特集:.NET開発の新標準「NuGet」入門(前編) .NETで開発モジュール導入が楽々に! NuGet入門 芝村 達郎2011/09/15 |
 |
|
|
|
■ASP.NET MVCで利用する
前述したとおりNuGetは、ASP.NET MVC 3と同時にリリースされたこともあり、ASP.NET MVCとの親和性は非常に高くなっている。すでにASP.NET MVC 3をインストールしている場合はNuGetもインストールされているはずだが、同梱されているNuGetはバージョンが古くなっている可能性があるので、[機能拡張マネージャー](の左側サイドバーから[更新プログラム])から更新がないか確認することをお勧めする。
そして、Web開発者向けカンファレンス「MIX11」で公開されたASP.NET MVC 3 Tools Updateでは、今までは単体のファイルとして扱われていたjQueryなどのライブラリがNuGetのパッケージとして扱われているので、それらは標準でNuGetが利用されるようになった。つまり、ASP.NET MVC 3 Tools Updateをインストールして、プロジェクトを作成した時点でNuGetの恩恵にあずかることができるのだ。
●デフォルトで入るパッケージ
前述したとおり、ASP.NET MVC 3 Tools UpdateをインストールしてからASP.NET MVC 3プロジェクトを作成すると、標準でjQuery/jQuery UIやModernizerなどのライブラリがNuGetパッケージとしてインストールされる。これによりjQueryなどのパッケージを手動で追加する必要がなくなり、パッケージの最新版への更新などが簡単に行えるようになっている。
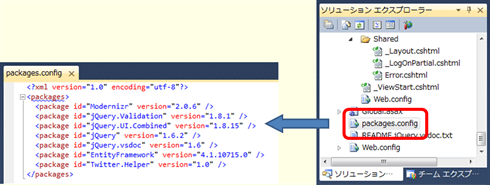
しかし、見た目上は今までと何ら変わりがない。異なる点としては、管理用にpackages.configファイルとキャッシュ用のパッケージを保存しているディレクトリが自動的に作成されている点になる(次の画面の参照)。キャッシュはともかく、管理用の.configファイルを削除してしまうと、NuGetを利用したパッケージ管理ができなくなってしまうので注意してもらいたい。
 |
| packages.configファイルに追加したパッケージの情報が保存されている |
最低限のパッケージは標準で追加されているが、それ以外のパッケージを使いたい場合には今までどおり自分で追加する必要がある。だが、NuGetはVisual Studioと統合されているので、数回のクリックで作業が済み、非常に簡単だ。
Visual StudioからNuGetを利用する場合には、ダイアログ・ベースの[Manage NuGet Packages]メニューを使う方法と、PowerShellベースの[Package Manager Console]を使う方法が用意されている。これからはそれぞれについて使い方を説明する。
●[Manage NuGet Packages]を利用
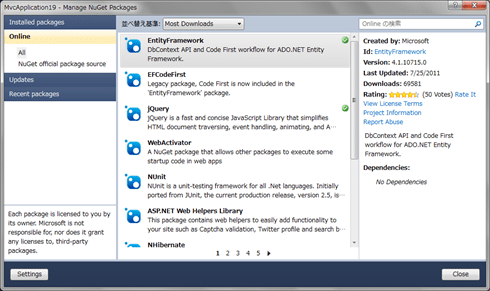
[Manage NuGet Packages]は先ほど述べたように、ダイアログ・ベースになっているため、初めての方でも簡単に扱えるようになっており、パッケージの検索、インストール、更新、アンインストールをほぼマウス操作だけで行える。
 |
| [Manage NuGet Packages]ダイアログを表示 |
ダイアログ右側にあるサイドバーの項目を選択すると、インストール済みのパッケージ、オンライン(デフォルトでは「NuGet gallery」)に登録されているパッケージ、アップデートが公開されているパッケージ、最近使用したパッケージの一覧が表示されるので、特に複雑な操作なしでアップデートできる。しかし、現バージョン(NuGet 1.5)では、更新が存在するパッケージを一括で処理できないので、パッケージごとに更新処理を行う必要があり、少し手間がかかる。
一括でのパッケージ更新は、次に説明する[Package Manager Console]を利用すると可能になる。
●[Package Manager Console]を利用
すでにインストールしたいパッケージが分かっている場合や、コマンド操作に慣れている場合には、[Manage NuGet Package]よりも[Package Manager Console]を使うことをお勧めする。PowerShellベースとなっており、インストールや更新といった操作は専用のコマンドを利用して行う。
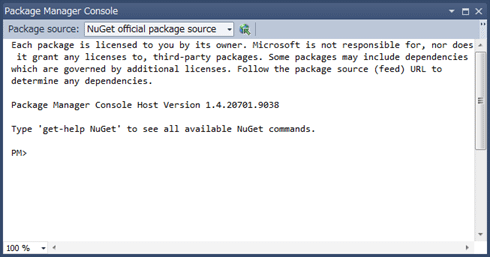
次の画面の[Package Manager Console]ウィンドウを表示する際には、コンソールが表示されるまで少し時間がかかるので注意してもらいたい。
 |
| [Package Manager Console]ウィンドウを起動 |
ここでは、パッケージの検索、インストール、更新、アンインストールといった基本的な処理を行うコマンドを紹介し、それらの具体的な使い方の例を挙げる。
・Get-Packageコマンド: パッケージの検索、表示。
PM> Get-Package |
| インストール済みのパッケージ一覧を出力 |
PM> Get-Package -ListAvailable |
| NuGet galleryで公開されているパッケージの一覧を出力 |
PM> Get-Package -Filter jQuery.UI -ListAvailable |
| 公開されているパッケージからキーワード(この例では「jQuery.UI」)で絞り込んだ結果を出力 |
PM> Get-Package -Updates |
| インストール済みのパッケージで更新が存在するものを出力 |
・Install-Packageコマンド: パッケージのインストール。
PM> Install-Package jQuery |
| 指定されたパッケージID(この例では「jQuery」)を持つパッケージをインストール |
・Update-Packageコマンド: 指定したパッケージの更新。
PM> Update-Package |
| インストール済みのパッケージで更新が存在するものをすべて更新 |
PM> Update-Package jQuery.UI.Combined |
| 指定されたパッケージID(この例では「jQuery UI」)を持つパッケージのみ更新 |
・Uninstall-Packageコマンド: 指定したパッケージのアンインストール。
PM> Uninstall-Package jQuery |
| 指定されたパッケージID(この例では「jQuery」)を持つパッケージをアンインストール |
ダイアログ・ベースの[Manage NuGet Package]に比べると、インストールや更新などの基本的な操作でも複雑に感じるだろうが、一括更新など便利な機能を持っているので覚えておいて損はないだろう。
| INDEX | ||
| 特集:.NET開発の新標準「NuGet」入門(前編) | ||
| .NETで開発モジュール導入が楽々に! NuGet入門 | ||
| 1.NuGetの概要/利用場面/インストール | ||
| 2.ASP.NET MVCで利用する | ||
| 3.WebMatrixで利用する | ||
| 4.公開されている代表的なパッケージ | ||
| 特集:.NET開発の新標準「NuGet」入門(後編) | ||
| NuGetをさらに便利に使う方法とパッケージの公開 | ||
| 1.さらにNuGetを便利に使う | ||
| 2.NuGetパッケージの作成 | ||
| 3.NuGet galleryで公開 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




