連載:jQuery Mobile入門 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう 山田 祥寛2012/04/20 |
 |
|
|
|
■均等段組みのためのグリッド・レイアウト
jQuery Mobileでは、ウィジェットなどを画面の表示幅いっぱいに広げて表示するのが、まず基本である。タッチパネル環境では、小さなボタンやリンクはタップしにくい傾向があり、個々の要素を大きめに配置するのは理にかなった選択である。
もっとも、レイアウト上の都合で、要素やテキストを横並びにしたいケースもあるだろう。そのようなケースのために、jQuery Mobileではグリッド・レイアウトという仕組みを標準で提供している。
グリッド・レイアウトを利用することで、2段組み、3段組み……といったレイアウト指定をスタイル・クラスの指定のみで行えるようになる。
●グリッド・レイアウトの基本的な例
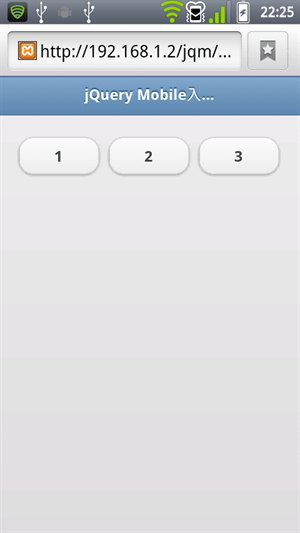
例えば、以下はボタンを3段組みに配置するコード例とその実行画面である。
|
|
| ボタンを3段組みで横に並べるコード(grid.html) | |
| ボタンが横並びに配置された |
グリッド・レイアウトを指定するには、個々の列を表すブロック要素と、レイアウト全体をくくるコンテナ要素に対して、以下のようなスタイル・クラスを割り当てるだけだ(標準では最大5段組みまで)。
| 列数 | コンテナ要素 | ブロック要素(左からの指定) |
| 2 | ui-grid-a | ui-block-a、ui-block-b |
| 3 | ui-grid-b | ui-block-a、ui-block-b、ui-block-c |
| 4 | ui-grid-c | ui-block-a、ui-block-b、ui-block-c、ui-block-d |
| 5 | ui-grid-d | ui-block-a、ui-block-b、ui-block-c、ui-block-d、ui-block-e |
| グリッド・レイアウトのスタイル指定 | ||
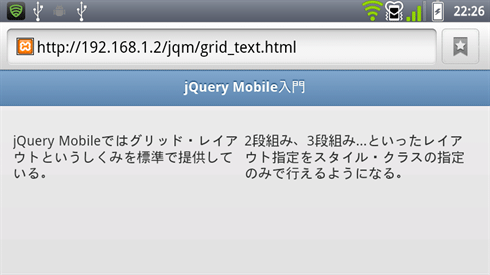
グリッド・レイアウトを利用すれば、例えばテキストの段組みなども可能だ。以下はそのコード例と実行画面。
|
|
| テキストに対してグリッド・レイアウトを適用した例(grid_text.html) | |
| テキストが2段組みでレイアウトされた |
もっとも、スマホ環境でテキストの段組みは避けた方が無難だろう。横幅が著しく限定された表示領域では、段組みはかえってテキストを読みにくくする原因にもなるためだ。原則として、グリッド・レイアウトはボタンなどのレイアウトに限定して利用すべきである(それも、利用局面をある程度限定すべきだ)。
●グリッド・レイアウトの複雑な段組み
グリッド・レイアウトを利用することで、以下のように、複数行にまたがるレイアウトを作成することも可能だ。ここまで変則的なレイアウト付けをするかどうかはともあれ、グリッド・レイアウトの仕組みを理解する例としてご覧いただきたい。
|
|
| 複数行にまたがるグリッド・レイアウトの例 | |
| 複数行にまたがってボタンを配置した例(grid_multi.html) |
複数行にまたがるグリッド・レイアウトのルールは、以下のとおりである。
- 「class="ui-block-a"」属性を持つ列(ブロック要素)で新しい行を開始
- カラムごとに縦幅が異なる場合、最も高いものに合わせてそろう
上のサンプルであれば、(1)の箇所で改行され、4列のグリッドを生成する。1行目では3列目((2))が最も縦幅を取っているので、1行目の高さは(2)に合わせてそろうというわけだ。(3)のように空白カラムを設けることももちろん可能だ。
次のページでは、jQuery Mobileのテーマ・システムを説明する。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう | ||
| 1.ページ遷移時のエフェクトを切り替える | ||
| 2.均等段組みのためのグリッド・レイアウト | ||
| 3.jQuery Mobileのテーマ・システム | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|