連載:Visual Studioデバッグ手法 第2回 Visual Studio 2010の新機能「IntelliTrace」 亀川 和史2010/07/28 |
 |
|
|
|
■IntelliTraceでのデバッグ実践
IntelliTraceの事前設定と概要は説明したので、実際に例外を発生させるようなプログラムを用意して、IntelliTraceを使用してどのようにデバッグするかを解説しよう。
今回用意したサンプル・プログラムを実行して例外が発生すると、IntelliTraceウィンドウには以下の画面が表示される。
 |
|||||||||||||||||||||
| 例外で実行が停止した場合の[IntelliTrace]ウィンドウ | |||||||||||||||||||||
| 例外の内容と発生時のローカル変数、呼び出し履歴を表示することができる。 | |||||||||||||||||||||
|
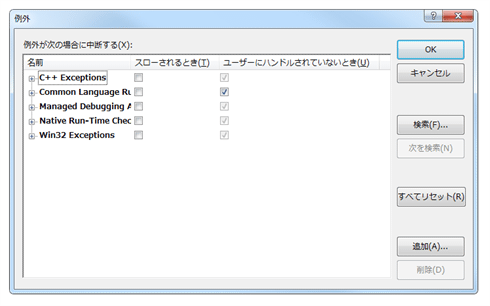
なお、Visual Studioデバッガでハンドルさせたい例外の選択は、メニューバーの[デバッグ]−[例外]から表示される[例外]ダイアログで行えるが、通常は変更しなくてもよい。次の画面は、その[例外]ダイアログの例。
 |
| [例外]ダイアログでの例外の選択 |
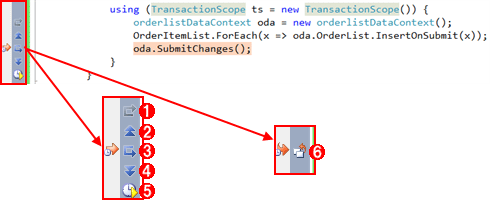
次に、例外が発生した位置をコード・エディタ(=ソース・コードを開いているウィンドウ)で見てみよう。IntelliTraceが有効になっていると、Visual Studioの左側が赤枠で示したような表示になる。
 |
||||||||||||||||||
| 例外で実行が停止した場合の[IntelliTrace]ウィンドウ | ||||||||||||||||||
| 下の図は、IntelliTraceのナビゲーションバーを見やすく拡大したもの。 | ||||||||||||||||||
|
今回は、IntelliTraceをより具体的に理解してもらえるように、サンプル・アプリケーションを1つ作ってみた。
プログラムとしては、「WPFベースのクライアントからSQL Serverにアクセスして、商品一覧データをDataGridコントロールに表示する。エンド・ユーザーがDataGridコントロールから選択した複数の商品データをデータベースのテーブルに記録する」という、極めて単純なものだ。
使用するデータとしては、マイクロソフトがSQL Server用のサンプルとしてCodePlexで公開しているAdventureWorksというデータベースを使用する(下記のリンクからダウンロードできる)。
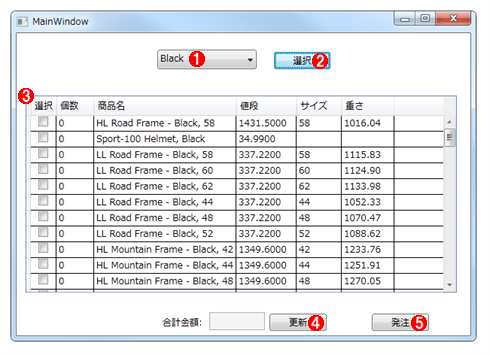
実行すると、以下の画面が表示される。
 |
|||||||||||||||
| 今回使用するWPFアプリケーションのサンプル・プログラム | |||||||||||||||
| IntelliTraceをより具体的に理解してもらえるように、このようなサンプル・アプリケーションを作成する。 | |||||||||||||||
|
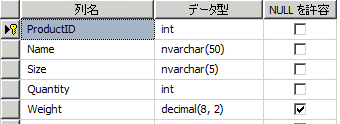
なお、今回のプログラムのために、以下のテーブルを新たに作成した。
 |
| サンプル・プログラム用に新規作成したデータベース・テーブル |
選択した商品のID(ProductID)、商品名(Name)などを記録するという仕様である。このアプリケーションでいくつか商品を選択して[発注]ボタンを押すと例外が発生する。
例外メッセージを見れば、NULL値を許可しない列にNULL値を追加したためであることは分かるが、これをIntelliTraceを使ってデバッグしてみよう。
こんなケースはないと思われるかもしれないが、実際の業務でも、データの仕様と実際に入っているデータの内容が異なるというのはよく聞く話であるし、インターネットをはじめとした外部からやってくるデータが「この形式で入っているだろう」と(何も疑わずに)信用すると、バグやセキュリティの問題が発生することがある。
次の画面は、サンプル・アプリケーションで例外が発生したときのコード・エディタの表示内容である。
 |
| 例外発生時のコード・エディタの表示例 |
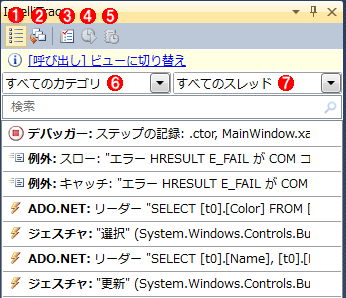
例外が発生すると、IntelliTraceの実行履歴が[IntelliTrace]ウィンドウに表示される。次の画面は[IntelliTrace]ウィンドウの表示例だ。
 |
||||||
| [IntelliTrace]ウィンドウの表示例 | ||||||
| 例外が発生すると、IntelliTraceの実行履歴が[IntelliTrace]ウィンドウに表示される。 | ||||||
|
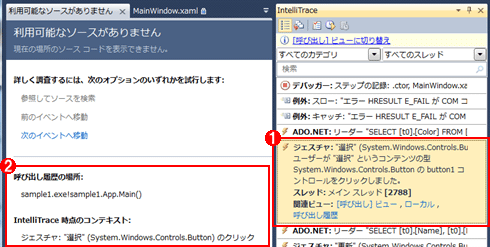
[IntelliTrace]ウィンドウに表示されているイベントを選択すると、該当イベントのソース・コードの行(=コード・エディタ上)にジャンプする。「ボタンをクリックした」というようなUI操作を選択した場合、ソース・コードには関連付けられない。よって、以下のように「利用可能なソースはありません」と表示される。
 |
||||||
| [IntelliTrace]ウィンドウに表示されているイベントを選択したときの動作:ソース・コードに関連付けられない場合 | ||||||
| この例では、[IntelliTrace]ウィンドウ上で、ユーザーが[選択]ボタンをクリックしたときのUIイベントを選択している。 | ||||||
|
また、ソース・コードに関連付けられるイベントを選択した場合は、以下のようにソース・コードが表示される。
 |
| [IntelliTrace]ウィンドウに表示されているイベントを選択したときの動作:ソース・コードに関連付けられる場合 |
このサンプル・プログラムは非常に簡単なUIしか持っていないため、例外が発生する手順をエンド・ユーザーが覚えることも可能だろう。しかし、実際の業務アプリケーションでは、長い操作手順の結果で例外が発生することが多く、そのような長い手順を正確に覚えられないことが多い。IntelliTraceは、そのような実際の場面で役立つだろう。
●変数の値の確認
先ほど説明したように、[IntelliTrace]ウィンドウでイベントを選択するとそのイベントに対応するソース・コードを参照できる。しかしソース・コードの位置が分かっても、次の画面を見ると分かるように、その例外発生時点で変数にどんな値が格納されているかまでは分からない。
 |
| IntelliTraceでイベントを選択して、対応付けられるソース・コードが表示された場合のコード・エディタの表示例 |
このような場合、[IntelliTrace]ウィンドウの[ライブ デバッグ]ボタンをクリックすると、ライブ・デバッグへ切り替わり、その時点での実行情報(ローカル変数、メンバ変数など)を参照できる。
 |
|||
| ライブ・デバッグへの切り替え | |||
| ライブ・デバッグへ切り替えると、その時点での実行情報(ローカル変数、メンバ変数など)を参照できる。 | |||
|
ライブ・デバッグへ切り替えると、先ほど表示されていなかったローカル変数が、以下の画面のように表示される。
 |
| ライブ・デバッグに切り替えると、ローカル変数が表示される |
| [Ctrl]+[Shift]+[F11]キーで1行戻る。 [Ctrl]+[Shift]+[F10]キーで1行進む。 |
この状態から[Ctrl]+[Shift]+[F11]キーを押すと、IntelliTraceは1行ずつ実行状態をさかのぼっていくことができる。戻り過ぎた場合でも、[Ctrl]+[Shift]+[F10]キーで1行ずつ進むことが可能だ。
このようにしてIntelliTraceを駆使すれば、「プログラムの問題なのか? 環境の問題なのか?」を切り分けられるようになり、より効率的なデバッグを行えるようになるだろう。
続いて、チーム開発でIntelliTraceを有効に活用する方法を説明する。
| INDEX | ||
| [連載]Visual Studioデバッグ手法 | ||
| 第2回 Visual Studio 2010の新機能「IntelliTrace」 | ||
| 1. IntelliTraceとは? | ||
| 2. IntelliTraceでのデバッグ実践 | ||
| 3. チーム開発におけるIntelliTrace | ||
| 4. Windows AzureとIntelliTrace | ||
| 「連載:Visual Studioデバッグ手法」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




