連載:jQuery Mobile入門 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう 山田 祥寛2012/04/20 |
 |
|
|
|
■jQuery Mobileのテーマ・システム
これまでにも見てきたように、jQuery Mobileはデフォルトでもスタンダードなデザインを提供しており、開発者が何ら考慮せずともネイティブ・アプリ・ライクなアプリを作成できる。もっとも、「では、jQuery Mobileで作成したアプリはみんな似通ったデザインになってしまうのか?」という心配はご無用だ。
jQuery Mobileでは、高度なテーマ・システムを提供しており、ウィジェットのサイズや形状、グラデーション効果を含む色彩、シャドウ効果などを自在にカスタマイズすることが可能だ。
jQuery Mobileの柔軟性を理解するという意味でも、一度、「jQuery Mobile Gallery」をのぞいてみるとよいだろう。jQuery Mobileで作成したさまざまなデザイン例を確認できる。
●テーマとスウォッチ
jQuery Mobileのテーマ・システムを理解するには、まずテーマとスウォッチという概念を知っておく必要がある。
ざっくりといってしまうと、テーマとは「ウィジェットの形状やサイズなど、レイアウトの大枠」を定義するもの、スウォッチとは「テーマの中で利用できるカラー・パターン」だ。1つのテーマに対して、スウォッチは複数(最大26個)設定することが可能だ。
jQuery Mobileでは、テーマとスウォッチを明確に分離することで、より柔軟なデザイン管理を可能にしているわけだ。
jQuery Mobile標準のテーマには、a〜eという5種類のスウォッチが含まれている。それぞれのスウォッチは、以下のような基準で使い分けるとよいだろう。
| スウォッチ | 概要 | 結果例 |
| a | 最も強調したい要素 | |
| b | aよりは弱いが、強調したい要素 | |
| c | 基本のスウォッチ | |
| d | bの代替 | |
| e | エラー表示などアクセント表示 | |
| 標準テーマに含まれるスウォッチ | ||
●テーマを変更する方法(基本)
テーマ(スウォッチ)を変更するには、一般的には、対応する要素に対してdata-theme属性を指定すればよいだけだ。例えば、以下はページのヘッダ/フッタ、コンテンツ領域、配下のボタンに対して、それぞれテーマを設定したコードとその実行例である。
|
|
| ページ各要素のテーマを変更する例(theme.html) | |
| ページのヘッダ/フッタ、コンテンツ領域、ボタンのテーマが変更された |
なお、data-theme属性が指定されなかった場合、
- ヘッダ/フッタにテーマ「a」、コンテンツ領域にテーマ「c」、という組み合わせが適用され
- 配下のウィジェットには親要素のテーマが適用される
のが、デフォルトだ。
●テーマを変更する方法(応用)
もっとも、複雑なウィジェットではdata-theme属性だけでは設定できないテーマもある。以下に、そのようなときに用いるテーマ関連の属性についてまとめておく(表記のない部位はdata-theme属性で指定できる)。
| 分類 | 属性 | 指定する要素 | 適用先 |
| 基本 | data-back-btn-theme | ページ要素 | ヘッダ領域の[戻る]ボタン |
| フォーム | data-overlay-theme | <select>要素 | カスタム・メニューのリスト外枠 |
| data-track-theme | <input>要素 | スライダの溝部分、トグル・スイッチの選択部分 | |
| リスト | data-split-theme | <ul>/<ol>要素 | サブリンク |
| data-dividertheme | <ul>/<ol>要素 | デバイダ | |
| data-count-theme | <ul>/<ol>要素 | カウント・バブル | |
| data-filter-theme | <ul>/<ol>要素 | フィルタ用の検索ボックス | |
| 開閉可能パネル | data-content-theme | コンテナ要素 | パネルのコンテンツ部分 |
| アコーディオン | data-content-theme | リストのコンテナ要素 | コンテンツ部分 |
| ウィジェットのテーマ属性 | |||
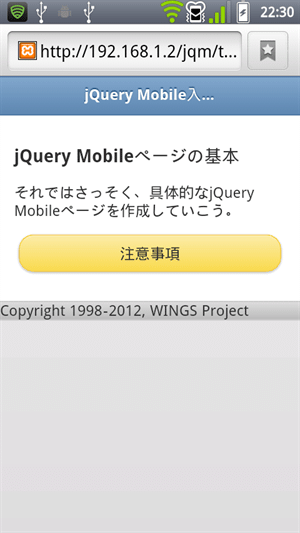
例えば、以下はリスト・ビューのテーマを設定したコード例とその実行結果だ。
|
|
| リスト・ビューのテーマを変更する例(theme_list.html) | |
| リスト・ビューの各部位がテーマ変更された |
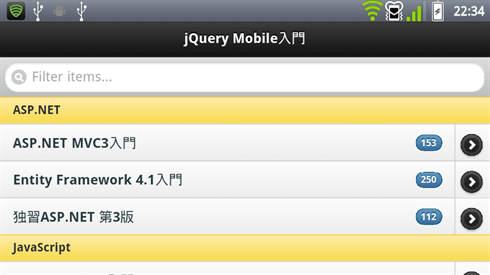
| [注意]ナビゲーション・バーのテーマ設定 | ||||||
ナビゲーション・バーのテーマだけは例外で、data-theme属性でなく、「class="ui-body-x"」属性(xはa〜eのいずれか)でテーマ指定しなければならないので要注意だ。次のコードと画面はその例。なお、個別のボタン/リンク単位であれば、リスト項目のボタン要素に対してdata-theme属性を指定すればよい。
|
●テーマをカスタマイズする ― ThemeRoller for jQuery Mobile
本節冒頭でも述べたように、jQuery Mobileではテーマとスウォッチの分離によって、スタイル管理が容易な構造になっている。そしてもう1つ、スタイルシートに不慣れな開発者でもテーマを自作しやすく支援してくれるのが「ThemeRoller for jQuery Mobile」の存在だ(以降は、単に「ThemeRoller」と示す)。
jQuery UIでも同種のアプリが提供されているので、すでにおなじみの諸氏も多いかもしれない。ブラウザ上で動作するテーマ作成アプリだ。現在はベータ扱いではあるが、Google Chrome、Safari、Firefoxといった主要なブラウザで動作する。Internet Explorerでも最新のバージョン9であれば動作はするようだが、一部のデザインが確認できないなど制限もあるので、原則、避けるのが望ましい。
それではさっそく、テーマの基本的な作成から自サイト適用までの手順を追っていく。
(1)新規のテーマを作成する
ThemeRollerを起動すると、まず[Welcome to ThemeRoller for jQuery Mobile]ダイアログが表示されるので、[Get Rolling]ボタンをクリックすると、ThemeRollerのメイン画面が表示される。
 |
|||
| [Welcome to ThemeRoller for jQuery Mobile]ダイアログ | |||
| この画面は「ThemeRoller(http://jquerymobile.com/themeroller/)」をGoogle Chromeで開いたところ。 | |||
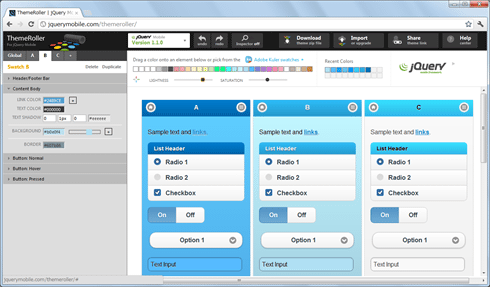
|
|||
 |
|||
| ThemeRollerのメイン画面 |
デフォルトでは、左側のタブ・パネルに[Global](=テーマの共通設定)と、スウォッチとしてa〜c(=表記は[A][B][C]と大文字)が準備されているはずだ。一般的には、まず共通設定を定義した後、基本スウォッチであるcを定義し、a、b……と進めていくと、全体のデザインを把握しながら作業を進めやすいだろう。スウォッチを増やしたいならば、タブ右端の[+]ボタンをクリックすればよい(a〜zの最大26種類まで増やせる)。
それぞれのタブで設定可能な内容は、以下のとおりだ。
| 分類 | 設定項目 | 概要 |
| Global | Font Family | フォントの種類 |
| Active State | アクティブ状態のボタンやラジオ・ボタンなどのスタイル | |
| Corner Radius | ボタンなどの角丸効果 | |
| Icon | アイコンのスタイル | |
| Box Shadow | ボックスの影効果 | |
| スウォッチ(A〜Z) | Header/Footer Bar | ヘッダ/フッタ、デバイダなどのスタイル |
| Content Body | コンテンツ領域のスタイル | |
| Button: Normal | 通常のボタン・スタイル | |
| Button: Hover | マウスホバー時のボタン・スタイル | |
| Button: Pressed | 押されたときのボタン・スタイル | |
| ThemeRollerで設定できる項目 | ||
それぞれの項目は、左のタブ・パネルから直接に値を設定するほか、右のメイン画面でカラー・パレットから目的の色を該当するスウォッチにドラッグ&ドロップすることも可能だ。一般的には、大まかな色設定はメイン画面で、そのほか細部の設定はタブ・パネルから、という使い分けになるのだろう。
(2)作成したテーマをダウンロードする
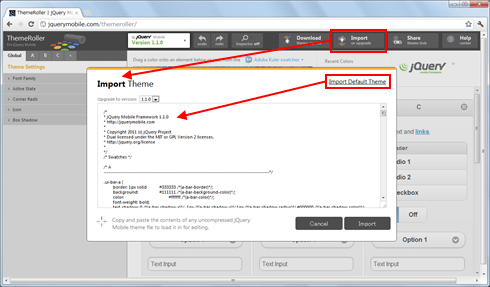
作成したテーマは、次の画面のように、ThemeRoller上部の[Download]ボタンをクリックすることで、ダウンロードできる。
 |
| [Download Theme]ダイアログ |
上のような[Download Theme]ダイアログが表示されるので、ダイアログ右上の[Theme Name]にテーマの名前を入力し、[Download Zip]ボタンをクリックすればよい。本稿では、テーマには「sea」という名前を付けておくものとする。
ダイアログ中央には、カスタマイズしたテーマをページに適用するためのコード例が示されているので、(テキスト・ファイルなどに)控えておくと便利だろう(ただし、このコード内で「my-custom-theme.css」のようになっている.cssファイル名だけは、自分のテーマ名に応じて書き換える必要がある)。
(3)テーマを自サイトに組み込む
テーマは、「jquery-mobile-theme-000809-0.zip」(末尾の連番はそのときどきで異なる)のようなファイル名でダウンロードできる。この.zipファイルを解凍し、「/themes」フォルダ配下の「<テーマ名>.min.css」と「/images」フォルダを、自サイトのドキュメント・フォルダに配置する。
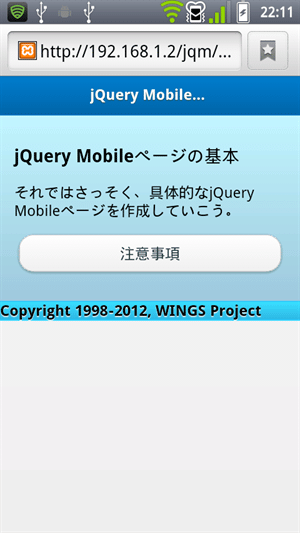
あとは、以下のようなコードを記述するだけだ(パスは、配置先によって異なるので要注意*2)。
| *2 .zipファイルの解凍先には、テーマを確認するためのindex.htmlファイルが同梱されているので、単なる確認であれば、こちらを利用させてもらってもよいだろう。 |
|
|
| 自作のテーマを適用する例(mytheme.html) | |
| 自作のテーマを適用したページ |
上記のコードにある「jquery.mobile.structure-1.1.0.min.css」は、jQuery Mobileの基本スタイルを定義したコアのスタイルシートだ。自作したテーマは、コア・スタイルの前に読み込まなければならない。
■
以上、今回までの内容でマークアップだけでできるjQuery Mobileの主機能を解説した。jQuery Mobileを利用することで、JavaScriptのコードすら記述することなく、ネイティブ・アプリ・ライクなサイトを作成できることを実感できたと思う。
だが、jQuery Mobileはお仕着せの機能をただ利用するばかりではない。JavaScriptのAPIも充実しており、自作の機能を組み込むのもごく簡単に対応できる。また、(jQueryをベースにしているので当然だが)jQueryの知識をそのままに利用できるのも特長だ。
次回は、そんなjQuery Mobileでのコーディングについて解説する予定だ。![]()
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう | ||
| 1.ページ遷移時のエフェクトを切り替える | ||
| 2.均等段組みのためのグリッド・レイアウト | ||
| 3.jQuery Mobileのテーマ・システム | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|