|
.NET TIPS [ASP.NET]FreeTextBoxコントロールでリッチな入力ボックスを作成するには?山田 祥寛2005/08/19 |
 |
|
|
|
FreeTextBoxコントロールは、Community ServerやDotNetNukeなどのASP.NETアプリケーションでも利用されているフリーの汎用的な入力コンポーネント(カスタム・コントロール)だ。FreeTextBoxコントロールを利用することで、文字列を修飾したり、画像やテーブルを含むリッチなテキスト・コンテンツをブラウザ上から簡単に編集したりすることができるようになる。
本稿では、FreeTextBoxコントロールを導入し、Webフォームから利用する方法について紹介する。
 |
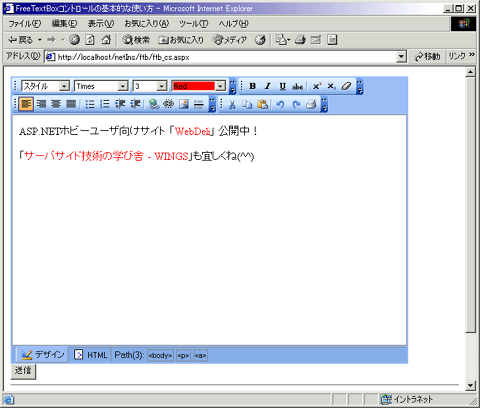
| FreeTextBoxコントロールを利用したWebフォームの例 |
| FreeTextBoxコントロールを利用することで、文字列を修飾したり、画像やテーブル組みを含むリッチなコンテンツをブラウザ上から簡単に編集できる。 |
それではさっそく、具体的な手順を見ていくことにしよう。
1. FreeTextBoxコントロールの利用に必要なファイルを配置する
FreeTextBoxコントロールを利用するに当たっては、以下のサイトから必要なファイルをダウンロードする必要がある。本稿では、執筆時点での最新バージョンである3.0.5を例に取り上げるが、FreeTextBoxコントロールは日々精力的に更新が行われているので、その時々の最新安定版を利用していただきたい*。
| * FreeTextBoxコントロールには、ライセンス料を支払うことで、さらに高度な機能が利用可能になる「FreeTextBox Pro」もあるが、本稿ではフリーのバージョンを利用する。両者の機能差については、「FreeTextBox Pro Feature Comparison」を参照してほしい。 |
ダウンロードしたファイル(本稿の例では、FTBv3-0-5.zip)を解凍すると、その直下には、「aspnet_client」「bin」フォルダが含まれているはずだ。ここでは、「bin」フォルダ配下のFreeTextBox.dllをアプリケーション・ルート配下の「bin」フォルダの直下にコピーする。
2. FreeTextBoxコントロールの設定を行う
次に、FreeTextBoxコントロールを利用するための設定をweb.configに対して記述しておこう。
|
|
| FreeTextBoxコントロールの内部リソースを有効にする設定(web.config) |
以上の設定によって、アセンブリFreeTextBox.dllに含まれる内部リソース(アイコン画像や動作に必要なJavaScriptファイルなど)を利用することが可能になる。
| [参考]FreeTextBoxコントロールで外部リソースを利用するには? | |
|
FreeTextBoxコントロールには、本文のようなアセンブリ内の「内部リソース」を利用する方法と、サーバ上に別に配置した「外部リソース」を利用する方法とが用意されている。 外部リソースを利用するにはweb.configの設定は不要だが、代わりにダウンロード・ファイルに含まれる「aspnet_client」フォルダを「%SITE_TOP%」フォルダ直下にコピーしておくこと(「%SITE_TOP%」はサイトのトップ・フォルダ、例えば「c:\Inetpub\wwwroot」を表すものとする)。 また、FreeTextBoxコントロールの属性として、以下のものを明示する必要がある。
以下はこれらの属性を実際に設定したサンプル・コードだ。ここで、各属性に指定されている“ExternalFile”という値は、外部リソースを使用することを表す定数だ。
|
3. FreeTextBoxコントロールをWebフォーム上で利用する
以上で、FreeTextBoxコントロールを利用するための準備は完了だ。次に、Webフォーム上でFreeTextBoxコントロールを利用してみることにしよう。
|
|
| FreeTextBoxコントロールを利用したWebフォーム(C#版:ftb_cs.aspx) |
|
|
| FreeTextBoxコントロールを利用したWebフォーム(VB.NET版:ftb_vb.aspx) |
上記のコードで注目していただきたいのは、以下の3点だ。
(1)カスタム・コントロールを有効化する
カスタム・コントロールであるFreeTextBoxコントロールを利用するには、まず@Registerディレクティブでコントロールを有効化しておく必要がある。そのAssembly属性でカスタム・コントロールが実装されたアセンブリ名を、Namespace属性でカスタム・コントロールが属する名前空間を、そして、TagPrefix属性はカスタム・コントロールの接頭辞を、それぞれ宣言する。TagPrefix属性の値はページ内で一意でさえあれば任意に決定してよい。本稿では「FTB」とした。
これによって、FreeTextBoxControls名前空間に属するカスタム・コントロールを、ページ内で「<FTB:〜 />」というタグにより呼び出せるようになる。
(2)FreeTextBoxコントロールで設定可能な主な属性
FreeTextBoxコントロールのLanguage属性は、テキストボックスの表示言語を指定するための属性だ。ここでは日本語(ja-JP)を設定しておくことにしよう。ただし、現行のバージョンではまだすべての文字列が日本語化されているわけではないようだ。一部のメニュー名表記は英語のままとなるようなので、ご注意いただきたい。
ToolbarStyleConfiguration属性は、ツールバーのスタイル設定を切り替えるための属性だ。デフォルトは「Office2003」(Microsoft Office 2003風のスタイル)だが、そのほか、「OfficeXP」「Office2000」「OfficeMac」の中から選択することができる。
FreeTextBoxコントロールには、そのほかにも多くの属性が用意されているが、そのほとんどがテキストボックスのスタイルを制御するためのものだ。詳細は、ダウンロード・ファイルにヘルプ・ファイル(FreeTextBox.chm)が含まれているので、そちらをご覧いただきたい。
(3)ValidateRequest属性はfalseに設定
FreeTextBoxコントロール上のテキストを取得するのは、Textプロパティの役割だ。サンプル中のコードは至極単純なものなので、ここで殊更に説明すべき点はない。ただし、もしもデフォルトの状態でFreeTextBoxコントロールの内容をサーバに送信した場合、以下のようなHttpRequestValidationException例外が発生するので、注意が必要だ。
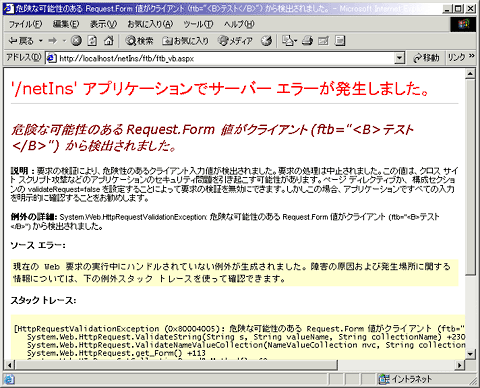
 |
| HTMLタグを含む文字列をASP.NETアプリケーションに送信した場合 |
ASP.NETはデフォルトで、クライアントからクロスサイト・スクリプティングなどの攻撃の可能性があるデータが送信されていないかを検証する。その送信データにHTML文字列が含まれる場合、ASP.NETはこれを「危険なデータ」として拒否するわけだ。
これを防ぐためには、@PageディレクティブのvalidateRequest属性にfalseを設定し、ASP.NETによるデータ検証を無効にする必要がある。また、validateRequest属性の設定は、web.configの<pages>要素でも行うことが可能だ。
|
|
| web.configによるvalidateRequest属性の設定 |
ただし、データ検証を無効にした場合、(当然のことながら)クライアントが「有害な」データを送信しても、ASP.NETはこれを検出することができない。原則として、validateRequest属性をfalseに設定するのは、(アプリケーション全体に対してではなく)HTMLタグを含む文字列を送信する必要があるページに限定するのが好ましい。また、データ検証を無効にしたページについても、必ず自前で、入力内容を明示的に検証することを強くお勧めする。
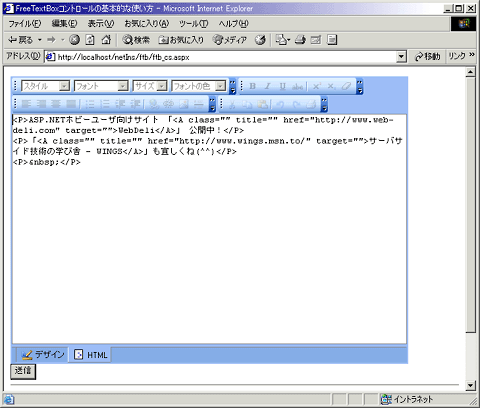
以上を理解したら、さっそく、サンプル・アプリケーションを実行してみよう。冒頭のようなテキストボックスが表示されれば成功だ。なお、FreeTextBoxコントロールではWYSIWYGなコンテンツの編集のみならず、[HTML]モードからHTMLコードを直接に編集することも可能だ。以下の画面はそれを実際に行っているところだ。
 |
| [HTML]モードでの編集 |
 |
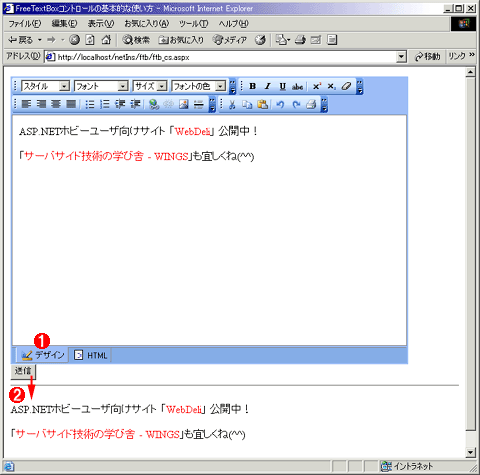
||||||
| サンプル・プログラムの実行結果 | ||||||
| FreeTextBoxコントロールを使ったサンプル・プログラムを実行しているところ。 | ||||||
|
コンテンツを編集した後、[送信]ボタンをクリックすると、FreeTextBoxコントロールの下部に配置したラベルに編集したリッチテキストが反映されるはずだ。![]()
| カテゴリ:Webフォーム 処理対象:FreeTextBox |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




