連載:改造WebアプリケーションUIビフォー/アフター 第3回 jQueryにより操作性と見栄えが格段に向上 葛西秋雄2010/04/16 |
 |
|
|
|
■商品をカートに入れる機能を組み込む
商品のサムネイル右下のプラス(+)のアイコンをクリックしたときに、商品をショッピング・カートに追加する処理を組み込みます。
 |
| 図11 商品リストからプラス(+)のアイコンをクリックして商品をカートに移動したところ |
前出のクリック時のイベント・ハンドラに「トリガーとなった要素がプラスのアイコン」かどうかをチェックするコード(リスト10)を追加します。トリガーとなった要素がプラスのアイコンならaddToCart関数を呼びます。この関数の引数には商品が配置されている<li>要素を渡します。
| |
| リスト10 トリガーとなった要素がプラスのアイコンかどうかを判定 |
addToCart関数(リスト11)では、商品が格納されている$item要素に対してfadeOutメソッドを実行し、商品リストから商品をフェイドアウト(隠す)します。そして、appendToメソッドを実行して商品をカートに追加します。
カートに追加した商品の右下に表示されているプラス(+)のアイコンは、マイナス(−)のアイコンに置換します。カートに追加した商品は、fadeInメソッドを実行してフェイドイン(表示)します。フェイドインが完了したらコールバック関数からanimateメソッドを実行して商品のイメージをアニメーション化しながら縮小します。このとき定価のフォント・サイズも同時に書き換えて小さい文字にします。
| |
| リスト11商品をカートに追加するaddToCart関数 |
カートに追加した商品を削除するには、イメージの右下に表示されているマイナス(−)のアイコンをクリックします。カートから削除した商品は、左側の商品リストに追加されます。カートに追加した商品も拡大鏡のアイコンをクリックして拡大表示することができます。
第1回で紹介した「ITブック」では、注文した商品の個数を変更することができますが、これと同等機能は商品のイメージの下に個数を表示し、上下の矢印ボタンで個数を増減させることで可能です。本稿では説明が複雑になるのでこの機能は割愛しています。
 |
| 図12 商品のイメージの下に個数を表示して増減できるようにした例 |
■ドラッグ&ドロップ機能を組み込む
ここでは、商品リストから商品にサムネイルをドラッグ&ドロップしてカートに入れる機能を追加します。商品をドラッグ&ドロップするには、jQuery UIのDraggable/Droppableプラグインを使用します(これについても前回で少し触れています)。
商品をドラッグできるようにするには、商品が格納されている<li>要素に対してdraggableメソッドを実行します(リスト12)。Draggableメソッドの引数には各種オプションを指定することができます。
cursorオプションに「move」を設定すると、マウスを商品のサムネイル上に移動したときにマウスの形状が変わります。helperオプションに「clone」を設定すると、商品をドラッグして移動したときに、オリジナルの代わりにクローン(複製)を移動させます。revertオプションに「invalid」を設定すると、商品をドラッグしてカートに入れる操作を中断したときに、クローンをオリジナルの場所に戻します。cancelオプションにCSSのクラス「a.ui-icon」を設定すると、拡大鏡とプラスのアイコン上にマウスを移動してもドラッグを許可しません。containmentオプションに「document」を設定すると、ブラウザの画面上の任意の場所に移動できます。このオプションは、ドラッグした要素の移動範囲を制約するときに有効です。
| |
| リスト12 商品をドラッグするためのコード |
ドラッグした商品をカートにドロップできるようにするには、div#cart要素に対してdroppableメソッドを実行します(リスト13)。Droppableメソッドの引数acceptには、商品が格納されている<li>要素を指定します。これでドラッグする要素とドロップする要素が関連付けされます。
引数activeClassにCSSのクラス「ui-state-highlight」を指定すると、商品をドラッグしたときターゲットのカートがハイライトされます。つまり、商品をどこにドロップしたらよいかが一目で分かります。ここでは、droppableメソッドにdropイベントを登録しています。このイベントは、商品をカートにドロップしたときに実行されます。Dropのイベント・ハンドラでは、前出のaddToCart関数を呼び出して商品をカートに追加します。addToCart関数の引数にはドロップした商品の<li>要素(dropイベントの引数uiのdraggableプロパティに格納されている)を指定します。
| |
| リスト13 商品をドロップするためのコード |
 |
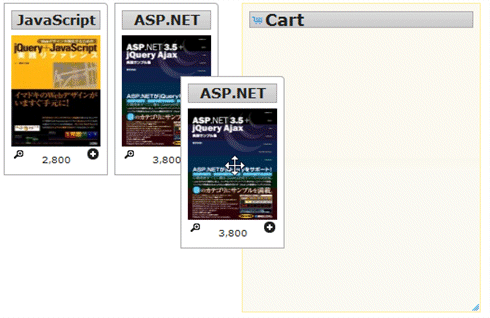
| 図13 商品のサムネイルをドラッグしてカートに入れているところ |
■ショッピンク・カートをドラッグ&リサイズできるようにする
カート自体をドラッグできるようにするには、前出のDraggableプラグインを使用し、カートをリサイズできるようにするには、jQuery UIのResizableプラグインを使用します。
リスト14では、div#cart要素にdraggableメソッドとresizableメソッドを実行して、カートをドラッグ&リサイズできるようにしています。
| |
| リスト14 カートをドラッグ&リサイズするためのコード |
ブラウザを起動してShoppingCart.aspxを実行したら、カートのヘッダ部分をドラッグして任意の場所に移動してみてください。図14では、カートを商品リストの下に移動しています。カートをリサイズするには右下のハンドル部分をドラッグします。
 |
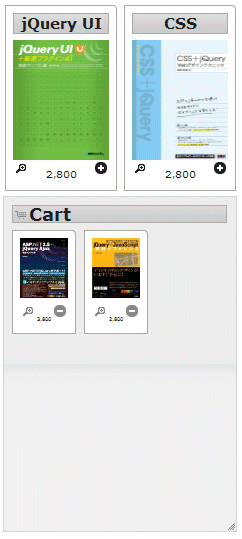
| 図14 ショピングカートを商品リストの下に移動した例 |
■テーマをダイナミックに切り替えできるようにする
jQuery UIのTheme Switcherプラグインを利用すると、jQuery UIのテーマをランタイム時にダイナミックに切り替えることができます。
Theme Switcherプラグインを組み込むには、div#header要素にdiv#themeswitcher要素を追加します。そして、<head>要素にリスト15のような<script>要素とjQueryのコードを追加します。さらに、jQueryのセレクタで「div#themeswtcher」要素を検索してthemeswitcherメソッドを実行します。
| |
| リスト15 |
ブラウザを起動してShoppingCart.aspxを実行したら[Switch Theme]のドロップダウンをクリックして、お好みのテーマを選択できます。図15では、「Hot sneaks」のテーマを選択しています。
 |
| 図15 ドロップダウンリストから「Hot sneaks」のテーマを選択した例 |
おわりに
本連載は今回が最終回ですが、いかがでしたでしょうか。第1回で紹介した改善前のUIと今回の改善後のUIを比較すると操作性と見栄えが格段に向上していることが理解できると思います。
今回紹介した「ITブック」のように、jQueryのAPIとjQuery UIのプラグインを利用すると、わずか数行のコードを追加するだけで見栄えと操作性が改善できます。しかも、完成したWebアプリケーションは、Internet Explorer、Firefox、Safari、 Google Chromeなどの主要ブラウザで動作する、クロスブラウザ対応となります。ぜひこの機会に、jQueryとjQueryのプラグインを習得して、すでに開発したWebアプリケーション、またはこれから開発するWebアプリケーションに組み込んでみてはどうでしょうか。最後に本連載がASP.NETとJavaScriptのプログラマー、そしてWebデザイナーの方々にお役に立てば幸いです。![]()
| INDEX | ||
| 改造WebアプリケーションUIビフォー/アフター | ||
| 第3回 jQueryにより操作性と見栄えが格段に向上 | ||
| 1.「ITブック」の改善後のシステム構成/データアクセス層/ビジネスロジック層 | ||
| 2.プレゼンテーション層/商品にズームイン | ||
| 3.カートに入れる/ドラッグ&ドロップ/ドラッグ&リサイズ/テーマの切り替え | ||
| 「改造WebアプリケーションUIビフォー/アフター」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




