|
連載:改造WebアプリケーションUIビフォー/アフター
第3回 jQueryにより操作性と見栄えが格段に向上
葛西秋雄
2010/04/16 |
|
はじめに
前回では、jQueryおよびjQuery UIの使い方を解説しました。最終回となる今回では、jQueryのAPIとjQuery UIのプラグインを利用して、第1回で作成した「ITブック」のUIを改善します。
本稿を読み進める前に、改善後の「ITブック」のライブ・デモ(http://asp35.com/ITafterUI/)を用意しましたので、事前にご覧いただくことをお勧めします。
以下は、「ITブック」の特徴的なUIの例です。

|
| 図1 改善後の「ITブック」の実行時画面 |
|

|
| 図2 拡大鏡(ルーペ)アイコンをクリックしてカバーを拡大表示 |
|

|
| 図3 ショッピング・カートにアイテムをドラッグ&ドロップ |
|

|
| 図4 ドロップダウンリストによりテーマを変更 |
|
以下では改善後の「ITブック」の実装について、各層ごとに解説していきます。
なお、今回で作成している改善後の「ITブック」のソース・コードを以下のリンクからダウンロードできます(C#版とVB版の両方が含まれています)。本稿内で示しているコードはここから抜粋したものです。
ITブックのプロジェクト
「ITブック」の改善後のシステム構成
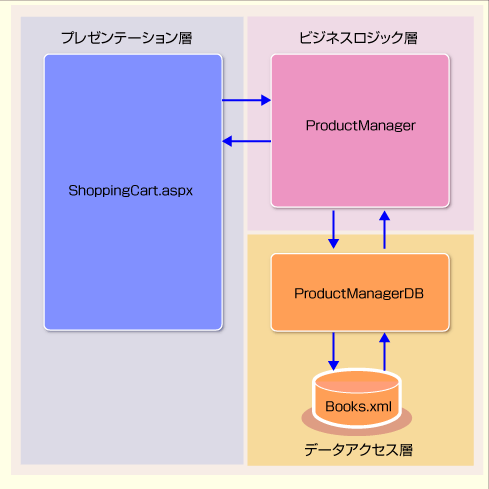
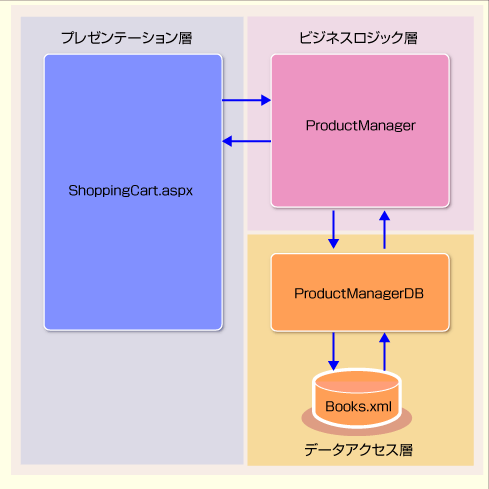
改善後の「ITブック」も、プレゼンテーション層、ビジネスロジック層、データアクセス層の3階層から構成されます。
プレゼンテーション層では、ASP.NETのWebフォームにListViewコントロールを配置して商品リストとショッピング・カートを同時に表示します。ビジネスロジック層では、ProductManagerクラスのメソッドを利用してデータアクセス層に商品データをリクエストする処理を行います。データアクセス層では、ProductManagerDBクラスのメソッドを利用してデータベースを操作する処理を行います。
第1回と同様、今回もデータベースの代わりに便宜的にXMLファイルを使用します。Books.xmlファイルには書籍データがXML形式で格納されています。

|
| 図5 「ITブック」の改善後のシステム構成 |
|
データアクセス層
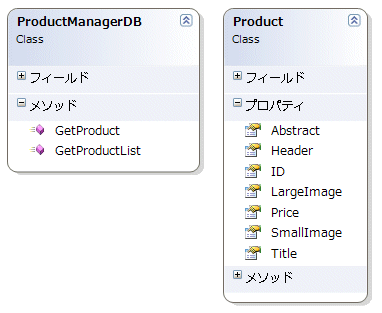
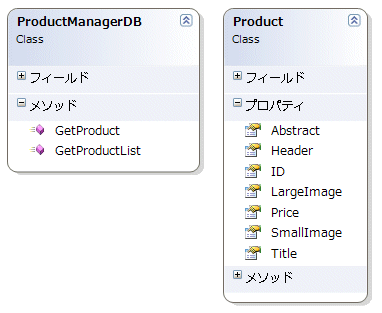
「ITブック」のデータアクセス層は、ProductManagerDBクラスから構成されます。Productは、商品データを格納するエンティティ・クラスです。

|
| 図6 データアクセス層に登録されているクラスとメソッド/プロパティ |
|
ProductManagerDBクラスのGetProductListメソッド(リスト1)は、App_Dataフォルダに格納されているXMLファイル(Books.xml)からすべての商品データを取得してProductクラスに格納してコレクションを返します。
GetProductListメソッドでは、Books.xmlファイルをDataSetオブジェクトのReadXmlメソッドで読み込みます。そして、DataSetのTablesコレクションからDataTableを生成します。DataTableは、CacheオブジェクトのInsertメソッドにより、Webサーバのメモリ上に20分間キャッシュされます。
DataTableのRowsコレクションからDataRowを取得したらProductのインスタンスを生成して商品データを格納します。生成したProductはListコレクションに追加します。RowsコレクションからすべてのDataRowを取得したらListコレクションを返します。
Public Shared Function GetProductList() As List(Of Product)
Dim clsProductList As List(Of Product) = New List(Of Product)
Dim clsProduct As Product
Dim ds As New DataSet()
Dim dt As DataTable
' DataTableがキャッシュされているか?
If HttpContext.Current.Cache(productList) IsNot Nothing Then
' キャッシュからDataTableを生成する
dt = CType(HttpContext.Current.Cache(productList), DataTable)
Else
' Books.xmlファイルを読み込んでDataTableに格納する
ds.ReadXml( _
HttpContext.Current.Server.MapPath("~\App_Data\books.xml"))
dt = ds.Tables(0)
' DataTableをキャッシュする
HttpContext.Current.Cache.Insert( _
productList, dt, Nothing, _
DateTime.Now.AddMinutes(20), TimeSpan.Zero)
End If
' DataTableのRowsコレクションからDataRowを取得して
' Productクラスに格納する
For Each dr As DataRow In dt.Rows
clsProduct = New Product
clsProduct.ID = dr("id")
clsProduct.Header = dr("header")
clsProduct.Title = dr("title")
clsProduct.Abstract = dr("abstract")
clsProduct.Price = dr("price")
clsProduct.LargeImage = dr("largeimage")
clsProduct.SmallImage = dr("smallimage")
clsProductList.Add(clsProduct)
Next
' Listコレクションを返す
Return clsProductList
End Function
|
public static List<Product> GetProductList()
{
List<Product> clsProductList = new List<Product>();
Product clsProduct = default(Product);
DataSet ds = new DataSet();
DataTable dt = default(DataTable);
// DataTableがキャッシュされているか?
if (HttpContext.Current.Cache[productList] != null)
{
// キャッシュからDataTableを生成する
dt = (DataTable)HttpContext.Current.Cache[productList];
}
else
{
// Books.xmlファイルを読み込んでDataTableに格納する
ds.ReadXml(
HttpContext.Current.Server.MapPath("~\App_Data\\books.xml"));
dt = ds.Tables[0];
// DataTableをキャッシュする
HttpContext.Current.Cache.Insert(
productList, dt, null,
DateTime.Now.AddMinutes(20), TimeSpan.Zero);
}
// DataTableのRowsコレクションからDataRowを取得して
// Productクラスに格納する
foreach (DataRow dr in dt.Rows)
{
clsProduct = new Product();
clsProduct.ID = int.Parse(dr["id"].ToString());
clsProduct.Header = dr["header"].ToString();
clsProduct.Title = dr["title"].ToString();
clsProduct.Abstract = dr["abstract"].ToString();
clsProduct.Price = decimal.Parse(dr["price"].ToString());
clsProduct.LargeImage = dr["largeimage"].ToString();
clsProduct.SmallImage = dr["smallimage"].ToString();
clsProductList.Add(clsProduct);
}
// Listコレクションを返す
return clsProductList;
}
|
|
| リスト1 ProductManagerDBクラスのGetProductListメソッド(上:VB、下:C#) |
なお、Books.xmlファイルには、次のような書籍データが格納されています。<id>要素には書籍のID、<title>要素には書籍のタイトル、<abstract>要素には書籍の概要、<price>要素には書籍の定価が定義されています。<largeimage>/<smallimage>要素には、書籍カバーのフルサイズとサムネイルのパスが定義されています。
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<id>1</id>
<header>jQuery UI</header>
<title>jQuery UI + 厳選プラグイン41</title>
<abstract>リッチWebを手軽に実現する!・・・</abstract>
<price>2800</price>
<largeimage>jQueryUI700.png</largeimage>
<smallimage>jQueryUI120.png</smallimage>
</book>
</books>
|
|
| Books.xmlファイル内のデータ例 |
ビジネスロジック層
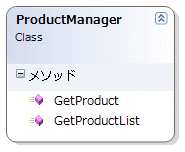
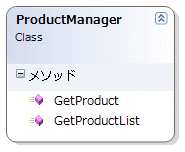
ビジネスロジック層は、ProductManagerクラスから構成されます。

|
| 図7 ビジネスロジック層に登録されているクラスとメソッド/プロパティ |
|
ProductManagerクラスのGetProductListメソッド(リスト2)は、データアクセス層のProductManagerDB.GetProductListメソッドを呼び出して商品データを要求します。
<ComponentModel.DataObjectMethodAttribute( _
ComponentModel.DataObjectMethodType.Select, True)> _
Public Shared Function GetProductList() As List(Of Product)
Return ProductManagerDB.GetProductList()
End Function
|
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Select, true)]
public static List<Product> GetProductList()
{
return ProductManagerDB.GetProductList();
}
|
|
| リスト2 ProductManagerクラスのGetProductListメソッド(上:VB、下:C#) |
業務アプリInsider 記事ランキング
本日
月間