|
連載:jQuery Mobile入門 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう 山田 祥寛2012/04/20 |
|
|
前回までで、jQuery Mobileが提供する主なウィジェットを紹介した。今回は、マークアップ編の最終回として、前回までに扱いきれなかった「エフェクト」「ダイアログ・ボックス」「グリッド・レイアウト」「テーマ」について解説する。
なお、去る4月13日にjQuery Mobileがバージョン・アップし、待望の1.1が正式リリースされた。本連載でも、今回からは1.1をベースに解説を進める。
■ページ遷移時のエフェクトを切り替える
Ajax式リンクでは、スライド式にページが切り替わるのがデフォルトの挙動だ。もしもこの挙動を変更したい場合には、対象のリンクにdata-transition属性を追加すればよい。data-transition属性で指定できる値は、以下のとおりだ(*は1.1以降のみ有効)。
| 設定値 | 概要 |
| slide | 新しいページが右→左にスライド(1.0のデフォルト) |
| slideup | 新しいページが下→上にスライド |
| slidedown | 新しいページが上→下にスライド |
| pop | 新しいページがポップアップ(中心から拡大して表示) |
| fade | 新しいページが透明な状態から徐々に濃く表示(1.1のデフォルト) |
| flip | 元のページが回転して新しいページを表示 |
| *turn | 元のページが端から回転して新しいページを表示 |
| *flow | スライドした後、ポップアップ |
| *none | エフェクトを適用しない |
| ページ遷移時のエフェクト(data-transition属性の設定値) | |
●エフェクト変更の基本例
例えば以下はリンク時のエフェクトとして、slidedownを指定したコード例と、その実行例だ。
|
|
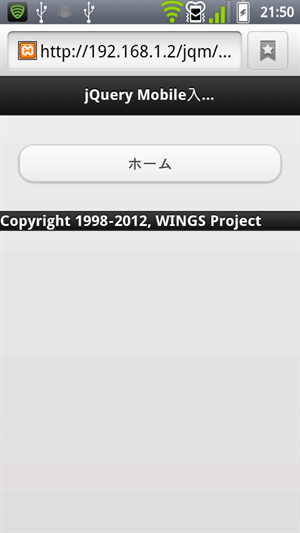
| リンク・ボタンにslidedown効果を適用した例(effect.html) | |
[ホーム]ボタンをクリック |
|
| 新しいページが上から降りてくるように表示 |
なお、jQuery Mobile 1.1ではエフェクト動作が大きく見直され、fadeを除く全てのエフェクトは3D CSS Transformサポートを前提に動作するようになった(1.0では、flipのみが3D CSS Transformを要求)。そのため、Android 2.x環境など3D CSS Transformをサポートしていない環境では、エフェクトの指定にかかわらず、fade効果が実行される。jQuery Mobile1.1以降で、全ての環境で同じ動作を期待するならば、まずはfade指定に限定するのが望ましいだろう。
●ページ遷移時のエフェクトを逆方向にする
「data-direction="reverse"」属性を利用することで、data-transition属性で設定したページ遷移エフェクトを逆方向に再生することもできる。
例えばdata-direction属性がslideであれば、通常、右から左に新しいページがスライドするが、data-direction属性が有効な場合には、左から右にスライドする。主に、サブページからメインページへの移動や、サイト・トップへの移動など、戻るという意味合いが強いリンクでは、エフェクトを逆方向にすることで、視覚的にも「戻る」感を出せるというわけだ。
例えば、以下はslide効果を逆方向に再生した例である。
|
|
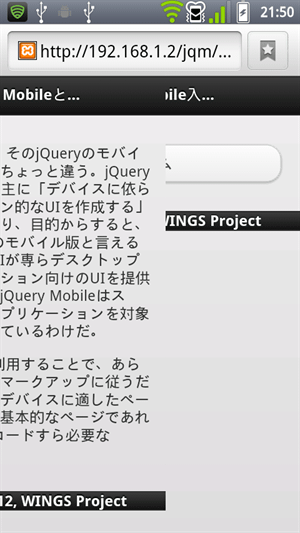
| slide効果を逆方向に再生する例(reverse.html) | |
| 新しいページが普段とは逆方向(左→右)にスライドする |
●遷移先のページをダイアログ・ボックスとして表示する
アンカー・タグ(=<a>タグ)に「data-rel="dialog"」属性を指定することで、遷移先のページがダイアログ・ボックスとして表示されるようになる。
まずは、具体的な例を見てみよう。以下は、リンク先のattention.htmlと、それをダイアログ・ボックスとして表示するコード(dialog.html)の例だ。
|
|
| 遷移先のページをダイアログ・ボックスとして表示(dialog.html) |
|
|
| ダイアログ・ボックスとして表示することを想定したページ(attention.html) |
上記のコードを実行すると、次のようになる。
 |
| 遷移先のページをダイアログ・ボックスとして表示 |
サンプルを見ても分かるように、ダイアログ・ボックスとはいっても、一般的なページとマークアップ構造は変わらない*1。そうした意味では、jQuery Mobileでは、ダイアログ・ボックスもまた、ページ遷移時にどのように新しいページを表示するかというエフェクトの一種と捉えた方が理解しやすいかもしれない。
| *1 サンプルではフッタを省略しているが、これはダイアログ・ボックスの場合、フッタがない方がそれらしいためだ。もちろん、必要に応じてフッタを追加しても構わない。 |
実際、上のコードからdata-rel属性を取り除くと、遷移先のページが(ダイアログ・ボックスとしてではなく)普通のページとして開くことが確認できる(次の画面はその例)。
 |
| data-rel属性を取り除いた場合(dialog.htmlが普通のページとして開く) |
●ダイアログ・ボックスをカスタマイズする方法
ダイアログ・ボックスの表示や挙動は、data-xxxxx属性を利用することで簡単にカスタマイズできる。
(1)ダイアログ・ボックスを閉じる
ダイアログ・ボックスを閉じるには、以下の方法がある。
- ダイアログ・ボックス左上の[×]ボタンをクリックする
- ほかのページへのリンクを設置する
- 呼び出し元ページへのリンクを設置し、「data-rel="back"」属性を指定
aはダイアログ・ボックス標準の機能なので、以下では、b〜cそれぞれのケースをサンプルとして示している。
|
|
| アンカー・タグでダイアログ・ボックスに閉じる機能を付与する(dialog_close.html) | |
| 閉じる機能を付与したダイアログ・ボックス | |
| [OK]ボタンをクリックするとダイアログ・ボックスを閉じたうえで指定のページに移動し、[閉じる]ボタンをクリックすると単にダイアログ・ボックスが閉じる。 |
なお、[閉じる]ボタンでは「data-rel="back"」属性を指定するだけでも、最低限、閉じる動作は正しく動作する(=リンク先は何でも構わない)。ただし、JavaScriptが無効である場合にもリンクを正しく動作させるためには、リンク先には呼び出し元ページを指定しておくのが望ましいだろう。
そのほか、ダイアログ・ボックスはJavaScriptのコードから閉じることも可能だ。具体的な方法については、次回解説する。
(2)ダイアログ・ボックスの表示エフェクトを変更する
通常のページ遷移と同じく、data-transition属性で表示エフェクトを変更できる(デフォルトはpop)。ただし、ダイアログ・ボックスであれば、pop、slideup、slidedown、flipなどのエフェクトから選択するのが自然だろう。
例えば、以下のコードはダイアログ・ボックスの表示エフェクトをslidedownとした例だ。このサンプルでは、ヘッダを省略してリンク・ボタンを列挙しているが、このようにすることで、コントロール・パネル風なダイアログ・ボックスを生成できる。
|
|
| ダイアログ・ボックスの表示エフェクトを変更する(dialog_effect.html) |
|
|
| ダイアログ・ボックスをコントロール・パネル風にデザイン(dialog_effect2.html) |
上記のコードを実行すると、次のようになる。
 |
| リンク・ボタンが列挙されたコントロール・パネル・ライクなダイアログ・ボックスを生成 |
(3)ページ・タイトル、[×]ボタンのテキストを変更する
ダイアログ・ボックスでは、テキスト表示に関して以下のような属性が用意されている。
| 属性 | 概要 | デフォルト値 |
| data-close-btn-text | ダイアログ・ボックス左上の[×]ボタンのテキスト | close |
| data-title | ページのタイトル | <head>要素の値 |
| ダイアログ・ボックスのテキスト関連属性 | ||
以下は、これらの属性を利用した具体的なコードとその実行例だ。
|
|
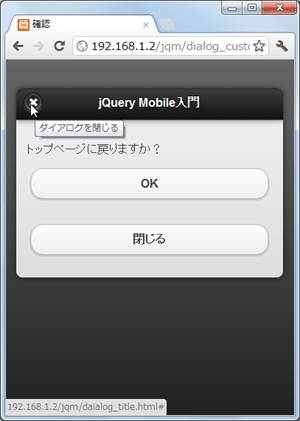
| [×]ボタンのテキスト/ページ・タイトルを変更する例(dialog_title.html) | |
| [×]ボタンのテキスト/ページ・タイトルが変更された | |
| キャプチャは、ツールヒントを確認するためにGoogle Chromeで撮っている。 |
data-close-btn-text属性の値は、マウス・オーバー時にツールヒントとして表示されるだけでなく、スクリーン・リーダーでの読み上げ対象にもなる情報である。なるべく分かりやすいテキストを設定しておくのが望ましいだろう。
続いて次のページでは、グリッド・レイアウトについて説明する。
| INDEX | ||
| [連載]jQuery Mobile入門 | ||
| 第4回 エフェクト/グリッド/テーマでスマホ・アプリのレイアウトを究めよう | ||
| 1.ページ遷移時のエフェクトを切り替える | ||
| 2.均等段組みのためのグリッド・レイアウト | ||
| 3.jQuery Mobileのテーマ・システム | ||
| 「連載:jQuery Mobile入門」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|