特集:.NET開発の新標準「NuGet」入門(後編) NuGetをさらに便利に使う方法とパッケージの公開 芝村 達郎2011/10/14 |
 |
|
|
|
■NuGet galleryで公開
パッケージの作成と確認も終わったのでNuGet galleryに公開するための準備を行うが、まずはNuGet galleryのアカウントを作成することから始めよう。
●アカウントを作成
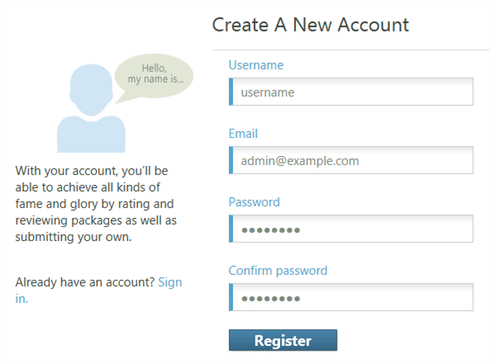
NuGet galleryにアクセスして、表示された画面の右上にある[Sign in]リンクをクリックするとログオン画面が表示される。分かりにくいと思うが、ログオン・フォームの左側に[Register now]リンクがあり、クリックするとアカウント作成フォームが表示される(次の画面を参照)。そのフォームに必要な情報を入力して、[Register]ボタンをクリックすると、メール・アドレスの確認のために入力したメール・アドレス宛てに“nugetgallery@outercurve.org”からメールが届くはずだ。
 |
| ユーザー名、メール・アドレス、パスワードだけでアカウントの作成が可能と、かなり手軽になっている |
届いたメールに記載されているURLへアクセスするとNuGet galleryのアカウント作成は完了なので、先ほど登録したユーザー名(もしくはメール・アドレス)とパスワードを入力してログインしておこう。ログインが完了すると、次のように画面右上のメニューに[MY ACCOUNT]リンクが表示される。
 |
| ログイン後には[MY ACCOUNT]というメニュー項目が表示されている |
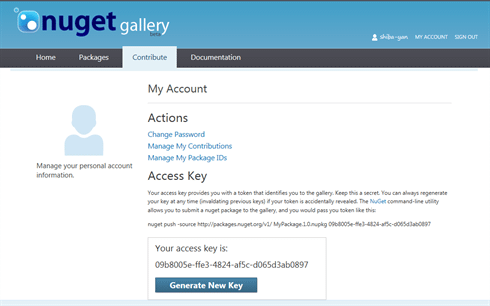
[MY ACCOUNT]ページでは、パスワードの変更、NuGetで配布しているパッケージの管理、パッケージIDの管理などを行える。この後で説明するアクセス・キーもこのページから取得する。
 |
| パスワード変更、登録したパッケージの管理、パッケージIDの管理、アクセス・キーの取得と変更が行える |
これで、ようやくNuGet galleryへ作成したパッケージの登録を行うわけだが、現時点でブラウザからパッケージをアップロードする方法とコマンドライン版NuGetを使う方法があるので、今回は両方での登録について解説する。
●ブラウザから登録
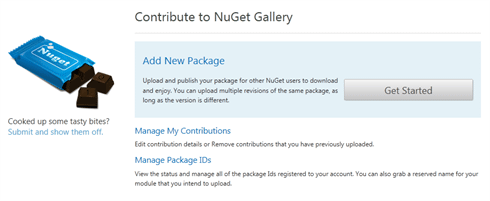
ブラウザからパッケージの登録を行うには、[Contribute]ページにある[Add New Package]リンクをクリックする。
 |
| [Add New Package」リンク先からパッケージの登録が行える |
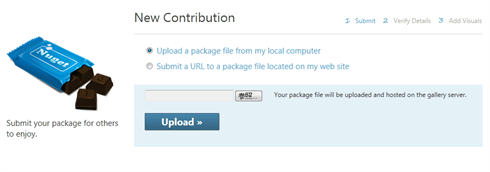
NuGet galleryにはパッケージの配布方法が2つ用意されている。
1つはNuGet galleryにパッケージをアップロードする方法で、アップロードしたパッケージはNuGet galleryのサーバ上でホスティングされて配布される。
もう1つは外部のサーバにパッケージを配置してURLを登録する方法で、ダウンロードされるときに指定したパッケージURLへリダイレクトされる以外はアップロードする方法と変わらない。基本的にはNuGet galleryへアップロードする方法を選べばいいだろう。
 |
| パッケージをアップロードするか、別サーバのファイルを参照するかを選択可能だ |
[Upload a package file from my local computer]ラジオボタンを選択するとファイル・アップロード用のフォームが表示されるので、作成したパッケージを選択して[Upload]ボタンをクリックする。
するとパッケージのアップロードが行われ、定義ファイルの内容が入力された状態のフォームが表示されるので(次の画面を参照)、内容に間違いがないかを確認する。
 |
| 登録に必要な情報は、パッケージを解析し、あらかじめ入力された状態で表示される |
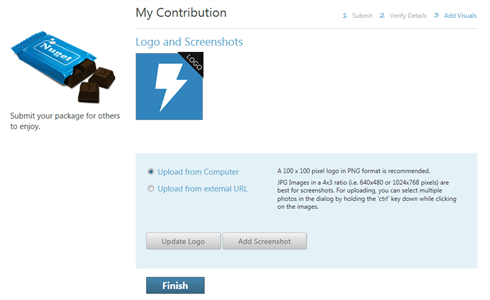
なお、表示されている情報はこの時点で修正しなくても、登録後にも修正可能なので、あまり深く考えなくても大丈夫だ。そして[Next]ボタンをクリックするとロゴとスクリーンショットのアップロード用フォームが表示される。
 |
| パッケージ詳細ページなどで表示されるロゴやスクリーンショットのアップロードが可能だ |
ロゴとスクリーンショットの登録は必須ではないので、無視していただいても構わない。そして[Finish]ボタンをクリックすると登録は完了だ。この時点ですでにVisual Studioなどからインストール可能な状態になっている。
●コマンドライン版NuGetで登録
コマンドライン版のNuGetを使うには登録用のアクセス・キーを取得し、コマンド・プロンプトでの操作が必要になるので、ブラウザからの登録に比べると手間がかかってしまうが、パッケージをコマンドで作成した後、そのまま登録できるので、ブラウザをいちいち立ち上げるよりも素早く登録できる。さらにNuGetの新機能で少しだけ説明したプライベート・リポジトリへパッケージを登録することもできるので、覚えておいて損はないだろう。
パッケージを作成するときにはpackコマンドを使ったが、パッケージの登録にはpushコマンドを使う。このとき、パラメータとしてアクセス・キーが必要となるので、前もってNuGet galleryの[MY ACCOUNT]ページへアクセスして入手しておく。登録に用いるコマンドは以下のとおりだ。
|
|
| NuGet galleryへパッケージ(この例ではMyPackage.1.0.nupkg)を登録 | |
| 「XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX」はアクセス・キー。 |
「-source」オプションで指定しているURLはNuGet galleryのエンドポイントであり、前述したプライベート・リポジトリのURLを指定すると、そのプライベート・リポジトリへパッケージを登録できる。そして、パッケージの登録はエラー・メッセージが表示されていなければ成功だ。
●パッケージの確認
まずは正しく登録されたかどうかをNuGet galleryで確認してから、Visual StudioとWebMatrixでインストールが可能かを確認していこう。
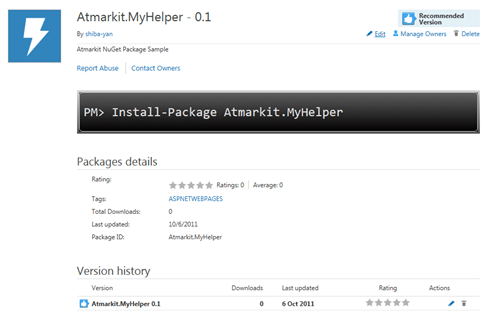
NuGet galleryにはパッケージの検索機能があるので、パッケージIDを入力して検索を行ってもいいが、[MY ACCOUNT]ページにある[Manage My Contributions]から今まで登録したパッケージを一覧で表示できる。そして、表示されているパッケージ名をクリックすると、次の画面のように、そのパッケージの詳細情報や登録内容やバージョンごとのダウンロード数・評価などを確認できる。
 |
| 登録が完了するとパッケージの詳細画面がNuGet gallery上に用意され、各種情報の確認が可能だ |
そしてVisual StudioとWebMatrixでの確認には特別な方法など必要なく、通常のパッケージとして[Manage NuGet Package]ダイアログやASP.NET Webページの管理画面からインストールして確認してもらえればいい。正常にインストールが行われて実際に利用できることが確認できれば、パッケージの公開は完了だ。
ここまでNuGetパッケージの作成からNuGet galleryでの公開までの方法を解説してきたが、今年6月に開催された「mvcConf @:Japan」のわたしが担当したセッション内で実際にパッケージを作成して公開を行うデモを行った。そのときのセッション動画とスライドがChannel 9で公開されているので、ぜひこちらも参考にして自作のライブラリなどをNuGetで公開していただきたい。
誤解されやすいかもしれないが、NuGetはWebアプリ開発者だけのものではない。NuGetはこれからの.NET開発では必須ともいえる機能であるので、本連載を参考にしてこれから幅広く活用していただければと思う。![]()
| INDEX | ||
| 特集:.NET開発の新標準「NuGet」入門(前編) | ||
| .NETで開発モジュール導入が楽々に! NuGet入門 | ||
| 1.NuGetの概要/利用場面/インストール | ||
| 2.ASP.NET MVCで利用する | ||
| 3.WebMatrixで利用する | ||
| 4.公開されている代表的なパッケージ | ||
| 特集:.NET開発の新標準「NuGet」入門(後編) | ||
| NuGetをさらに便利に使う方法とパッケージの公開 | ||
| 1.さらにNuGetを便利に使う | ||
| 2.NuGetパッケージの作成 | ||
| 3.NuGet galleryで公開 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




