|
.NET TIPS [ASP.NET]DataGridコントロールの各セルにアクセスするには?デジタルアドバンテージ2003/09/26 |
 |
|
|
|
DataGridコントロールは、表示したい列をaspxファイルで定義しておき、データ連結を行ってデータソースの要素を表形式で表示するというのが基本的な使用方法である。しかしデータ連結を行った後でも、グリッド内の各セルにアクセスし、セル内のテキストを変更したり、セルのプロパティを設定したりすることが可能だ。
DataGridコントロールを構成するオブジェクト
グリッド内のセルにアクセスするには、データ連結後のDataGridコントロールを構成するオブジェクトについて把握しておく必要がある。
まず、DataGridコントロールの各行はDataGridItemクラス(System.Web.UI.WebControls名前空間)のオブジェクトで表される。これはDataGridコントロール(DataGridクラス)のItemsプロパティからアクセス可能だ。Itemsプロパティは複数のDataGridItemオブジェクトを保持できるコレクション・クラスである。
さらに、各行におけるセルは、DataGridItemオブジェクトのCellsプロパティからアクセスできる。Cellsプロパティは複数のセル(TableCellクラス(System.Web.UI.WebControls名前空間)のオブジェクト)を保持できるコレクション・クラスである。
以上より、いまDataGridコントロールに付けたidを「MyGrid」とすると、グリッド上の各行(ヘッダー行は除く)には順に、
MyGrid.Items[0]
MyGrid.Items[1]
MyGrid.Items[2]
……
と記述して、また最初の行の各セルには、左から、
MyGrid.Items[0].Cells[0]、MyGrid.Items[0].Cells[1]、……
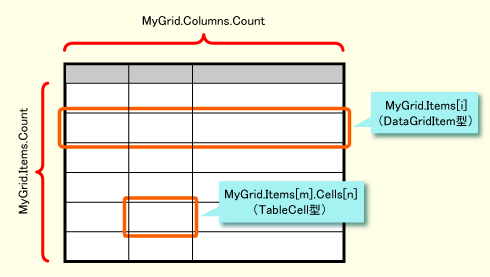
と記述してアクセスすることができる。これらをまとめて図示すると次のようになる。
 |
| DataGridコントロールを構成するオブジェクト |
| 各行はDataGridItemオブジェクトにより表され、行内の各セルはTableCellオブジェクトにより表される。行数と列数はMyGrid.Items.CountとMyGrid.Columns.Countにより取得できる。 |
図では、行数と列数を取得するためのMyGrid.Items.CountとMyGrid.Columns.Countも合わせて図示している。ColumnsプロパティはDataGridコントロールを構成する列のコレクションである。
ちなみに、コレクション内の要素数を示すCountプロパティはICollectionインターフェイス(System.Collections名前空間)のメンバであり、コレクションとして機能するクラスの多くはこのインターフェイスを実装している。
なお、DataGridクラスのItemsプロパティにはヘッダー行やフッター行が含まれない点に少し注意が必要だ。
各セルにアクセスするサンプル・プログラム
DataGridコントロールの各セルにアクセスする例として、次のようなサンプル・プログラムを作成してみた。このプログラムは「TIPS:[ASP.NET]DataGridコントロールで特定のカラムのみを表示するには?」にある最初のサンプル・プログラム(bounddg1.aspx)をベースにしている。
 |
| グラデーションでグリッドを表示するサンプル・プログラム(graddg.aspx)の実行結果 |
プログラムのソース・コードは次のようになっている。太字で示した部分は、ベースとなっているプログラムに追加したコードで、今回のポイントとなる部分だ。
|
|
| グラデーションでグリッドを表示するC#のサンプル・プログラム(graddg.aspx) | |
各セルにアクセスするコーディングとしては、各行に対してデータ連結直後に発生するItemDataBoundイベントを使用する方法もあるが、データソースの各要素データに直接アクセスする必要がなければ、DataBindメソッド呼び出し後で十分だろう。
このプログラムでは、DataBindメソッド呼び出し後に、各行の背景色を赤から黄色へのグラデーションで描画し、さらにはその背景色の色情報を第1列に書き込んでいる。この2点について次に解説する。
行の背景色を設定するには
DataGridコントロールの各行を表すDataGridItemオブジェクトには、その背景色をBackColorプロパティにより設定できる。
このBackColorプロパティはColor構造体(System.Drawing名前空間)のオブジェクトであるため、Color構造体のstaticなメソッドであるFromArgbメソッドを使用して、赤、緑、青の3つの値(0〜255)により背景色を指定可能である。これによりグラデーションのための個々の色を作り出すのは容易だ。上記のサンプル・プログラムでは、赤(255、0、0)から黄色(255、255、0)までの範囲で、緑色を示す2番目の値を少しずつ変化させながら背景色を設定している。
セルのテキストを設定するには
DataGridコントロールの各セルに表示されるテキストは、TableCellオブジェクトのTextプロパティで読み書き可能だ。例えばグリッド内の左上隅のセルのテキストは次のような記述でアクセスできる。
MyGrid.Items[0].Cells[0].Text
データ連結後はデータソースの各要素がテキスト化され、このTextプロパティにセットされている。各セルに直接アクセスすることにより、このテキストを取得したり、書き換えたりすることも可能だ。
さて上記のサンプル・プログラムでは、背景色の色情報を表示するための列が必要なため、あらかじめ次のようにしてヘッダー行に表示される文字列だけを指定した連結列を準備している。上書きしてしまうのでどのような列でもよいのだが、<asp:BoundColumn>要素を使用するのが一番シンプルな記述だろう。
<Columns>
<asp:BoundColumn HeaderText="背景色" />
……
</Columns>
この要素にはDataField属性によりデータソースのフィールドを指定していないため、データ連結を行っても列には何も表示されない。
セルの背景色を設定した後、サンプル・プログラムでは次のようにして、空の列に背景色の色情報をテキストとして書き込んでいる。
MyGrid.Items[y].Cells[0].Text = argb.ToString();
Color構造体のToStringメソッドは、オブジェクトに設定されている色を、
Color [A=XXX, R=XXX, G=XXX, B=XXX]
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール(System.Web.UI.WebControls名前空間) 使用ライブラリ:DataGridItemクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:TableCellクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:ICollectionインターフェイス(System.Collections名前空間) 使用ライブラリ:Color構造体(System.Drawing名前空間) 使用ライブラリ:BoundColumn(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]DataGridコントロールでデータセットを表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




