連載:Visual Studioデバッグ手法 第2回 Visual Studio 2010の新機能「IntelliTrace」 亀川 和史2010/07/28 |
 |
|
|
|
■チーム開発におけるIntelliTrace
1人でIntelliTraceを使用してももちろん効果はあるが、やはりチームで使用してこそ真価が発揮できる。前述したように、「この手順で例外が発生した」「こちらでは発生しない。ここを確認してくれ」という長いやり取りを経験したことがあるのは筆者だけではないはずだ。
例外メッセージだけで問題の内容を理解できることももちろんあるが、大半のそうではないケースでは、IntelliTraceが生成する.iTraceファイルが実行時の情報そのものなので格段に分かりやすい。これをチーム開発で生かす方法を紹介する。
Visual Studioには「Test Manager」(Microsoft Test Manager 2010)というテスト管理ツールが付属している。Test Managerとは、Team Foundation Serverと連携して、テスト方法および、テスト実施結果の取りまとめを行うためのものだ。
Test Managerは、テスト環境を管理する「ラボ センター」と、テストを管理する「テスト センター」の2つの機能がある。IntelliTraceを使う場合、ラボ・センターで[新しいテストの設定]を作成するときのロールの設定で(以下の画面のように)IntelliTraceを有効にする必要がある。
 |
| Test Managerのラボ・センターで[新しいテストの設定]作成時のロールの設定:IntelliTraceの有効化 |
| ラボ・センターとテスト・センターは上部のバーから切り替えられる。この例では、[ラボ センター]を開いたうえで[テストの設定]タブを開いている。この画面は、テストの設定を新規作成して、[全般]ページ、[ロール]ページを設定した後に表示される[データと診断]ページである。このページ内の[IntelliTrace]チェックボックスの行の右端にある[設定]ボタンをクリックすると、IntelliTraceで採取するイベントを設定できる。そこで設定できるイベント項目はVisual Studioと同じである。 |
なお、IntelliTraceは.NET Frameworkで作られたプログラムのみを対象にしているので、ASP.NETアプリケーションの場合、Webブラウザを起動してキャプチャしただけではIISのIntelliTrace実行データを採取することはできない。よって、ASP.NET WebアプリケーションなどのIISで実行されているアプリケーションを対象とする場合、リモートで(Webサーバから)取得する必要がある。以下のドキュメントに具体的な設定方法が紹介されている。
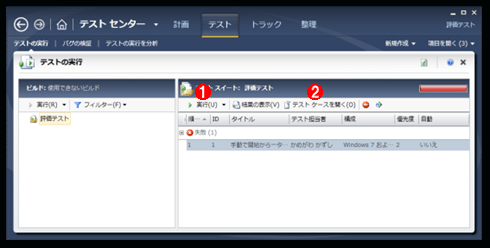
以下の画面は、テスト・センターを起動した状態である。すでに手動テストを1つ作っている。
テスト・センターの[テスト]タブでテスト・ケースを選択して[実行]ボタンを押せば、選択されたテスト・ケースが実行される。今回、事前に作ってあるテスト・ケースは手動テストなので、テスト実行の確認メッセージが次の画面のように表示される。
 |
||||||
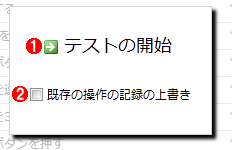
| 手動テスト実行時に表示される確認メッセージ | ||||||
| テスト・センターで手動テストを実行しようとすると、このような確認メッセージが表示される。 | ||||||
|
この確認メッセージの[テストの開始]ボタンを押すと、以下の画面(テスト・ランナー)が表示される。
 |
||||||||||||
| 手動テストの実行を管理する[テスト ランナー] | ||||||||||||
| 手動テスト実行時に表示される確認メッセージで[テストの開始]ボタンを押すと、このような画面が表示され、手動テストが実行される。 | ||||||||||||
|
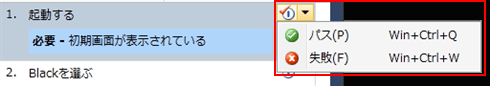
Visual Studioと同じパターンで操作すると、最後の[発注]ボタンを押したところでアプリケーション・エラーが発生する。このような場合は、次の画面のように[発注]ボタンを押すというテスト項目を[失敗]に変更して、具体的にどのような現象が起きたのか、コメントを追記する。
 |
| 手動テストの実行結果の入力 |
| パス(=期待されたとおり)か、失敗(=テスト実施者が期待していない状態)のいずれかを選択する。 |
以下の画面はコメントの記述例。
 |
|||||||||
| [テスト ランナー]で手動テストが失敗した項目の入力例 | |||||||||
| 手動テストで失敗したテスト項目は、結果を[失敗]に設定して、具体的にどのような現象が起きたのか、コメントを追記する。 | |||||||||
|
なお、この手動テストは手順を記録されているため、Test Managerの[再生]ボタンを押せば再度同じ手順を実行できる。
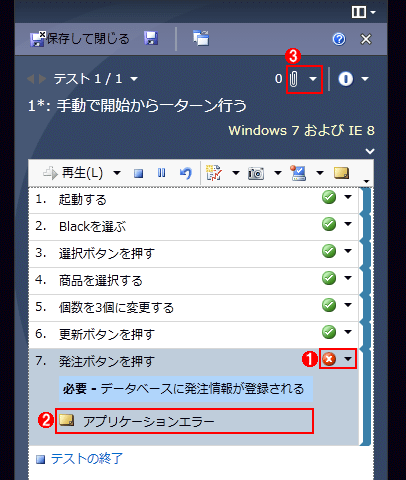
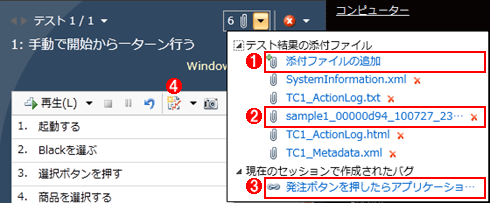
最後に[テスト ランナー]のテスト手順の末尾にある[テストの終了]を押すと、次の画面のように、添付ファイルおよび、このテスト実施中に発行したバグの一覧を参照できる。添付ファイルの中にIntelliTraceが実行中に採取した.iTraceファイルも自動的に添付されている。
 |
||||||||||||
| [テストの終了]後に参照できる添付ファイルとバグの一覧 | ||||||||||||
| [テスト ランナー]のテスト手順の末尾にある[テストの終了]を押すと、この画面のように、添付ファイルおよび、このテスト実施中に発行したバグの一覧を参照できる。 | ||||||||||||
|
[バグ作成]ボタンを押すと、以下の画面が表示される。IntelliTraceで再現できるとはいえ、開発者に現象がわかるように具体的に書けばバグ修正までの時間が短くなるだろう。
 |
|||||||||
| 新しいバグの登録 | |||||||||
| [テスト ランナー]によるテスト終了後の画面で[バグ作成]ボタンを押すと、この[新しいバグ]ダイアログが表示される。 | |||||||||
|
テストを行っている人間には重要に思えても、開発者は重要だと考えないことがあるなど、人によって[深刻度]の判断は異なる可能性がある。この問題を回避するために、例えばアプリケーションがクラッシュするならば「最大」、表示の誤りであれば「影響度小」というように、[深刻度]はテスト担当者と開発者で合意しておく必要がある。例えば深刻ではないが、画面上の表示がエンド・ユーザーに受け入れられないという場合などでは、対応の[優先度]を上げて、コメントで「なぜ優先しなければならないか」を補足すれば開発者も納得しやすい。
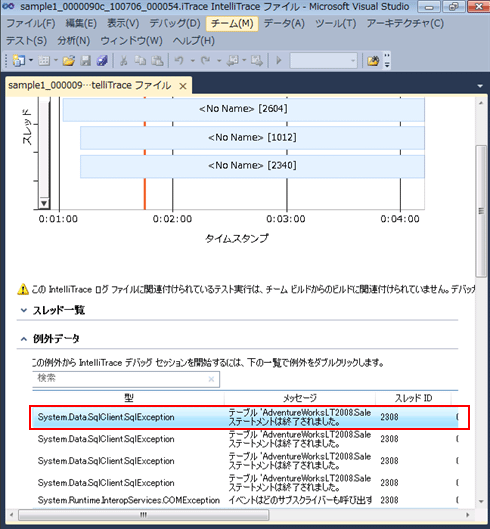
生成された.iTraceファイルをダブルクリックすると、以下の画面のようにVisual Studioが起動し、.iTraceファイルの内容からデバッグの実行が可能になる。
 |
| Visual Studioにより開かれた.iTraceファイルの内容 |
Test Managerから(Team Foundation Serverに)バグ項目を発行することもでき、テスト・ケースと関連付けたバグ項目には.iTraceファイルも添付されているので、開発者は確実にバグを再現させた状態でデバッグを行うことができる。この機能は、チーム開発には重要だ。
ただし、そのテスト・ケースがチーム・ビルドに関連付けられていない場合、どの時点のソース・コードから生成されたテスト結果かの判断がつかない。そのため、開発者側の最新のソース・コードから生成したモジュールでは、結果が食い違うことも考えられる。本稿では紹介しないが、チーム開発ではチーム・ビルド機能も併せて活用してほしい。
最後に、Windows Azure開発におけるIntelliTraceの活用方法を紹介する。
| INDEX | ||
| [連載]Visual Studioデバッグ手法 | ||
| 1. IntelliTraceとは? | ||
| 2. IntelliTraceでのデバッグ実践 | ||
| 3. チーム開発におけるIntelliTrace | ||
| 4. Windows AzureとIntelliTrace | ||
| 「連載:Visual Studioデバッグ手法」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|