を参照)。
 |
| 画面をタップすると、固定ヘッダ/フッタを非表示に |
なお、jQuery Mobile 1.0.xでは、位置固定とは言っても実際には、スクロール時に一度ヘッダ/フッタが消えて、スクロールを終えると再び表示されるという動きであった(よって、細かくスクロールするとヘッダ/フッタが点滅したように見え、見づらかった)。しかし、jQuery Mobile 1.1ではスクロール時もヘッダ/フッタが表示されたままとなり、より自然な位置固定が実現されている。
(2)フルスクリーン・モードを有効にする
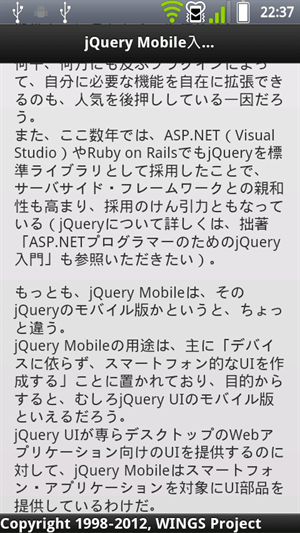
フルスクリーン・モードを有効にすることで、コンテンツ領域がヘッダ/フッタ領域と重なるように表示されるようになり、限られた表示領域をより有効に利用できるようになる。
フルスクリーン・モードを有効にするには、ヘッダ/フッタ領域に対して「data-position="fixed"」属性を加えるとともに、ページ領域に対して「data-fullscreen="true"」属性を付与すればよい。以下は、そのコード例と実行結果。
|
|
| フルスクリーン・モードを有効にするコード(fullscreen.html) | |
| コンテンツ領域がヘッダ/フッタに重なるように表示される(上記のコードの実行結果) |
(1)でも触れたように、ヘッダ/フッタの表示/非表示は画面をタップすることで切り替えが可能だ。
(3)ヘッダにボタンを追加する
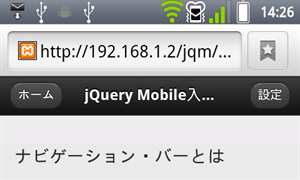
ヘッダ領域にボタン(リンク・ボタン)を追加した場合、左寄せ→右寄せの順にボタンが配置される*9。以下は、そのコード例と実行結果。
| *9 これは、コンテンツ領域のボタンが、デフォルトで、画面幅いっぱいに表示されるのとは異なるルールなので、注意されたい。 |
|
|
| ヘッダにボタンを追加したコード(btn_header.html) | |
| 記述順に、[ホーム]ボタンは左寄せ→[設定]ボタンは右寄せで配置される(上記のコードの実行結果) |
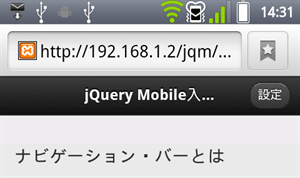
もしもボタンが1つだけの場合で、ボタンを右寄せにしたい場合には「class="ui-btn-right"」属性を付与すればよい(さもなければ、ボタンの記述位置にかかわらず、ヘッダ左端にボタンが表示される*10)。以下は、1つのボタンを右寄せにするコード例と実行結果だ。
| *10 逆に3個以上のボタンを配置した場合には、3個目以降は2行目に左寄せで並ぶ。 |
|
|
| ヘッダ領域に配置した単一のボタンを右寄せで表示するコード(btn_header2.html) | |
| 単一のボタンを右寄せで表示(上記のコードの実行結果) |
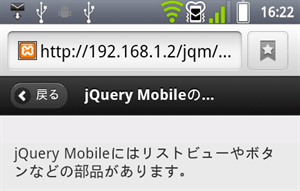
なお、[戻る]ボタンはjQuery Mobile標準で用意されており、(要素ではなく)「data-add-back-btn」属性(=ボタンの有効化)、「data-back-btn-text」属性(=ボタン・キャプション)をページのコンテナ要素に付与することで有効化できる。ヘッダのコンテナ要素ではないので注意してほしい。以下は、そのコード例と実行結果である。
|
|
| ヘッダ領域に[戻る]ボタンを付与したコード(back.html) | |
| ヘッダ領域の左側に[戻る]ボタンが表示される(上記のコードの実行結果) |
ただし、[戻る]ボタンは以下の条件では表示されないので、要注意。
- 直接アクセス、または外部からのリンクで、同一サイト内に戻るべき先がない場合
- 設定オプション「addBackBtn」がfalse(無効)である場合
設定オプションについては、本連載の後半で解説の予定である。
(4)フッタにボタンを追加する
フッタに配置されたボタンは、(ヘッダと同じく)デフォルトでインライン・ボタンとなる。以下のとおりだ。
|
|
| フッタにボタンを配置したコード(footer.html) | |
| フッタに配置したボタンの表示(デフォルト)(上記のコードの実行結果) |
ただし、デフォルトのスタイルでは余白などの設定がなされておらず、やや詰まった印象だ(レイアウトの自由度を損なわないため、ということのようだ)。これを避けるためには、以下のコード例のように、フッタのコンテナ要素に「class="ui-bar"」属性を付与すればよい。その結果、以下の画面のように、適切な余白が設定され、より自然なレイアウトを実現できる。
|
|
| フッタに対してツールバーとしてのスタイルを適用するコード | |
| 「class="ui-bar"」属性を付与した場合の結果(上記のコードの実行結果) |
(5)永続ツールバーを定義する
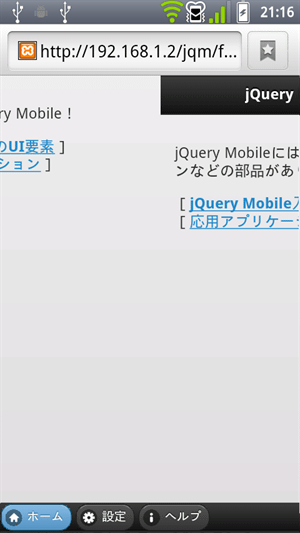
永続ツールバー(Persistent Toolbar)とは、ページ切り替えの際にも固定的に表示されるツールバーのこと。フッタに、サイト共通で利用するナビゲーション・バーなどを含めている場合には、永続化することで、ページ遷移時にもフッタが固定的に表示されるようになる。以下は、その実行例。
 |
| ページ切り替えの最中もフッタはそのまま表示される(永続ツールバーの実行例) |
以下が、その具体的なコードだ。
|
|
| 永続ツールバーを設定するコード |
ツールバーを永続化するには、フッタ領域のコンテナ要素に対して、以下のように属性を設定すればよい。
- data-position属性にfixedを設定
- 全てのフッタに共通のdata-id属性値を設定(上の例では「common_navi」という値)
- ボタンのアクティブ状態を維持するならば、class属性に(「ui-btn-active」だけでなく)「ui-state-persist」を追加
■
以上、今回は前回に引き続いてjQuery Mobileで利用できるさまざまなウィジェットについて紹介した。次回は、レイアウト編の最後としてエフェクトやテーマなどについて解説する予定だ。お楽しみに。 ![]()
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第3回 開閉可能パネル/リスト・ビュー/ナビゲーション・バーを使いこなそう | ||
| 1.開閉可能なパネルを生成する | ||
| 2.ネイティブ・アプリ・ライクなリストを生成する | ||
| 3.ナビゲーション・バー/ヘッダやフッタの挙動を制御する | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|