特集:WPF/Silverlight時代のDataGrid速習講座(後編) 初めてのWPF/Silverlightデータグリッド開発 デジタルアドバンテージ 一色 政彦2010/11/26 2010/11/28 更新 |
 |
|
Page1
Page2
|
|
■Silverlightデータグリッド開発の基本手順
|
Silverlightアプリケーションの場合(データベースをデータ・ソースとするには)、前回も「○データ・バインディング機能」の項目で説明したように、データベースに直接アクセスすることはできず、WCFサービスやXML Webサービスなど、何らかの中間サービス層を経由しなければならない(参考:「特集:WPF 4とSilverlight 4 これから業務アプリを開発するならどっち?」)。VS 2010では、この中間サービスを実装するためのプロジェクト・テンプレートとして、「WCF RIA サービス」(Silverlight 4 Toolsに同梱)や「Silverlight 対応 WCF サービス」が提供されている。使いやすさからいって、WCF RIAサービスの利用がお勧めだ。
そこで以下では、Silverlightデータグリッドとデータベースを、WCF RIAサービス経由でデータ・バインディングする方法を説明する。
●WCF RIAサービスの有効化
○新規プロジェクト作成時
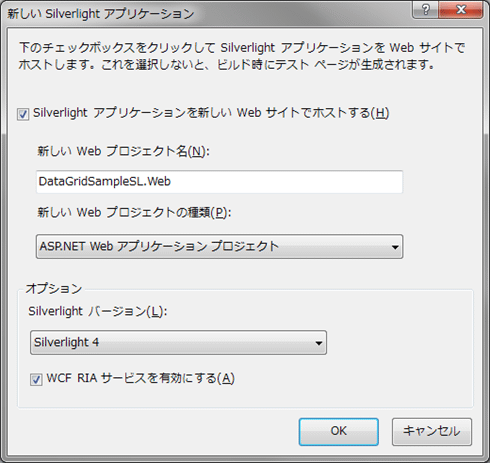
まずは、WCF RIAサービスを有効化する必要がある。新規にアプリケーションを作成する場合には、[新しいプロジェクト]ダイアログの「Silverlight アプリケーション」テンプレートを使って新規プロジェクトを作成する。その際に表示される[新しい Silverlight アプリケーション]ダイアログで、次の画面のように、[WCF RIA サービスを有効にする]チェックボックスにチェックを入れて[OK]ボタンをクリックすればよい。
 |
| WCF RIAサービスの有効化([新しい Silverlight アプリケーション]ダイアログ) |
○既存プロジェクトの場合
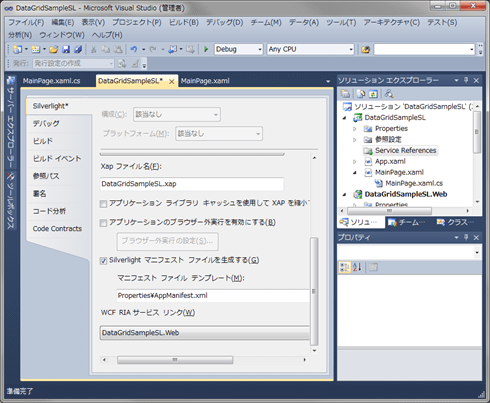
また、既存のSilverlightアプリケーションのプロジェクトでWCF RIAサービスを有効にしたい場合には、Silverlightプロジェクトのプロジェクト・プロパティの[Silverlight]タブにある[WCF RIA サービス リンク]コンボボックスから、WCF RIAサービスとして使用する(同一ソリューション内の)Webアプリケーション・プロジェクトを選択する(※ここでは、プロジェクトを新規作成したときに[新しい Silverlight アプリケーション]ダイアログで[Silverlight アプリケーションを新しい Web サイトでホストする]チェックボックスがチェックされていたなどの理由で、ソリューション内にSilverlightアプリケーション・プロジェクトのほかにWebアプリケーション・プロジェクトが準備されているものと想定している)。
 |
| WCF RIAサービスの有効化(Silverlightアプリケーションのプロジェクト・プロパティ) |
以上で、WCF RIAサービスを有効化できた。
●EDMの作成と、EDMへのテーブルの追加
次に、データベースへの窓口となるデータ・ソースを作成する。なお、このデータ・ソースは、当然、Silverlightアプリケーション側(クライアント側)には作成できないので、WCF RIAサービスとなるWebアプリケーション・プロジェクト側(サーバ側)に作成する。
データ・ソースとしては(基本的に)「Entity FrameworkのEDM」が利用できる(※WCF RIA Services Toolkitをインストールすると「LINQ to SQL」も利用可能)。そこで今回はEDMを作成する。
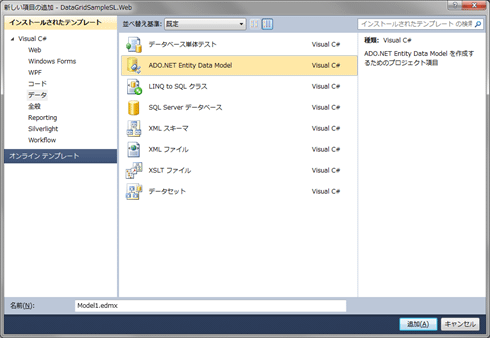
具体的には、[ソリューション エクスプローラー]でWebアプリケーションのプロジェクト項目の右クリック・メニューから[追加]−[新しい項目]を実行。これにより、[新しい項目の追加]ダイアログが表示されるので、次の画面のように、左側のツリーから「データ」を選択し、右側のリストから「ADO.NET Entity Data Model」テンプレートを選択し、任意の[名前]を入力して、[追加]ボタンをクリックする。
 |
| EDMの作成([新しい項目の追加]ダイアログ) |
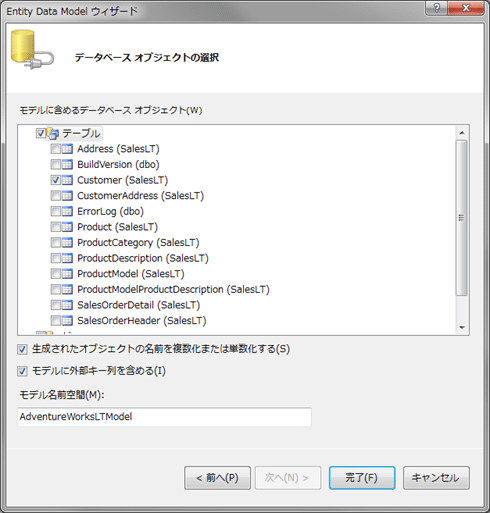
作成前に[Entity Data Model ウィザード]が立ち上がるので、次の画面のようにしてSQL Serverデータベースのテーブルを選択する。
 |
適切なデータ接続を選択して[次へ]ボタンをクリック EDMへ追加したいテーブル項目にチェックを入れて[完了]ボタンをクリック |
 |
| EDMへのSQL Serverデータベースのテーブルの追加([Entity Data Model ウィザード]) |
以上の手順により、EDMファイル(.edmxファイル)が作成される。次の画面は、そのファイルをEDMデザイナで開いたところだ。
 |
| 作成されたEDM(EDMデザイナ) |
ここで、EDMがVisual Studio側に適正に反映されるよう、いったんビルドしておこう。
●ドメイン・サービス・クラスの作成と、EDMのオブジェクトコンテキストの選択
EDMが作成できたら、WCF RIAサービスの「ドメイン・サービス・クラス(Domain Service Class)」を作成する。
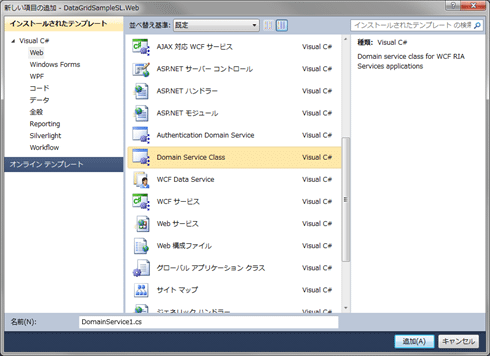
これには、再び[新しい項目の追加]ダイアログを表示して、次の画面のように、左側のツリーから「Web」を選択し、右側のリストから「Domain Service Class」テンプレートを選択し、任意の[名前]を入力して、[追加]ボタンをクリックする。
 |
| ドメイン・サービス・クラスの作成([新しい項目の追加]ダイアログ) |
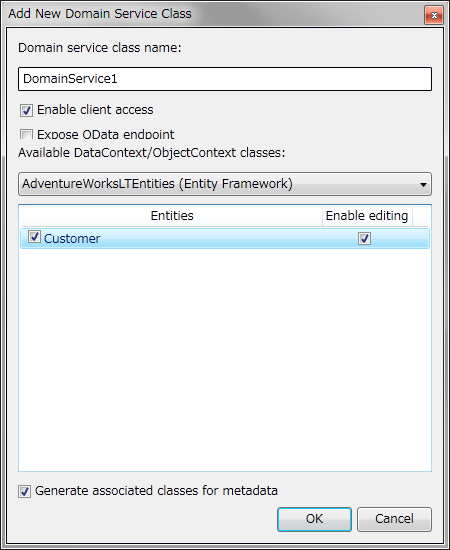
作成前に[Add New Domain Service Class](ドメイン・サービス・クラスの新規追加)ダイアログが立ち上がるので、次の画面のように[Available DataContext/ObjectContext classes](利用可能なDataContext/ObjectContextクラス)コンボボックスで(先ほど作成した)EDMのオブジェクトコンテキスト*3(もしくはLINQ to SQLのデータコンテキスト*4)を選択する。そして、その下にあるリストで、使用したいテーブル・エンティティの行の、[Entities](エンティティ)列と[Enable editing](編集を可能にする)列の両方のチェックボックスにチェックを入れよう。
| *3 オブジェクトコンテキストについては、「連載:ADO.NET Entity Framework入門 第2回 EDMにおける多対多関係とEntity Frameworkでのデータの取得/保存」を参照されたい。 |
| *4 LINQ to SQLのデータコンテキストについては、「特集:VBプログラマーのためのLINQ超入門(後編) LINQによるデータベース・アクセスとO/Rマッピング」を参照されたい。 |
 |
| EDMのオブジェクトコンテキストの選択([Add New Domain Service Class]]) |
なお、一番下にある[Generate associated classes for metadata](メタデータ用の関連クラスを生成する)チェックボックスにはチェックを入れたままにしておこう(デフォルト値はチェックあり)。これをチェックすることにより、「<ドメイン・サービス・クラス名>.metadata.cs/.vb」というファイルが作成される。このファイルは、後述の説明で利用する。
また、[Enable client access](クライアント・アクセスを有効にする)チェックボックスにチェックを入れておく(デフォルト値はチェックあり)。これにより、EDMのデータがREST形式のWCFサービス(バイナリ・メッセージ)として外部に公開されるようになる。この際、.svcファイルは明示的に作成されないが、下記の形式のURL(※プロジェクト名やクラス名の「.」は、「-」に変換)で外部からアクセスできる。
http://localhost:<ポート番号>/Services/<Webアプリケーション・プロジェクト名>-<ドメイン・サービス・クラス名>.svc/binary/
(例:http://localhost:37494/Services/DataGridSampleSL-Web-DomainService1.svc/binary/)
(ちなみに、「http://localhost:37494/Services/DataGridSampleSL-Web-DomainService1.svc」にもアクセスできる。)
[Expose OData endpoint](ODataエンドポイントを公開する)チェックボックスにもチェックを入れると(デフォルト値はチェックなし)、REST形式のODataサービスとしてデータが外部に公開されるようになる。この際、下記の形式のURLで外部からアクセスできる。
http://localhost:<ポート番号>/Services/<Webアプリケーション・プロジェクト名>-<ドメイン・サービス・クラス名>.svc/OData/
(例:http://localhost:37494/Services/DataGridSampleSL-Web-DomainService1.svc/OData/)
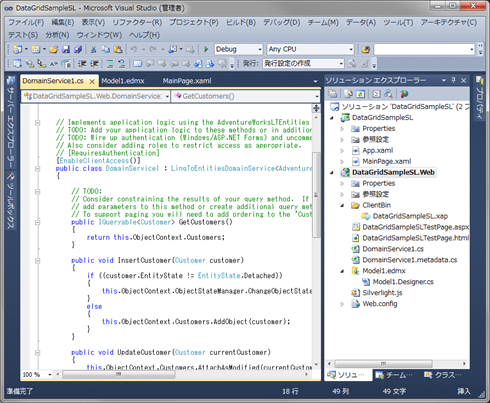
最後に[OK]ボタンをクリックしてダイアログを閉じると、「<ドメイン・サービス・クラス名>.cs/.vb」という名前のドメイン・サービス・クラスのファイルが作成される。次の画面は、そのファイルをコード・エディタで開いたところだ。
 |
| 作成されたドメイン・サービス・クラス(コード・エディタ) |
以上で、WCF RIAサービスのドメイン・サービス(サーバ側)の作成が完了した。
●[データ ソース]ウィンドウを利用したSilverlightデータグリッドの追加
続いて、Silverlightアプリケーションのプロジェクト(クライアント側)で、先ほどのドメイン・サービスをデータ・ソースとして[データ ソース]ウィンドウに表示させよう。
具体的には、[ソリューション エクスプローラー]でSilverlightプロジェクト内のXAMLページ(本稿の例では「MainPage.xaml」)をダブルクリックで開く。そして、メニューバーから[データ]−[データ ソースの表示]を実行する。これにより、[データ ソース]ウィンドウに先ほど作成したドメイン・サービスが表示される。
後は、WPF版と同じ作業になるので説明は不要だろう。WPF版で説明した下記の節を参考にしてほしい。
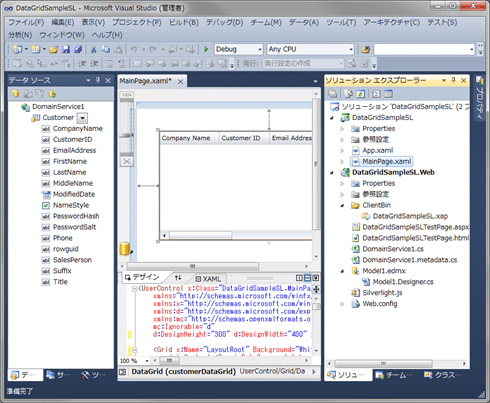
次の画面は、[データ ソース]ウィンドウからテーブル項目を、SilverlightのXAMLデザイナのデザイン・サーフェイス上に配置した例である。
 |
| [データ ソース]ウィンドウを利用したデータグリッドの追加(SilverlightのXAMLデザイナ) |
●Silverlightデータグリッドの列項目の並べ替え
[データ ソース]ウィンドウに表示されたドメイン・サービスには注意点がある。項目の並び順が、ABC順になってしまっており、実際のデータベース・テーブルの構造とは違ってしまっているのだ。
この並び順を変更するには、Silverlightアプリケーション側のXAMLコードを直接編集するか、Webアプリケーション側の「.metadata.cs/.vb」ファイル(本稿の例では「DomainService1.metadata.cs」。ドメイン・サービス・クラスを作成するときに自動生成されたファイル)を編集する。
後者の.metadata.cs/.vbファイルを編集する場合には、次のコード例のように、Display属性(System.ComponentModel.DataAnnotations 名前空間)のOrderプロパティを指定すればよい。
|
||
| Display属性のOrderプロパティ指定による並び順の実装(上:C#、下:VB) |
編集後にビルドし直すと、[データ ソース]ウィンドウの並び順が変更される。後は、再度データグリッドをドラッグ&ドロップし直せばよい。
■
以上、今回はWPFやSilverlightで(データ・バインディングされた)データグリッドを、最も手軽に追加する方法を解説した。今回の記事が、WPFやSilverlightの開発に乗り出すきっかけとなれば、筆者としてうれしい。![]()
| INDEX | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(前編) | ||
| WPF/Silverlightデータグリッド・コントロールの基礎と比較 | ||
| 1.各UI技術のデータグリッドの比較:エンド・ユーザー視点 | ||
| 2.各UI技術のデータグリッドの比較:開発者視点 | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(後編) | ||
| 初めてのWPF/Silverlightデータグリッド開発 | ||
| 1.WPFデータグリッド開発の基本手順 | ||
| 2.Silverlightデータグリッド開発の基本手順 | ||
| 更新履歴 | |||||||||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




