|
.NET TIPS [ASP.NET]サイトマップ・データを非階層コントロールに表示するには?[2.0のみ、C#、VB]山田 祥寛2007/01/12 |
 |
|
|
|
「TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには?」でも述べたように、ASP.NET 2.0では「ナビゲーション・コントロール」と呼ばれるサイト・ナビゲート用のUIを作成するためのサーバ・コントロールが標準で搭載された。ナビゲーション・コントロールを利用すれば、あらかじめ「サイトマップ・ファイル」と呼ばれるXML形式のサイトマップ情報を用意することで、エクスプローラ風のツリー・メニューや「パンくずリスト」などのナビゲーション・リンクをコーディング・レスで実装できる。
通常、サイトマップ・ファイルは、これらナビゲーション・コントロールに代表される階層コントロール(階層構造を表現できるコントロール)とのセットで紹介されるため、両者は不可分のものであると思ってしまいがちであるが、実はそのようなことはない。例えば、BulletedListコントロール(個条書きリスト)やDropDownListコントロール(ドロップダウン・メニュー)のような、いわゆる「非階層コントロール」に対してサイトマップ・ファイルの内容をバインドすることも可能だ。
本稿では、DropDownListコントロールとサイトマップ・ファイルを組み合わせ、カレント・ページ直下のメニュー情報をドロップダウン・メニューに表示するサンプル・アプリケーションを紹介する。またドロップダウン・メニューからは、その項目を選択することで、該当するページにジャンプするものとする。
 |
| 本サンプルの実行例 |
| サイトマップ・ファイルから現在のページ直下のメニュー情報を読み込み、ドロップダウン・メニューに表示。 |
それではさっそく、具体的な手順を見ていくことにしよう。なお、本サンプルの動作に当たっては、先述のTIPS「[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには?」でも紹介したWeb.sitemapをあらかじめアプリケーション・ルート配下に配置しておく必要がある。また、開発環境はVisual Studio 2005(以下VS 2005)を利用する。
1. 新規のWebフォーム・ページを作成する
新規のWebフォーム(ここではconf.aspx)を作成したら、フォーム・デザイナからDropDownListコントロールを配置してみよう。サンプルの性質上、カレント・ページをキーにサイトマップ・ファイルが読み込まれるので、Webフォームのファイル名は必ずサイトマップ・ファイル上に存在するものでなければならない。
 |
| Webフォーム(conf.aspx)のフォーム・レイアウト |
| DropDownListコントロール(名前は「ddl」。この画面では「データバインド」と表記されているコントロール)を配置。 |
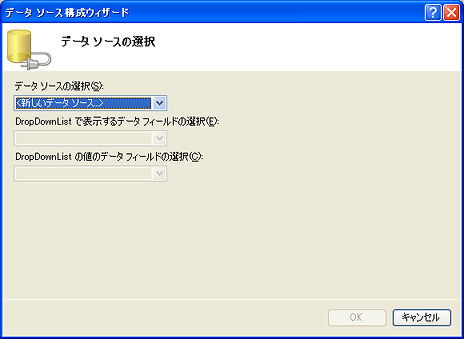
コントロールの右肩にタスク・メニューが表示されるので、ここでは[データソースの選択]を選択する。データソース構成ウィザードが表示されるので、以下の画面の要領で必要な情報を入力してほしい。
 |
| 「<新しいデータソース...>」を選択 |
 |
| [アプリケーションがデータを取得する場所]から「サイトマップ」を選択 [データソースにIDを指定します]で「smds」を入力 |
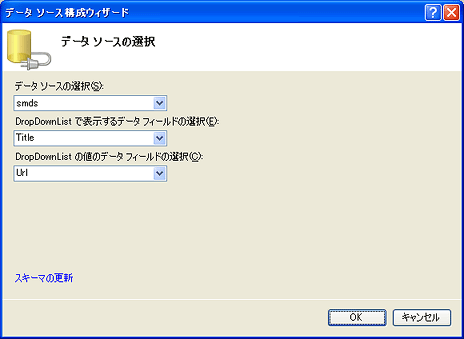
 |
| [DropDownList で表示するデータ フィールドの選択]から「Title」を選択 [DropDownList の値のデータ フィールドの選択]から「Url」を選択 |
| データソース構成ウィザードの手順 |
DropDownListコントロールにバインドできるデータソースはいくつかあるが、ここではサイトマップ・ファイルを読み込むので「サイトマップ」を選択する。
以上の指定によって、DropDownListコントロールの表示テキストにサイトマップ・ファイル(<siteMapNode>要素)のTitle属性が、値(value値)としてUrl属性が、それぞれ適用されるというわけだ。
ウィザードを終了すると、DropDownListコントロールの下部にSiteMapDataSourceコントロールを表す灰色のボックスが配置されていることが確認できるはずだ。
2. サーバ・コントロールのプロパティ情報を設定する
次に、ページ上に配置したサーバ・コントロールに対して、いくつかのプロパティ情報を設定しておく必要がある。
| コントロール | プロパティ | 設定値 |
| DropDownList | AppendDataBoundItems | True |
| AutoPostBack | True | |
| Items | メニューを選択してください | |
| SiteMapDataSource | StartFromCurrentNode | True |
| ShowStartingNode | False | |
| Webページ(conf.aspx)上に配置した各コントロールのプロパティ設定 | ||
DropDownListコントロールのAppendDataBoundItemsプロパティは、あらかじめ宣言されたItemsプロパティの内容はそのままに、データソースの内容をバインドするかどうかを指定するプロパティだ。本プロパティをFalseに設定した場合、データバインドのタイミングでItemsプロパティの元の内容は削除されてしまうので、注意すること。
また、ドロップダウン・メニューを変更したタイミングで、即座に変更イベントが発生するために、自動ポストバック機能(AutoPostBackプロパティ)をTrueに設定する必要がある。自動ポストバック機能が無効である場合、ドロップダウン・メニューを変更しても、そのほかのボタンなどのクリック・イベントが発生するまで、ポストバック処理は実行されない。
SiteMapDataSourceコントロールのStartFromCurrentNodeプロパティは、サイトマップ・ファイルを現在のページを起点として読み込むことを指定するものだ。デフォルト(設定値False)の場合、SiteMapDataSourceコントロールは常にサイトマップ・ファイルの最上位からサイトマップ情報を読み込む。ここでは、冒頭でも述べたように、現在のページ直下のサイトマップ情報を読み込みたいわけなので、本プロパティをTrueに設定する必要がある。また、ShowStartingNodeプロパティは基点となるノードを表示するかどうかを表すプロパティだ。ここでは本プロパティをFalse(基点を表示しない)に設定しておくこと。さもないと、カレント・ページの情報だけがドロップダウン・メニュー上に表示されてしまう。
以上で、フォーム・デザイナ上の設定は完了だ。ここまででVS 2005で自動生成されたコードを、参考までに以下に引用しておく。
|
|
| Webフォーム(conf.aspx)のソース・コード(抜粋) | |
| ドロップダウン・メニューの設定を行った後、VS 2005によって自動生成されたコードを引用したもの。 |
3. ドロップダウン・メニュー選択時の挙動を定義する
もっとも、これだけではドロップダウン・メニューに、カレント・ページ直下の項目が一覧表示されるだけなので、ドロップダウン・メニューの選択値に応じて、それぞれ対応するページにジャンプするためのコードを記述しておく必要がある。
|
||
| ドロップダウン・メニューの選択値を変更した場合の動作(上:C#版/下:VB版) |
コードの内容は、至極単純なので、もはや説明するまでもないだろう。ドロップダウン・メニューの選択値(SelectedValueプロパティ)に応じて、ページをリダイレクトしているだけの内容だ。
以上の内容が理解できたら、conf.aspxを実行してみよう。本稿冒頭の画面のように、カレント・ページ配下のメニュー情報がドロップダウン・メニュー上に表示されていることが確認できれば成功だ。また、メニュー項目の変更によって、指定されたページにジャンプできることも確認してみよう。
なお、ここではサンプルを簡素化する目的上、.aspxファイルに直接ドロップダウン・メニューを配置したが、より汎用的に利用するにはマスター・ページに配置するのが好ましい。マスター・ページに配置することで、表示するコンテンツ・ページのURLに応じて、メニューの内容を動的に変更することが可能になる。マスター・ページに関する詳細は、「TIPS:[ASP.NET]サイト共通のヘッダ/フッタを一元管理するには?」を参照していただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:サイトマップ 使用ライブラリ:BulletedListコントロール 使用ライブラリ:DropDownListコントロール 関連TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには? 関連TIPS:[ASP.NET]サイト共通のヘッダ/フッタを一元管理するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




