 |
特集:WPF/Silverlight時代のDataGrid速習講座(前編) WPF/Silverlightデータグリッド・コントロールの基礎と比較 デジタルアドバンテージ 一色 政彦2010/11/12 2010/11/12 更新 |
|
Page1
Page2
|
「データグリッド(DataGrid)周りがきちんと整備されるまで、WPFやSilverlightは様子見とする。」
ほんの1年前までは、こういう意見は少なくなかった。
実際、WPF(Windows Presentation Foundation)が正式にサポートされたVisual Studio 2008(以降、VS 2008)において、IDE(統合開発環境)が提供するWPFデザイナは、(Windowsフォーム・デザイナと比較して)細かい部分が機能的に熟(こな)れていなかったため、開発生産性や機能性、実運用時の安定性に不安があったのも事実だ。また、当時はまだ、業務アプリケーションには不可欠の「データグリッド・コントロール」が標準で提供されていないという問題もあった(「WPF Toolkit」と呼ばれるマイクロソフト製オープンソース・コンポーネントを追加導入する必要があった)。
さらにSilverlightに至っては、Silverlightアプリケーション用のプロジェクト・テンプレートやSilverlightデザイナさえもVS 2008には標準搭載されておらず、アドオンの形で追加インストールする必要があった。つまり、少し前まではWPF/Silverlightの開発環境が標準で整っていなかったわけで、前述のような意見が出るのは当然の状況であった。
このような状況が、Visual Studio 2010(以降、 VS 2010)の登場で一変した。
VS 2010では、最新の.NET Framework 4(以降、.NET 4)に同梱されるWPF 4に完全対応し、WPFデザイナの機能性も向上している。また、本稿のテーマでもあるデータグリッドが、ついに標準搭載されたことも大きい。これにより、業務アプリケーションにWPFを活用しやすくなった。さらにSilverlightの開発環境も、最初からVS 2010に搭載されている(ただし、Silverlight 3ベースの開発環境。最新のSilverlight 4用の開発環境を利用するには、「Silverlight 4 Tools」を追加インストールする必要がある)。Silverlightデザイナも(WPFの場合と同様に)実用に耐えられるレベルに達しており、データグリッドにはすでにSilverlight 2以降で対応しているため(VS 2010標準搭載のSilverlight 3でも利用できるので)、業務アプリケーションにもSilverlightを活用しやすくなっている。
そしていま、.NET 4&VS 2010がリリースされて約半年がたった。安定を好み、新技術に慎重な開発者も、そろそろVS 2010の導入を考え始めるころだ。これからVS 2010の導入が進むにつれて、WPFやSilverlightの採用に対して様子見を決め込んでいた開発者も徐々に心変わりしそうな材料が(前述のとおり)そろってきている。そういった背景から、「WPF/Silverlightの導入に役立つ情報を提供するのであれば、まさに“いま”だろう」と筆者は考えた。
そこで本特集では、特に業務アプリケーションでよく使われ、「これがないと業務アプリケーションが成立しない」ともいえる「データグリッド・コントロール」にスポットを当て、WPF/Silverlightのデータグリッドの概要と開発方法を、下記のタイトルの前後編で紹介する。
- 前編:WPF/Silverlightデータグリッド・コントロールの基礎と比較
- 後編:初めてのWPF/Silverlightデータグリッド開発
今回の前編では、WPF/Silverlightデータグリッドの基本的な概念や仕組み、基本機能を紹介する。さらにWindowsフォーム版やASP.NET版との違いを検証する。
次回の後編では、WPF/Silverlightデータグリッドの開発方法を、簡単なサンプルを通して説明する。
なお、本特集の前提条件として、すべてのサンプル・プログラムやスクリーン・キャプチャにVisual Studio 2010を使用する。またSilverlightとその開発環境は、バージョン「4」を使用する。データベース・エンジンとしてSQL Server 2008 Express Editionを、データ・ソース(Data Source:データ元)となるサンプル・データベースとして「AdventureWorks」(および、筆者が独自に用意したデータベース)を利用する(AdventureWorksのインストール/利用方法については、「.NET TIPS:サンプル用のデータベース・ファイル(.mdfファイル)を入手するには?」を参照されたい)。
■データグリッドの概要と基本機能
●そもそもデータグリッドとは?
あらためてここから説明する必要もないだろうが、筆者と読者との認識のすり合わせという意味で、最も根本的なところから話を始めよう。
.NET Framework/Silverlight(以降、両者まとめて「.NET」と略す)が標準で提供する「データグリッド(DataGrid)」とは、行(Row:ロウ)と列(Column:カラム)で構成される「表(Table:テーブル/Grid:グリッド)」形式のコントロールで、データ表示や入力が可能だ(ちなみに、行と列によって作られる1つ1つのマス目は「セル(Cell)」と呼ばれる)。
例えば表計算ソフトである「Microsoft Excel」の表データ(下の画面を参照)のようなものを想像してもらえばよい。
 |
| Microsoft Excelの表データ |
次の画面は、WPFのデータグリッドの表示例である。
 |
| WPFのデータグリッドの表示例 |
●基本的な機能とは?
一般的にデータグリッドは、「表形式でのデータの表示」や「行/列/セルの追加/編集/削除」などの基本機能のみを搭載しており、Excelが持つ「関数による計算」などの応用機能は含まれていない(もちろん独自に実装することは可能)。そのほかの個別の機能は、以下で1つずつ説明する。
■各UI技術のデータグリッドの比較:エンド・ユーザー視点
以下では、エンド・ユーザー視点と開発者視点に分けて、データグリッドの機能を見ていく。その際、Windowsフォーム/ASP.NET Webフォーム(以降、「Webフォーム」と略す)/WPF/SilverlightなどのUI技術間で、どのような差異があるのかをスクリーン・キャプチャを多用して示していく。
●「外観」の比較
まずは、初期状態のデータグリッドの外観を、Windowsフォーム/WPF/Silverlight/Webフォーム間で見比べてみよう。
 |
| Windowsフォームのデータグリッドの表示例 |
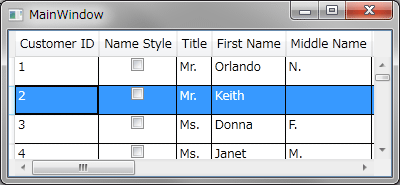
 |
| WPFのデータグリッドの表示例 |
 |
| Silverlightのデータグリッドの表示例 |
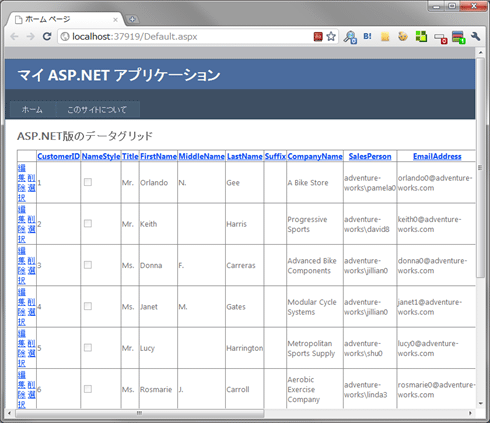
 |
| Webフォームのデータグリッドの表示例 |
こうやって見てみると、Windowsフォームには上部にナビゲーションバー(=BindingNavigatorコントロール。項目を前後に移動するためのボタンと項目番号を指定して移動するための入力欄や、[追加][削除][保存]ボタンなどが配置されている)が標準で提供されているなど、「歴史が長い分、標準搭載される機能には一日の長がある」といえる状況のようだ。なお、Webフォームのデータグリッドは、HTMLに準拠しているため、ほかのUI技術とは見た目がかなり異なっている。
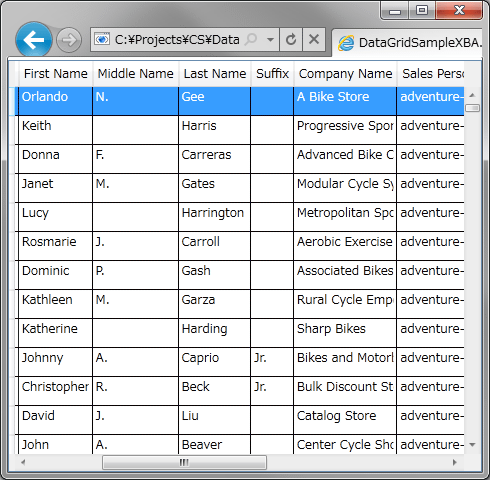
ちなみに、XBAP(=Webブラウザ・アプリケーション)の外観も示しておこう。上で掲載したWPFのそれと比べてみると、やはり基本的に同じ外観であることが分かる。
 |
| XBAP(Webブラウザ・アプリケーション)のデータグリッドの表示例 |
●「機能」の比較
続いて、各UI技術の機能を、利用者の観点で見ていこう。データグリッドでは、主に下記のようなエンド・ユーザー向けの機能が提供されている。
○ソート機能:列ごとに並べ替えられる。
このソート機能は、すべてのUI技術で利用可能である。
次の画面では、[Customer ID]列を降順で並べ替えている。列タイトル部分をクリックすると、昇順([▲]マーク)/降順([▼]マーク)が切り替わる(※Webフォームでは、デフォルトでは[▲][▼]マークが表示されない)。
 |
| ソート機能の例(Silverlightのデータグリッド) |
ちなみに、Windowsフォーム/WPF/Silverlightでは、列ヘッダを左右の適当な位置にドラッグ&ドロップすることで、列の順序を変更することもできる。
○ページング機能:100行ずつなどの固定行数で少しずつ表示する場合には(Google検索の下に表示されるのと同じように)「1 2 3 4 ……」と各ページへのリンクが表示される。
Webフォーム以外は、標準機能としてサポートされていない(※Silverlightでは、ページングに対応したDataPagerコントロールが提供されており、これを手動で追加することでページングを実現できる)。次の画面は、Webフォームにおけるページング機能の例。
 |
| ページング機能の例(Webフォームのデータグリッド) |
○行単位の選択機能:行単位で選択できる。
Webフォーム以外は、標準機能としてサポートされている(※WebフォームでもJavaScriptなどを駆使して自作すれば実現可能)。
次の画面は、Windowsフォームにおける行単位の選択機能の例。左端の行ヘッダ部分をクリックすることで行を選択できる。
 |
| 行単位の選択機能の例(Windowsフォームのデータグリッド) |
WPFとSilverlightでも同様のことが可能だが、(Windowsフォームの場合とは異なり)「現在フォーカスのあるセル(CurrentCell。以降、現在セル)」が残る仕様となっている。次の画面は、WPFで行選択を行っているところだが、選択行の左端のセルの枠線が太くなっており、この行が選択されていると同時に、「個別のセルへのフォーカス」が行われていることが分かる。
 |
| 行単位の選択機能の例(WPFのデータグリッド):現在セルと共存 |
また、WPFとSilverlightでは、セルを選択しただけでも、現在セルのある行が選択された状態になる。つまり、WPFとSilverlightでは個別のセルを選択できない仕様(逆にフォーカスは、個別のセルに対してしか行えない仕様)となっている。
○複数行の選択機能:複数の行を選択できる。
行選択が行えるWindowsフォーム/WPF/Silverlightでは、複数行選択もできる。これには、[Shift]キーや[Ctrl]キーを押しながら左端の行ヘッダを次々とクリックするか、1つの行を選択した状態で[Shift]キーを押しながら[↓]キーを押していけばよい。
次の画面は、WPFにおける複数行の行選択の例。
 |
| 複数行の選択機能の例(WPFのデータグリッド) |
ちなみに、Windowsフォームの場合は次の画面のようになる。現在フォーカスのある行には、右向きの[▲]マークが表示されている。上のWPFの場合、枠線が太くなっているセルの存在する行が、右向きの[▲]マークと同等の意味を持つ。
 |
| 複数行の選択機能の例(Windowsフォームのデータグリッド) |
○行単位のコピー機能:選択されている「行」がコピーできる。
いずれのUI技術でも標準搭載されている(※WebフォームはHTMLベースなので、機能として搭載されていないが同様のことが実現できる)。
具体的には、前述のように行選択を行ったうえで、[Ctrl]+[C]キーを押すだけである。後は、テキスト・エディタなどで[Ctrl]+[V]キーを押して貼り付ければよい。
次の画面は、Silverlightでの(複数行選択のコピーの)実行例。この画面でも分かるように、Silverlight 4でコピーを行う際には、クリップボードへのアクセス許可を求めるダイアログが、エンド・ユーザーに表示される。
 |
 |
| 行単位の選択機能の例(Silverlightのデータグリッド) |
○セル単位のコピー機能:選択されている「セル」がコピーできる。
これはWindowsフォームにのみ標準搭載されている(※WebフォームはHTMLベースなので、機能として搭載されていないが同様のことが実現できる)。WPFとSilverlightでは、前述のとおり、個別のセルの選択は行えないので、行単位のコピーになってしまう。
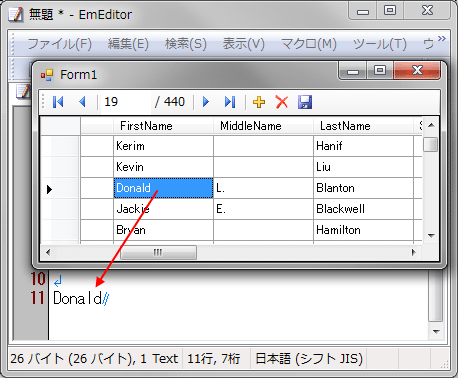
次の画面は、Windowsフォームでのセル単位のコピーの例。
 |
| セル単位のコピー機能の例(Windowsフォームのデータグリッド) |
○キーによる現在セルの移動機能:現在フォーカスのあるセルを[↑][↓][←][→]キーで移動できる。
Webフォーム以外は、標準機能としてサポートされている(※Webフォームでは、そもそも「セルの選択」という概念がないため、ページ全体がスクロールする)。
以上、エンド・ユーザー視点でよく使われるであろう操作に、各UI技術のデータグリッドが対応しているかを調べてみた。次のページでは、開発者視点で機能を比較していく。
| INDEX | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(前編) | ||
| WPF/Silverlightデータグリッド・コントロールの基礎と比較 | ||
| 1.各UI技術のデータグリッドの比較:エンド・ユーザー視点 | ||
| 2.各UI技術のデータグリッドの比較:開発者視点 | ||
| 特集:WPF/Silverlight時代のDataGrid速習講座(後編) | ||
| 初めてのWPF/Silverlightデータグリッド開発 | ||
| 1.WPFデータグリッド開発の基本手順 | ||
| 2.Silverlightデータグリッド開発の基本手順 | ||
| 更新履歴 | |||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




