もう1つのHello World!
プログラム言語入門としては掟破りなのだが、実はもう1つ、Hello World!の作り方がある。C#のコードを1行も書かないで実現してしまうものなので、これはあくまでオマケとして紹介したい。特に、上の例がイマイチ分からないVisual
Basicプログラマにも、「ほほう。分かった」と言える方法である。
まず、プロジェクトを新規作成するのは同じだが、その際に、[コンソール アプリケーション]ではなく、[Windows アプリケーション]を選ぶ。もちろん、これは、普通のGUI操作のウィンドウを使用するテンプレートである。
 |
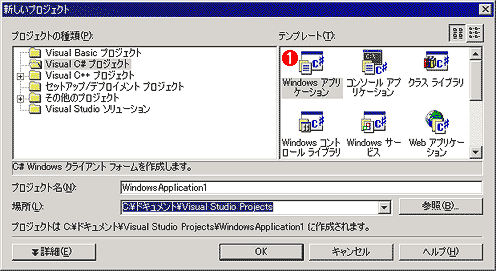
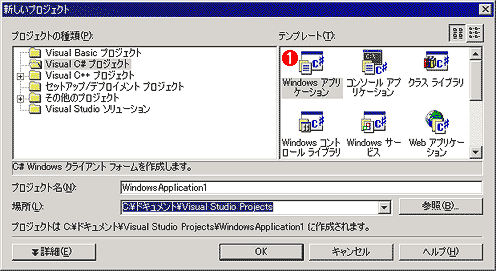
| もう1つのHello World!のためのプロジェクト |
| C#のコードを1行も書かないでHello World!プログラムを作成するには、[テンプレート]として[Windowsアプリケーション]を選択する。
|
| |
 |
今度は[コンソール アプリケーション]ではなく、[Windowsアプリケーション]を選択する。 |
|
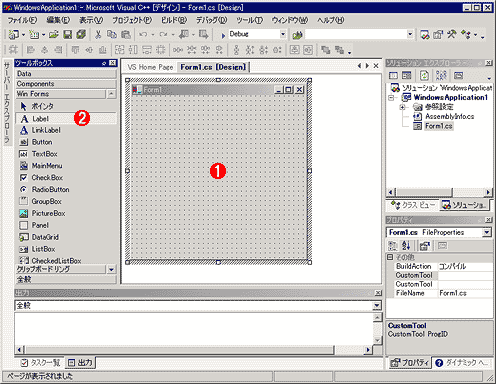
これで下記のように、空のフォームが生成される。これには“Form1.cs”というファイル名が付いているが、拡張子が“cs”であることからも分かるとおり、これはC#のソースコードである。しかしVS.NETではC#ソースファイルをフォームとしてデザインすることもできるのである。このあたりは、Visual
Basicと事情は一緒である。そして、フォームの左側の[ツール・ボックス]を開き、[Label]をクリックする。ツール・ボックスに並んでいるのはフォームに貼り付けることができるGUIパーツなどであり、[Label]はその名のとおり、フォームに貼り付ける文字列を意味する。
 |
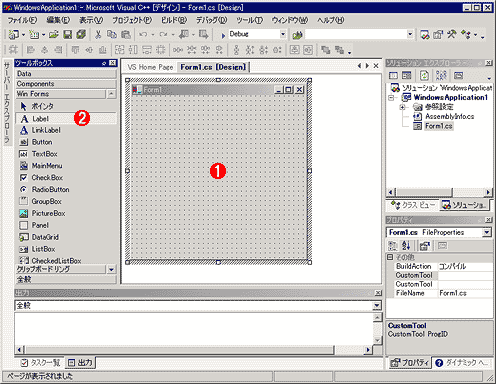
| 空のフォーム |
| [Windowsアプリケーション]テンプレートを選択してプロジェクトを作成すると、このように空のフォームが生成される。VB感覚で、ここにコントロールを配置することができる。
|
| |
 |
生成された空のフォーム。 |
| |
 |
フォームに配置可能なツールを一覧したツール・ボックス。フォームに文字を表示したければ、この[Label]をクリックしてフォームにLabelコントロールを貼り付ける。 |
|
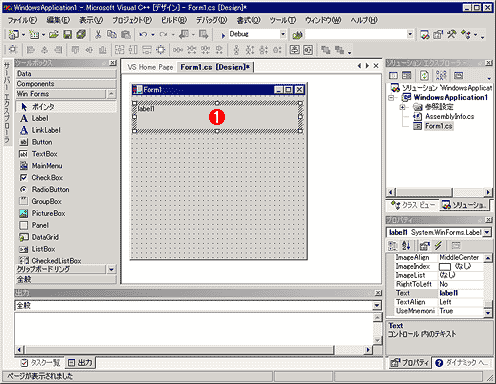
[Label]をクリックしたら、そのまま、フォーム上でマウスをドラッグする。するとドラッグした範囲にLabelコントロールが貼り付く。
 |
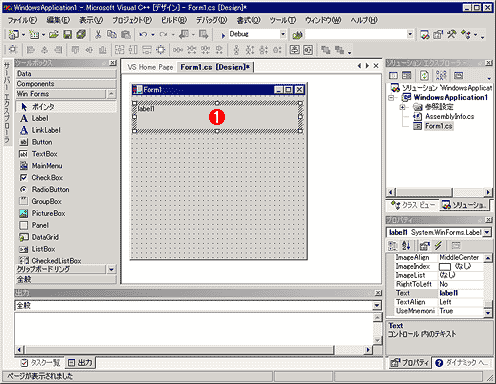
| フォームにLabelコントロールを貼り付けたところ |
| 左のツール・ボックスで[Label]をクリックし、フォーム上でマウスをドラッグすると、ドラッグした領域にLabelコントロールが貼り付く。
|
| |
 |
フォームに貼り付けられたLabelコントロール |
|
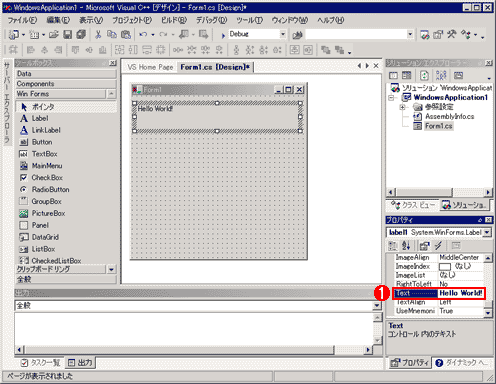
貼り付いたとき、このLabelコントロールが選択状態になっている。この選択状態を解除しないように、他の場所でクリックしないように注意しながら、視線をウィンドウ右下の[プロパティ]へ向ける。ここの[Text]というプロパティ項目の右側の“Label1”という文字列がLabelコントロールで表示される文字列なので、ここを“Hello
World!”に書き換える。
 |
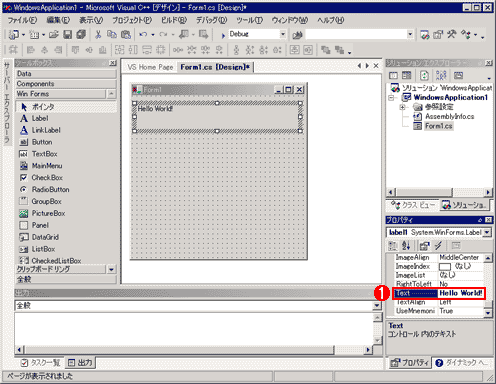
| Labelコントロールのプロパティを変更する |
| Labelコントロールをフォームに貼り付けたら、右下にある[プロパティ]の[Text]項目の右にある“Label1”という文字列を“Hello
World!”に変更する。これにより、フォーム上のラベルとして“Hello World!”が表示されるようになる。 |
| |
 |
Labelコントロールを選択した状態で、この[Text]の右にある文字列を変更すれば、それがラベル上に表示される。 |
|
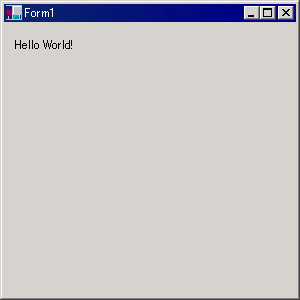
実はもうこれでできがあがり。[ビルド]メニューの[ビルド]を選び、ビルドしてから、[F5]キーを押して実行することができる。実行結果は以下のようなものになる。
 |
| もう1つのHello World!の実行結果 |
| コードを1行も追加しなくても、フォームとラベルを利用することで、Hello
World!プログラムを作成することができた。 |
なお、これを実現するためのC#ソースコードの主要部分は以下のような感じになっている。これはすべて自動生成されたものである。
 |
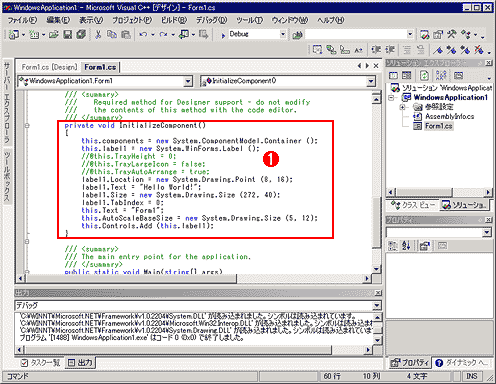
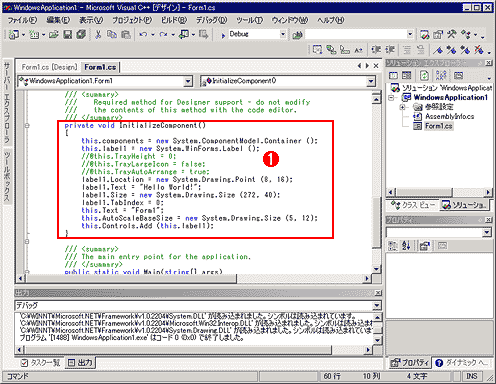
| 今回生成されたコードの主要部分 |
| 今回自動生成されたC#のコードの主要部分。 |
| |
 |
今回、自分では1行もコードを書いていないが、必要なコードはVS.NETが自動生成してくれる。これは生成されたコードの主要部分である。 |
|
まとめ
今回は、第1回ということもあって、「C#に触れてみる」というテーマの内容とした。実際に“Hello World!”のサンプル2題を通じて、C#がC言語的にも、Visual
Basic的にも扱える、間口の広い言語であることは分かっていただけたと思う。だが、C#はただ単に間口の広い言語というだけではない。プログラム言語として面白い特徴がいろいろある。次回からはそれを解説していきたいと思っている。
それでは次回もLet's See Sharp!
Insider.NET 記事ランキング
本日
月間