.NET TIPS [ASP.NET]チャート・コントロールでレンジ・チャートを作成するには?[3.5、4、C#、VB]山田 祥寛2010/05/20 |
 |
「TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定)」で紹介したように、チャート・コントロールはさまざまなグラフを生成できる高機能なサーバ・コントロールである。本稿では、チャート・コントロールが対応するあまたのチャートの中からレンジ・チャートについて作成方法を解説する。
レンジ・チャートは、最大値と最小値のように幅のあるデータの推移を表すためのグラフ表現だ。特定のポイント、あるいは平均値など、集約された一点の変化を表現する折れ線グラフに対して、レンジ・チャートはそれぞれのポイントでの幅を表現できるのが特長である。
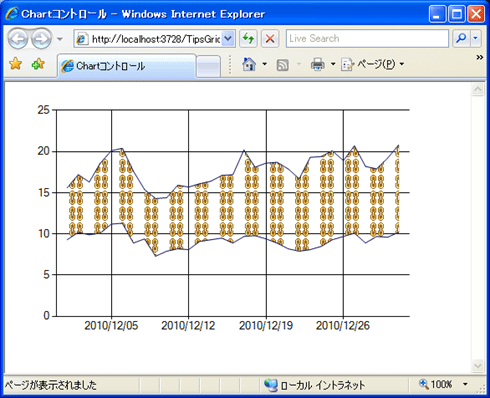
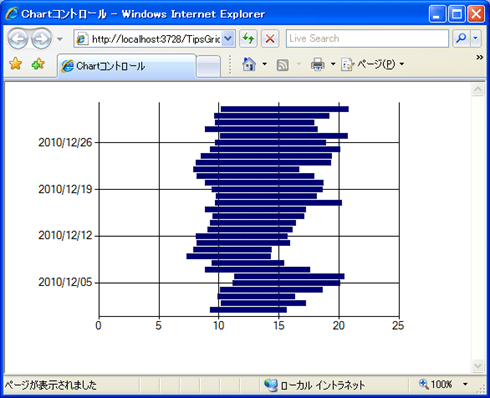
以下は、チャート・コントロールで作成したレンジ・チャートの例である。
 |
| チャート・コントロールで作成したレンジ・チャート |
それではさっそく、具体的な手順を見ていくことにしよう。なお、本稿のサンプルを動作させるには、先述のTIPSで紹介した手順に従って、チャート・コントロールを利用可能な状態にしておく必要がある。
1. データベースを用意する
チャート・コントロールから利用するためのデータをデータベースに用意しておこう。ここでは、以下のようなTemperature(気温)テーブルを用意し、適当なデータを入力しておくものとする。
| フィールド名 | データ型 | 概要 |
| t_day | DATE | 日付(主キー) |
| t_max | FLOAT | 最高気温 |
| t_min | FLOAT | 最低気温 |
| Temperatureテーブルのフィールド・レイアウト | ||
今回入力したデータ(例)は、次のとおりである。
| t_day | t_max | t_min |
| 2010/12/01 | 15.6 | 9.3 |
| 2010/12/02 | 17.2 | 10.2 |
| 2010/12/03 | 16.3 | 9.9 |
| 2010/12/04 | 18.6 | 10.1 |
| 2010/12/05 | 20.1 | 11.2 |
| 2010/12/06 | 20.4 | 11.3 |
| 2010/12/07 | 17.6 | 8.9 |
| 2010/12/08 | 15.4 | 9.4 |
| 2010/12/09 | 14.3 | 7.3 |
| 2010/12/10 | 14.4 | 7.9 |
| 2010/12/11 | 15.9 | 8.2 |
| 2010/12/12 | 15.7 | 8.1 |
| 2010/12/13 | 16.1 | 9.1 |
| 2010/12/14 | 16.4 | 9.3 |
| 2010/12/15 | 17.1 | 9.5 |
| 2010/12/16 | 17.2 | 8.9 |
| 2010/12/17 | 20.2 | 9.7 |
| 2010/12/18 | 18.1 | 9.8 |
| 2010/12/19 | 18.6 | 9.4 |
| 2010/12/20 | 18.7 | 8.9 |
| 2010/12/21 | 17.9 | 8.2 |
| 2010/12/22 | 16.7 | 7.9 |
| 2010/12/23 | 19.3 | 8.1 |
| 2010/12/24 | 19.4 | 8.5 |
| 2010/12/25 | 20.1 | 9.3 |
| 2010/12/26 | 18.9 | 9.7 |
| 2010/12/27 | 20.7 | 10.1 |
| 2010/12/28 | 18.2 | 8.9 |
| 2010/12/29 | 17.9 | 9.7 |
| 2010/12/30 | 19.2 | 9.6 |
| 2010/12/31 | 20.8 | 10.2 |
| Temperatureテーブルのデータ(例) | ||
2. 新規のWebフォームを作成する
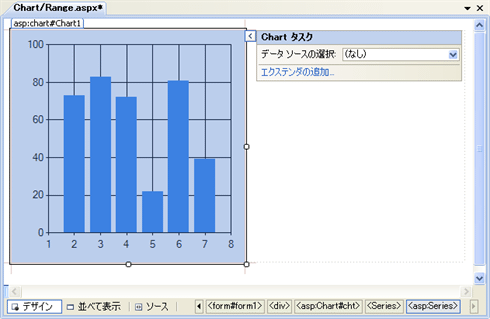
新規のWebフォーム(Range.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でチャート・コントロールを配置する。
 |
| Range.aspxのフォーム・レイアウト |
| Chartコントロール(IDは「cht」)を配置する。 |
チャート・コントロールの右肩に[Chart タスク]メニューが表示されるので、ここから[データ ソースの選択]−[<新しいデータソース>]を選択する。
データソース構成ウィザードが表示されるので、以下の表の要領で必要なデータを入力してほしい。データソース構成ウィザードに関する詳細は、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」が詳しいので、併せてご参照いただきたい。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| 接続名 | MyDB(Web.configでの登録名) |
| Selectステートメント | SELECT [t_day], [t_max], [t_min] FROM [Temperature] ORDER BY [t_day] |
| データソース構成ウィザードの設定 | |
3. Chartコントロールのプロパティを設定する
個々のチャートにかかわる設定を行うのは、Seriesプロパティの役割だ。プロパティ・ウィンドウからSeriesプロパティ右端の[...]ボタンをクリックする。
 |
| [Series コレクション エディタ]ダイアログ |
上の画面のような[Series コレクション エディタ]ダイアログが開くので、デフォルトで用意されているSeries1(Seriesオブジェクト)に対して、以下の表の要領でプロパティ情報を設定する。
| プロパティ | 概要 | 設定値 |
| ChartType | チャートの種類 | Range |
| XValueMember | X軸に割り当てるメンバ(列名) | t_day |
| YValueMembers | Y軸に割り当てるメンバ(列名) | t_max, t_min |
| BackImage | 背景に利用する画像 | ~/Chart/relate.gif |
| BackImageWrapMode | 画像の繰り返しモード | TileFlipXY |
| BorderColor | 線の描画色 | MidnightBlue |
| Seriesオブジェクトのプロパティ設定 | ||
レンジ・チャートのように1つのX値に複数のY値が対応するチャートでは、YValueMembersプロパティにも複数のメンバ(列名)をカンマ区切りで指定する必要がある。この場合は「t_max, t_min」と指定しているので、t_max列がレンジ・チャートの上辺に、t_min列が下辺に割り当てられるわけだ。
YValueMembersプロパティを入力するには、ダイアログのプロパティ・シートから値部分をドロップダウンすると、以下のようにバインド可能な列の一覧が表示されるので、関連付けたい列にチェックを入れればよい。
 |
| YValueMembersプロパティの指定([Series コレクション エディタ]ダイアログ) |
ChartType、XValueMember、YValueMembersプロパティの設定だけでも最低限のレンジ・チャートは生成できるが、ここではもう1つ、レンジ・チャートに背景画像を割り当てている。レンジ・チャートのように面で表現するようなグラフでは、面の部分を際立たせることで、より視覚に訴えるグラフを作成できるだろう。
背景画像のパスはBackImageプロパティで、画像の繰り返し方法はBackImageWrapModeプロパティで設定できる。ここではBackImageWrapModeプロパティに「TileFlipXY」を指定しているので、X/Y軸方向に対して反転しながら画像を敷き詰めているが、そのほかにも、X(Y)軸についてのみ反転する「TileFlipX(TileFlipY)」、単純に画像を敷き詰める「Tile」などを指定することも可能だ。
ちなみに、背景色にはグラデーション効果を適用することもできる。その場合は、BackImageプロパティの代わりに、以下のプロパティを設定すればよい。
| プロパティ | 概要 | 設定値 |
| BackGradientStyle | グラデーションのスタイル | TopBottom(上から下へ変化) |
| Color | 背景色 | Green |
| BackSecondaryColor | グラデーションで利用する第2背景色 | Yellow |
| グラデーションを適用する場合の設定(Seriesオブジェクト) | ||
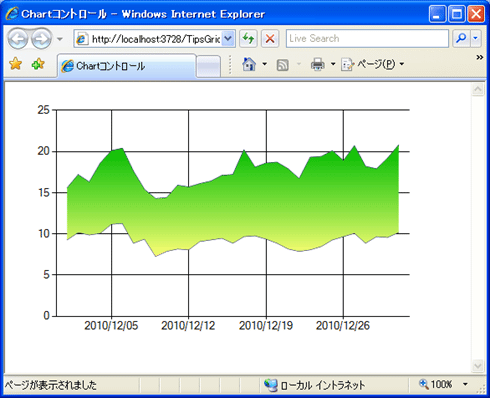
この場合、以下のような結果を得られる。
 |
| グラデーションを適用した場合の結果 |
以上を理解したら、サンプルを実行してみよう。冒頭の画面のようなレンジ・チャートが表示されれば、サンプルは正しく動作している。
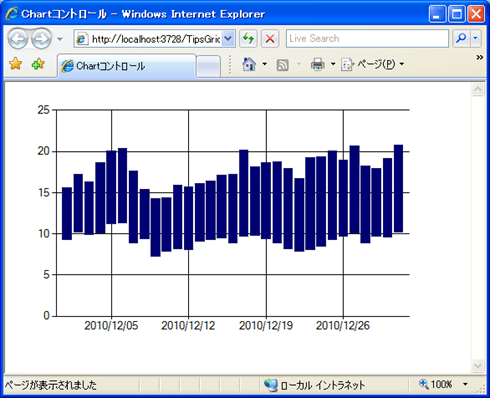
なお、SeriesオブジェクトのChartTypeプロパティを変更することで、浮動棒グラフ(RangeColumn)、横方向の浮動棒グラフ(RangeBar)なども表現できる。
 |
| 浮動棒グラフ(RangeColumn) |
 |
| 横方向の浮動棒グラフ(RangeBar) |
幅のある値の推移を表現するという意味では、これらのチャートは共通しているので、あとはそのときどきの目的に応じて使い分けるとよいだろう。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:Chartコントロール 使用ライブラリ:Chartコントロール 関連TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定) 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




