|
.NET TIPS [ASP.NET]DataGridコントロールのヘッダーを複数行にするには?デジタルアドバンテージ2003/12/05 |
 |
|
|
|
「TIPS:[ASP.NET]DataGridコントロールのヘッダーを結合するには?」では、DataGridコントロールのヘッダー内のセルを結合することにより、ヘッダーを表の見出しなどに利用する方法を示したが、当然ながらその方法ではもともとあった列名が表示できなくなる。
ここでは、データ連結後に新しい行をグリッドに追加することにより、ヘッダーを複数行にする方法について解説する。この方法を使えば、次の画面のようなグリッドを表示することが可能だ。
 |
| ヘッダーに複数の行を表示するサンプル・プログラム(multiheader.aspx)の実行画面 |
行とセルの作成
新しい行をグリッドに追加するには、まず始めに追加する行を独自に作成する必要がある。「TIPS:[ASP.NET]DataGridコントロールの各セルにアクセスするには?」で解説しているように、DataGridコントロールの行は、DataGridItemクラス(System.Web.UI.WebControls名前空間)のオブジェクトである。また、行にはセルとしてTableCellクラス(System.Web.UI.WebControls名前空間)のオブジェクトが(通常は列数分)含まれている。つまり、行とともにその中のセルも独自に作成しなければならない。セルに表示されるテキストは、TableCellオブジェクトのTextプロパティで設定できる。
まず、セルであるTableCellオブジェクトを作成するためのコードは次のようになる。
TableCell cell = new TableCell();
cell.ColumnSpan = 2;
cell.Font.Size = 20;
cell.Text = "Build Insiderの新着記事";
ここではColumnSpanプロパティにより、このセルが占める列数を指定している。上で示したサンプル・プログラムの画面では、ヘッダーに追加する行に含まれるセルはこのセル1つだけだ。
続いて、行であるDataGridItemオブジェクトを作成し、いま作成したセルをCellsプロパティに追加する。Cellsプロパティは、行に含まれるセルを保持しているコレクションである。
DataGridItem row = new DataGridItem(-1, -1, ListItemType.Header);
row.Cells.Add(cell);
DataGridItemクラスのコンストラクタのパラメータには、DataGridオブジェクトのItemsプロパティでのインデックス、その行が連結されているデータソース内の項目のインデックス、行のタイプ(ListItemType列挙体の値)を指定するのだが、ここでは通常のヘッダー行の値と同じ内容を設定している。行のタイプとしてListItemType.Headerを指定しているため、ここで作成した行のスタイルは既存のヘッダーと同じものになる。
作成した行をグリッドに追加
作成した行をDataGridコントロールの先頭の行として追加すればヘッダーの複数行化は完成なのだが、これを行うためにはDataGridコントロールに内包されるコントロールのツリーをよく把握しておかなければならない
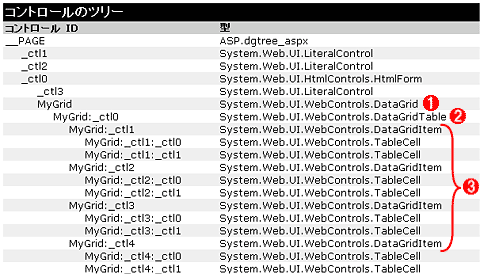
通常、DataGridコントロールのコントロール・ツリーは次の画面のようになっている(コントロールのツリーはトレース情報表示を有効にすると表示される。これについては「TIPS:[ASP.NET]ページのトレース情報を出力するには?」で解説している)。
 |
| DataGridコントロールのコントロール・ツリー |
| DataGridオブジェクト( |
このツリーから分かるように、行であるDataGridItemオブジェクト(![]() )はすべて、DataGridコントロール(
)はすべて、DataGridコントロール(![]() )の最初の子コントロールであるDataGridTableオブジェクト(
)の最初の子コントロールであるDataGridTableオブジェクト(![]() )の子コントロールであるということだ。よって、いま作成した行をDataGridTableオブジェクトが保持している子コントロールの先頭の要素として挿入すれば、その行はグリッドの最初の行として表示されることになる。このためのコードは次のような1行で記述できる。
)の子コントロールであるということだ。よって、いま作成した行をDataGridTableオブジェクトが保持している子コントロールの先頭の要素として挿入すれば、その行はグリッドの最初の行として表示されることになる。このためのコードは次のような1行で記述できる。
MyGrid.Controls[0].Controls.AddAt(0, row);
AddAtメソッドは、Controlsプロパティの型であるControlCollectionクラス(System.Web.UI名前空間)が持つメソッドで、コレクションの任意の位置に子コントロールを追加することができる。
ちなみに、DataGridTableというクラスはinternalなクラスであるため、プログラムからは直接使用することはできず、このためリファレンス・マニュアルにも記述されていない。しかし、このクラスはTableクラス(System.Web.UI.WebControls名前空間)を継承しているため、上記のコードは次のようにも記述できる。
Table table = (Table)MyGrid.Controls[0];
table.Rows.AddAt(0, row);
ヘッダーに複数の行を表示するサンプル・プログラム
サンプル・プログラムのソース・コードは次のようになっている。DataGridTableオブジェクトへの行の追加は、実際にDataGridオブジェクトが作成された後、つまりデータ連結を行った後でのみ可能だ。ここではDataBindメソッド呼び出しに続いて、ヘッダー行の作成/追加を行っている(これはItemDataBoundイベントのタイミングでも可能)。
|
|
| ヘッダーに複数の行を表示するC#のサンプル・プログラム(multiheader.aspx) | |
なお、太字で示したコード以外については「TIPS:[ASP.NET]DataGridコントロールで特定のカラムのみを表示するには?」などで解説している。
ここではグリッドの先頭に1行追加しているだけだが、同様の方法により、任意の位置に任意のタイプの行を追加することができる。![]()
| カテゴリ:Webフォーム 処理対象:DataGridコントロール 使用ライブラリ:DataGridコントロール 使用ライブラリ:DataGridItemクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:TableCellクラス(System.Web.UI.WebControls名前空間) 使用ライブラリ:ControlCollectionクラス(System.Web.UI名前空間) 使用ライブラリ:Tableクラス(System.Web.UI.WebControls名前空間) 関連TIPS:[ASP.NET]DataGridコントロールのヘッダーを結合するには? 関連TIPS:[ASP.NET]DataGridコントロールの各セルにアクセスするには? 関連TIPS:[ASP.NET]ページのトレース情報を出力するには? 関連TIPS:[ASP.NET]DataGridコントロールで特定のカラムのみを表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




