連載:改造WebアプリケーションUIビフォー/アフター
第3回 jQueryにより操作性と見栄えが格段に向上
葛西秋雄
2010/04/16 |
 |
|
プレゼンテーション層
改善前のプレゼンテーション層は、ProductList.aspx、ProductDetail.aspx、ShoppingCart.aspxの3つのフォームで構成されていましたが、改善後では、ShoppingCart.aspxのフォームのみで、すべての処理を行います。

|
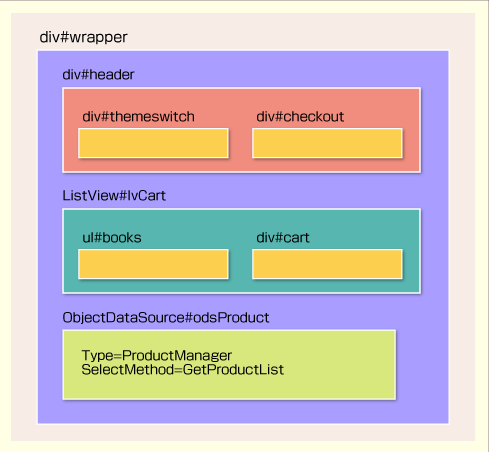
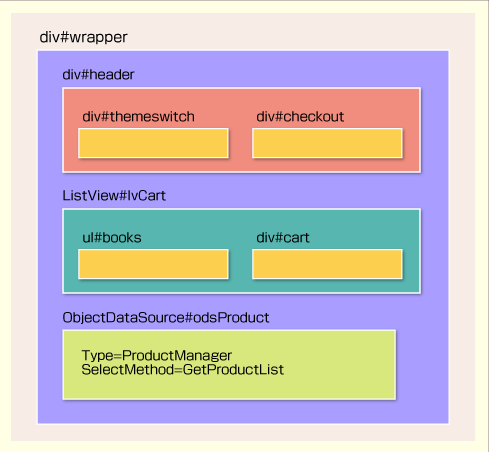
| 図8 ShoppingCart.aspxのフォーム・レイアウト |
|
ShoppingCart.aspxのdiv#header要素には、div#themeswitchとdiv#checkout要素をネスト(入れ子)させます。div#themeswitch要素には、jQuery UIのテーマを切り替えるプラグインを表示します。div#checkout要素には、[Check Out]ボタンを表示します。
ASP.NETのListViewコントロールには、ul#booksとdiv#cart要素をネストさせます。ul#books要素には商品リスト、div#cart要素にはショッピング・カートを表示します。商品データは、ListViewコントロールにObjectDataSourceオブジェクトをバインドして表示します。
■ListViewに商品リストを表示する
新規WebフォームとしてShoppingCart.aspxを作成したら、<head>要素に<link>と<script>要素を追加し、スタイルシート(テーマ)とjQuery 1.3.2、jQuery UI 1.7.2のライブラリを組み込みます(リスト3)。
<head id="Head1" runat="server">
<link href="StyleSheet.css" rel="stylesheet" type="text/css" /> 
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" /> 
<link href="books/book.css" rel="stylesheet" type="text/css" /> 
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.4.min.js" type="text/javascript"></script> 
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js" type="text/javascript"></script> 
</head>
|
|
| リスト3 ShoppingCart.aspxの<head>要素 |
| |
 |
Webページの基本スタイルが宣言されています。 |
| |
 |
jQuery UI 1.7.2のテーマ(base)をGoogleのCDN経由で取り込ます。 |
| |
 |
商品リストとショッピング・カートのスタイルが宣言されています。 |
| |
 |
jQuery 1.3.2のライブラリをGoogleのCDN経由で取り込ます。 |
| |
 |
jQuery UI 1.7.2のライブラリをGoogleのCDN経由で取り込みます。 |
|
<body>要素には、div#wrapper要素を追加して、div#headerとListViewコントロールをネストさせます(リスト4)。
div#headerには、div#checkoutを追加して[Check Out]のリンクを表示します。ListViewコントロールには<LayoutTemplate>要素を追加し、ul#booksとdiv#cart要素をネストさせます。ul#booksには商品リスト、div#cartにはショッピング・カートを表示します。
<div id="wrapper" class="ui-widget ui-helper-clearfix">
<div id="header">
<div id="checkout" class="ui-widget-content ui-state-default">
<a href="#">
<span class="ui-icon ui-icon-cart">Cart</span>Check Out
</a>
</div>
</div>
<asp:ListView ID="lvCart" runat="server" DataKeyNames="ID"
DataSourceID="odsProduct">
<LayoutTemplate>
<ul id="books" class="books ui-helper-reset ui-helper-clearfix">
<li id="itemPlaceholder" runat="server" />
</ul>
<div id="cart" class="ui-widget-content ui-state-default">
<h4 class="ui-widget-header">
<span class="ui-icon ui-icon-cart">Cart</span>Cart
</h4>
</div>
</LayoutTemplate>
</asp:ListView>
</div>
|
|
| リスト4 ShoppingCart.aspxの<body>要素内のdiv#wrapper要素 |
ListViewコントロールにはリスト5の<ItemTemplate>要素を追加し、h5、img、span、a、em要素をネストさせて書籍のヘッダ、カバー、タイトル、定価、概要をEvalメソッドでバインドします。
<ItemTemplate>
<li class="ui-widget-content ui-corner-tr">
<h5 class="ui-widget-header"><%#Eval("Header")%></h5>
<img src='<%# String.Format("books/images/{0}", Eval("SmallImage")) %>'
alt='<%# Eval("Title") %>' width="96px" height="120px" />
<span style="font-size: 9px;"><%#String.Format("{0:n0}", Eval("Price"))%> </span>
<a href='<%# String.Format("books/images/{0}", Eval("LargeImage")) %>'
title="Zoom-In" class="ui-icon ui-icon-zoomin"></a>
<a href="#nogo" title="Add to Cart" class="ui-icon ui-icon-circle-plus"></a>
<em style="display:none;"><%#Eval("Abstract")%></em>
</li>
</ItemTemplate>
|
|
| リスト5 ListViewコントロールに追加するアイテム・テンプレート |
最後に、WebフォームにObjectDataSourceを追加したら、TypeNameプロパティにビジネスロジック層のProductManagerクラスを設定します。また、SelectMethodプロパティには、ProductManagerクラスのGetProductListメソッドを設定します。このメソッドは、Books.xmlファイルに格納されているすべての書籍データをProductクラスに格納してコレクションを返します。
<asp:ObjectDataSource ID="odsProduct" runat="server"
TypeName="ProductManager"
SelectMethod="GetProductList">
</asp:ObjectDataSource>
|
|
| リスト6 ObjectDataSourceの定義 |
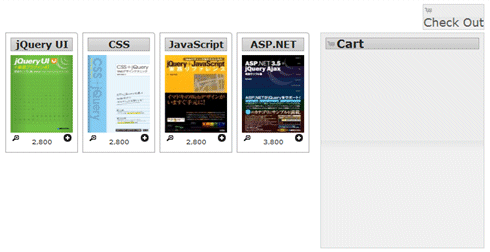
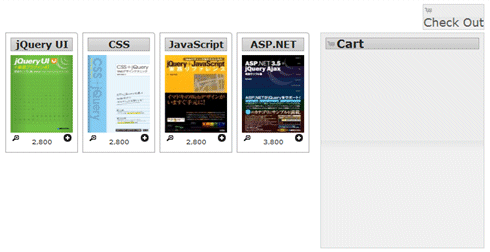
ブラウザを起動してShoppingCart.aspxを起動すると、ListViewに商品リストとショッピング・カートが表示されます。商品リストには、書籍のヘッダ、カバー、定価が表示されます。書籍カバーの左下と右下には拡大鏡とプラス(+)のアイコンが表示されていますが、これらのアイコンをクリックしたときの処理は後述するステップで追加します。

|
| 図9 ListViewに商品リストとショッピング・カートが表示された |
|
■商品にズームインする機能を組み込む
jQueryのAPIとjQuery UIのDialogプラグインを使用して、商品のサムネイル左下の拡大鏡のアイコンをクリックしたときに、書籍のカバーをダイアログに拡大表示する機能を追加します。
まず、<head>要素に<script>要素を追加したら、リスト7のコードを入力して拡大鏡のアイコンにクリック時のイベントを登録します。本来、拡大鏡のアイコンが定義されているa.ui-icon-zoomin要素にクリック時のイベントを登録すべきですが、ほかの要素のクリック時のイベントも同時に処理したいので、ここでは親の<li>要素にクリック時のイベントを登録します。
クリック時のイベント・ハンドラでは、引数(ev)のtargetプロパティに格納されている要素を取得して、どの要素がトリガーとなってイベントが発生したかをチェックします。トリガーとなった要素のCSSクラスが「ui-icon-zoomin」のときは「拡大鏡」のアイコンがクリックされたことを意味しますので、viewLargerImage関数を呼びます。
$(function() { // jQueryのreadyイベント・ハンドラ
// <li>要素にクリック時のイベントを登録
$('ul.books > li').click(function(ev) {
var $target = $(ev.target); // トリガーとなった要素を保存
// トリガーとなった要素が拡大鏡のアイコンか?
if ($target.is('a.ui-icon-zoomin')) {
viewLargerImage($target); // veiwLargeImage関数を呼び出す
}
// クリック・イベントのデフォルトの処理を無効にする
return false;
});
});
……中略……
<li class="ui-widget-content ui-corner-tr">
<a href='<%# String.Format("books/images/{0}", Eval("LargeImage")) %>'
title="Zoom-In" class="ui-icon ui-icon-zoomin"></a>
<a href="#nogo" title="Add to Cart" class="ui-icon ui-icon-circle-plus"></a>
</li>
|
|
| リスト7 拡大鏡クリック時のイベント・ハンドラ |
viewLargerImage関数(リスト8)では、jQuery UIのDialogプラグインを使用して、書籍のイメージと概要をダイアログに表示します。Dialogプラグインについては前回で解説しました。
Dialogに表示するコンテンツは、実行時にダイナミックに生成します。拡大鏡のアイコンを複数回クリックしたときは、一度生成したコンテンツを再表示します。Dialogのコンテンツがすでに生成されているときは、dialogメソッドの引数に「open」メソッドを指定してダイアログを開きます。
ダイアログを初めて開くときは、dialogメソッドの引数に各種オプションを指定できます。Titleオプションには、ダイアログのタイトルを設定します。Positionオプションに「top」を設定すると、ダイアログがブラウザの手前に表示されます。Modalオプションに「true」を設定すると、モーダル型のダイアログを表示します。
function viewLargerImage($link) {
// <a>要素のhref属性値を取得して保存
var src = $link.attr('href');
// <img>要素のalt属性値を取得して保存
var title = $link.siblings('img').attr('alt');
// <em>要素の書籍概要を取得して保存
var abstract = $link.siblings('em').text();
// ダイナミックに生成したDialogのコンテンツを検索
var $modal = $('img[src$="' + src + '"]').parent();
if ($modal.length > 0) { // Dialogのコンテンツが生成されているか?
$modal.dialog('open'); // Dialogを開く
}
else { // Dialogのコンテンツがまだ生成されていない
// Dialogのコンテンツを生成してDialogを表示する
$('<div style="font-size: 10px;"><img src="' + src + '" alt="' + title + '" style="padding: 8px;" /><br />' + abstract + '</div>').appendTo('body').dialog({ // Dialogを新規に開く
title: title, // Dialogのタイトル設定
position: 'top', // Dialogを画面のトップに表示
width: 500, // Dialogの幅を設定
maxHeight: 650, // Dialogの最大長を設定
modal: 'true' // Dialogをモーダル型で開く
});
}
}
|
|
| リスト8 jQuery UIのDialogプラグインを使用するviewLargerImage関数 |
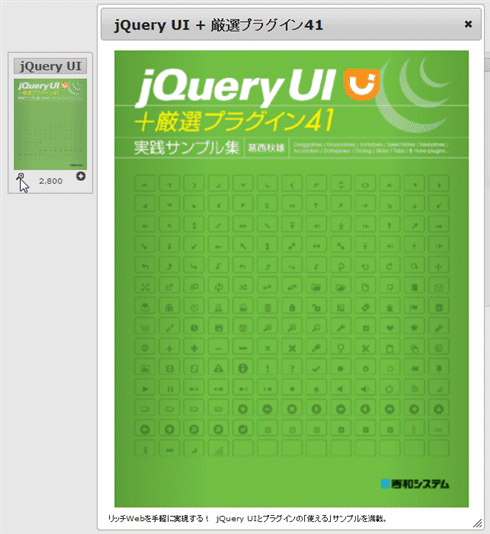
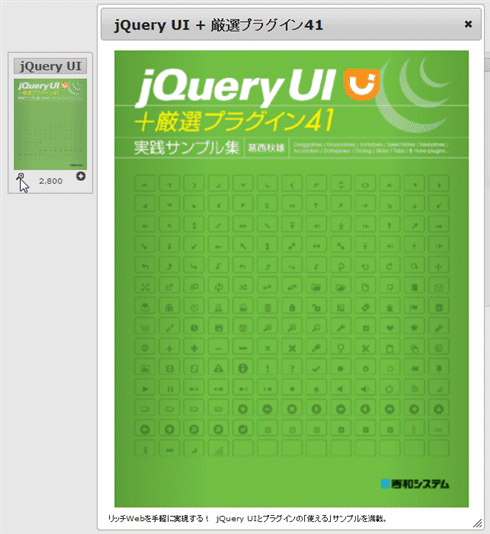
ブラウザを起動して書籍のサムネイルから拡大鏡のアイコンをクリックすると、ダイアログに書籍のカバーが拡大表示されます。カバーの下部には書籍の概要が表示されます。ダイアログはドラッグして任意の場所に移動することができます。ダイアログを閉じるには右上の[×]をクリックします。

|
| 図10 拡大鏡のアイコンをクリックしたらサムネイルが拡大表示された |
|
ダイアログに表示するフルサイズのイメージを事前にロードするには、次のようなjQueryのコードを追加します。
var img1 = $('<img />')
.attr('src', 'books/images/ASP.NETjQuery700.jpg');
var img2 = $('<img />')
.attr('src', 'books/images/CssjQuery700.png');
var img3 = $('<img />')
.attr('src', 'books/images/jQueryJavaScript700.jpg');
var img4 = $('<img />')
.attr('src', 'books/images/jQueryUI700.png');
|
|
| リスト9 表示するフルサイズのイメージを事前にロードするコード |