| 特集:WPF/Silverlight時代のDataGrid速習講座(前編)
WPF/Silverlightデータグリッド・コントロールの基礎と比較 デジタルアドバンテージ 一色 政彦2010/11/12 |  |
|
Page1
Page2
|
|
■各UI技術のデータグリッドの比較:開発者視点
●「機能」の比較
それでは、各UI技術の機能を、開発者の観点から見ていこう。データグリッドでは、主に下記のような開発者向けの機能が提供されている。
○データ・バインディング機能:データ・ソースのデータを自動的に取得して表示でき、逆にエンド・ユーザーの入力結果をデータ・ソース側に反映することができる。
データ・バインディングは、データグリッドの最大の特長であるため、すべてのUI技術で標準機能として提供されている。データベースへアクセスできる.NET技術には、枯れて安定している「データセット(DataSet)」、手軽なO/Rマッピングを提供する「LINQ to SQL」、概念モデルを基礎とする「Entity Framework」の3つが主に利用できるが、これらの.NET技術を(データ・バインディング元の)データ・ソースとして扱える。
ただしSilverlightは、(データベースをデータ・ソースとする場合)データベースに直接的にアクセスすることはできず、WCFサービスやXML Webサービスなど、何らかの中間サービス層を経由しなければならない(参考:「特集:WPF 4とSilverlight 4 これから業務アプリを開発するならどっち?」)。VS 2010では、(Webサーバ側に)この中間サービスを実装するためのプロジェクト・テンプレートとして、「WCF RIA サービス」(Silverlight 4 Toolsに同梱)や「Silverlight 対応 WCF サービス」が提供されている。使いやすさからいって、WCF RIAサービスの利用がお勧め。その使い方は、後編で説明する。
○独自のビジネス・ロジックの実装:データグリッドで発生した各種イベントをハンドル(=処理)して、そこに独自のビジネス・ロジックなどを実装できる。データグリッドのプロパティなどにアクセスして、データグリッドの動作や表示などを動的に変更することもできる。
各UI技術における実際のデータグリッドは、下記のコントロールで実現されている。
- Windowsフォーム:DataGridViewコントロール(.NET Framework 2.0以降)
- Webフォーム:GridViewコントロール(.NET Framework 2.0以降)
- WPF:DataGridコントロール(.NET Framework 4以降)
- Silverlight:DataGridコントロール(Silverlight 3以降。※このサポート・バージョンはMSDNページに従っている)
各UI技術のデータグリッド・コントロール間で「APIがどれくらい異なるのか」が気になったので、プロパティ/メソッド/イベントをABC順で並び替え、各UI技術を横並びにした比較表(=MSDNページ上の情報を、プログラムにより機械的にソートして並べ替えたもの)を作成した。参考までに、下記のリンク先で閲覧できるようにしているので、興味のある方は参照してみてほしい。※なお、「WPFとSilverlightに、どのようなプロパティやイベントがあるか」を調べたいときは、VS 2010の[プロパティ]ウィンドウの項目をすべて眺めてみることをお勧めする。
これらを眺めて見ると、WPFとSilverlightのデータグリッドのAPIは似ているが、Silverlight版ではかなり機能が削られていることが分かる。
○デザイン・テンプレートによる外観のオートフォーマット機能:用意されているデザイン・テンプレートを選択するだけで、デザインを切り替えられる(=オートフォーマット)。
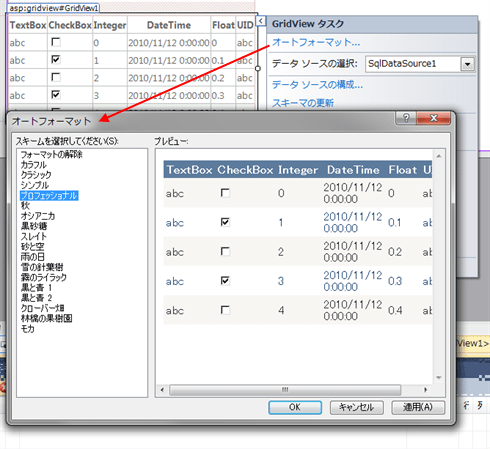
この機能は、基本的にWebフォームにしかない。次の画面はその実行例である。
 |
| WebフォームのGridViewコントロールで提供されているオートフォーマット機能 |
WPFとSilverlightでは、「リソース&スタイル」や「コントロール・テンプレート」という強力なデザイン機能がXAMLに搭載されているので、「これで対応してくれ」ということかもしれない(リソースとスタイルについての参考記事:「連載:WPF/Silverlight UIフレームワーク入門 第3回 “見た目”を決めるリソースとスタイル」「連載:WPF入門 第4回 WPFの「リソース、スタイル、テンプレート」を習得しよう」。コントロール・テンプレートについての参考記事:「連載:WPF/Silverlight UIフレームワーク入門 第4回 “見た目”を決めるコントロール・テンプレート」)。しかし、クリック操作により選択するだけで、それなりのデザインを適用できるのなら、開発者にとっては(楽なので)それに越したことはない。ある程度の見た目を維持しながら開発効率を高めるためにも、今後、そういったデザイン・テンプレート機能が搭載されることに期待したい。
Windowsフォームでは、背景色やフォントなどの個々のプロパティを地道に設定していくことで、外観をカスタマイズできる。
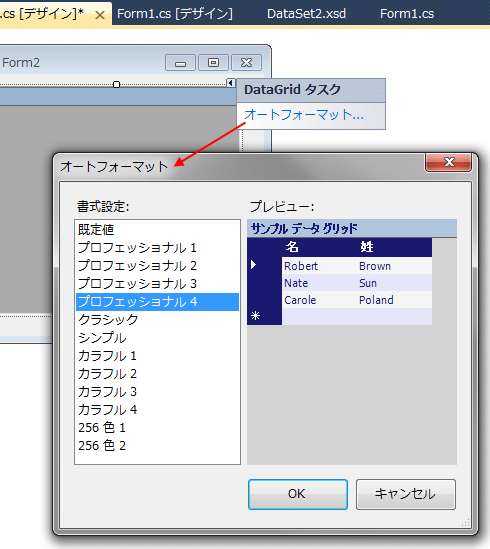
なお、実は、WindowsフォームのDataGridViewコントロールの前身であるDataGridコントロールでは、次の画面のように「オートフォーマット機能」が利用できた。しかし残念ながら、現在主流のDataGridViewコントロールでは利用できなくなっている(※ちなみに、[ツールボックス]で右クリック・メニューから[アイテムの選択]を行うことで、いまでもDataGridコントロールを利用できる)。
 |
| Windowsフォームの旧DataGridコントロールで提供されているオートフォーマット機能 |
○列ごとの各コントロール対応:列ごとに、セルへの入力用コントロールを持つ。そこで使えるコントロール種別として、通常のテキストボックス列だけでなく、チェックボックス列、ハイパーリンク列なども提供されている。
データグリッド開発では、[データ ソース]ウィンドウ(=データグリッドを配置しているプロジェクトで、メニューバーから[データ]−[データ ソースの表示]を選択すると表示される)や(ASP.NETの場合)[サーバー エクスプローラー]の[データ接続]から、テーブル項目をWindowsフォーム/WPF/Silverlight/Webフォームなどの各種デザイナ上にドラッグ&ドロップすると、そのテーブル項目を基にしたデータグリッドが自動生成され、データベース・テーブル内にあるフィールドのデータ型に合わせたコントロールが各列に自動的に割り当てられる。基本的には、ほとんどの型がテキストボックス列として取り扱われるが、Boolean型はチェックボックス列となる。またWPF/Silverlightなどでは、DateTime型は日付列(=DatePickerコントロール)になる。
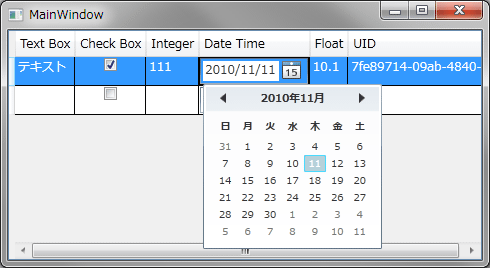
次の画面は、実際にVS 2010によって各列にコントロールが自動的に割り当てられたままの状態で、一切カスタマイズせずに実行してみたWPFのデータグリッドの例である。左から2番目がチェックボックス列に、4番目が日付列になっているが、それ以外の列はすべてテキストボックス列になっている。
 |
| VS 2010による各列に対するコントロールが自動割り当ての例(WPFのデータグリッド) |
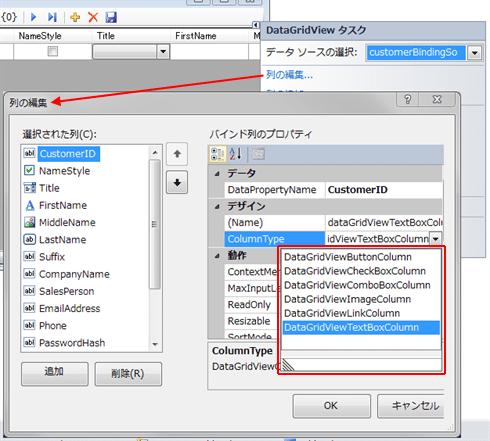
それでは、各UI技術のデータグリッドのセルで、実際にどのようなコントロールが利用できるのか、Windowsフォーム/WPF/Silverlight/Webフォームでの列に対するコントロール種別の選択画面を見ていただこう。
 |
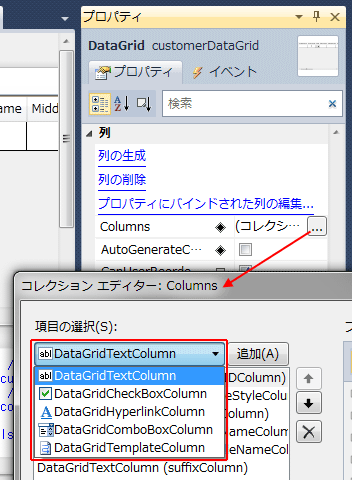
| WPFのデータグリッドのセルで利用できるコントロール |
| DataGridTextColumn=テキストボックス。 DataGridCheckBoxColumn=チェックボックス。 DataGridHyperlinkColumn=ハイパーリンク。 DataGridComboBoxColumn=コンボボックス。 DataGridTemplateColumn=カスタムの列フィールド。 |
 |
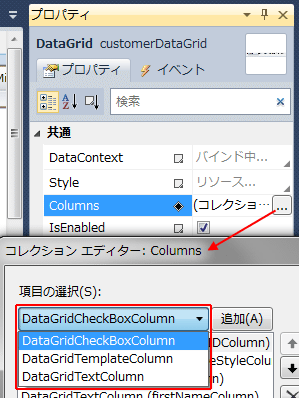
| Silverlightのデータグリッドのセルで利用できるコントロール |
| DataGridCheckBoxColumn=チェックボックス。 DataGridTemplateColumn=カスタムの列フィールド。 DataGridTextColumn=テキストボックス。 |
 |
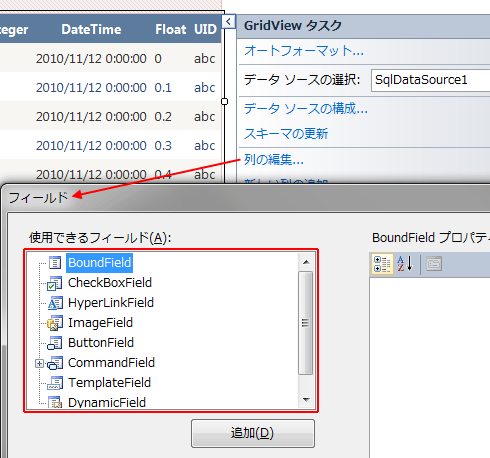
| Webフォームのデータグリッドのセルで利用できるコントロール |
| BoundField=テキストボックス。 CheckBoxField=チェックボックス。 HyperLinkField=ハイパーリンク。 ImageField=画像などのイメージ。 ButtonField=ボタン。 CommandField=[選択][編集][削除]などの定義済みのコマンド・ボタン。 TemplateField=カスタムの列フィールド。 DynamicField=ASP.NET Dynamic Data用。 |
それぞれのUI技術で、どのようなコントロールが「標準」でサポートされているのか、が見やすいように表にまとめた。
| コントロール | Windowsフォーム | WPF | Silverlight | Webフォーム |
| テキストボックス | ○ |
○ |
○ |
○ |
| チェックボックス | ○ |
○ |
○ |
○ |
| 日付 | × |
○* |
○* |
× |
| コンボボックス | ○ |
○ |
× |
× |
| ハイパーリンク | ○ |
○ |
× |
○ |
| イメージ | ○ |
× |
× |
○ |
| ボタン | ○ |
× |
× |
○ |
| 各UI技術のデータグリッドのセルで、標準で利用できるコントロール | ||||
| * これらの日付コントロールは、厳密には標準コントロールではない。前掲の「VS 2010による各列に対するコントロールが自動割り当ての例(WPFのデータグリッド)」で示したように、確かに日付コントロールを自動生成できるが、その内容は「カスタム・コントロールの列」を意味する「DataGridTemplateColumn」(WPF/Silverlihgt用)であり、その内部でDatePickerコントロールを使うように定義されている。 | ||||
ちなみに、データグリッドの列で標準「以外」のコントロールをしたい場合には、WPF/Silverlihgtでは「DataGridTemplateColumn」を、ASP.NETでは「TemplateField」を活用すればよい。また、Windowsフォームでも同様のカスタマイズは可能である(参考:「CODE Magazine:Article: Create a Custom DataGridView Column(英語)」)。
■
今回は、エンド・ユーザー視点と開発者視点という2つの観点で各UI技術を比較しながら、WPF/Silverlightのデータグリッドの機能性を示してきた。ほんの一部の機能しか比較できていないが、大方の良しあしや、利用シーン、「実際の開発プロジェクトで、標準のままで使えそうか、大きなカスタマイズが必要そうか」などが、ぼんやりとでも見えてきたのであれば、筆者としてうれしい。
さて次回は、WPFやSilverlightのデータグリッドを活用した開発の基本手順を紹介する予定である。「まずは何とか作れるようになる」ことを目的としているので、「取りあえず、簡単に開発を試したい」という方に、ぜひ読んでいただきたい記事である。2週間後に公開の予定だ。それでは、また次回。![]()
| INDEX | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(前編) | ||
| WPF/Silverlightデータグリッド・コントロールの基礎と比較 | ||
| 1.各UI技術のデータグリッドの比較:エンド・ユーザー視点 | ||
| 2.各UI技術のデータグリッドの比較:開発者視点 | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(後編) | ||
| 初めてのWPF/Silverlightデータグリッド開発 | ||
| 1.WPFデータグリッド開発の基本手順 | ||
| 2.Silverlightデータグリッド開発の基本手順 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|