|
.NET TIPS [ASP.NET]ナビゲーションAPIで前後ページへのナビゲーション・バーを作成するには?[2.0のみ、C#、VB]山田 祥寛2007/01/19 |
 |
|
|
|
「TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには?」でも紹介したように、ASP.NET 2.0ではナビゲーション・コントロールとサイトマップ・ファイルとの組み合わせによって、限りなくコーディングレスでナビゲーション機能を実装できる。ナビゲーション・コントロール(特にTreeViewコントロールとMenuコントロール)は、実に多くのプロパティを提供しており、それらの値を変更するだけでさまざまな出力を生成することが可能だ。
とはいえ、ナビゲーション・コントロールの標準的な機能だけでは、必ずしも求める機能を実現できないという局面もあるだろう。そのような場合にも、ASP.NETでは「ナビゲーションAPI」と呼ばれるクラス群を利用することで、原始的なXMLデータの読み込み操作を意識することなく、アプリケーションから直感的にサイトマップ・ファイルにアクセスすることができる。
本稿では、ナビゲーションAPIが提供するSiteMapクラス(System.Web名前空間)を利用することで、サイトマップ・ファイルを動的に読み込み、サイトマップに従って前後ページ(前ページ/次ページ)へのナビゲーション・リンクを作成する方法を紹介する。
 |
| 本稿で作成するサンプル・アプリケーション |
| カレント・ページを起点に前ページ/次ページへのリンクを作成する。 |
それではさっそく、具体的な手順を見ていくことにしよう。なお、本サンプルを動作させるに当たっては、先述のTIPSで紹介したWeb.sitemapをあらかじめアプリケーション・ルート配下に配置しておく必要がある。
1. 新規のWebフォーム・ページを作成する
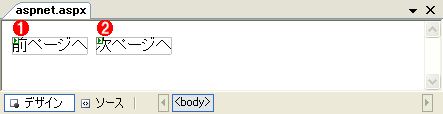
新規のWebフォーム(aspnet.aspx)を作成したら、フォーム・デザイナから以下の画面のようにHyperLinkコントロールを配置してみよう。サンプルの性質上、カレント・ページをキーにサイトマップ・ファイルが読み込まれるので、Webフォームのファイル名(例えば「aspnet.aspx」など)は必ずサイトマップ・ファイル上に存在するものでなければならない。
 |
||||||
| Webフォーム(aspnet.aspx)のフォーム・レイアウト | ||||||
| Webフォームのファイル名(例えば「aspnet.aspx」など)は必ずサイトマップ・ファイル上に存在するものを指定する。 | ||||||
|
また、配置されたHyperLinkコントロールに対しては、以下の表の要領でプロパティ情報を設定しておく。
| コントロール | プロパティ | 設定値 |
| HyperLink(lnkPrev) | Text | 前ページへ |
| Visible | False | |
| HyperLink(lnkNext) | Text | 次ページへ |
| Visible | False | |
| Webフォーム(aspnet.aspx)のフォーム・レイアウト | ||
VisibleプロパティをFalse(コントロールを非表示)にしているのは、必ずしもカレント・ページに対して前後のページが存在するとは限らないためだ。後であらためてコードを追っていくが、本サンプルでは前後ページが存在する場合にのみHyperLinkコントロールを表示状態に切り替えるものとする。
以上で、フォーム・デザイナ上の設定は完了だ。とてもシンプルなページではあるが、ここまででVS 2005で自動生成されたコードを、参考までに以下に引用しておく。
|
|
| Webフォーム(aspnet.aspx)のソース・コード(抜粋) | |
| HyperLinkコントロールの配置とプロパティ設定を行った後、VS 2005によって自動生成されたコードを引用したもの。 |
2. ページ・ロード時の挙動を定義する
さて、ページ・レイアウトが用意できたところで、配置されたハイパーリンクに対して前後ページの情報をセットしてみよう。具体的なコードは、以下のとおりだ。
|
||
| ページ・ロード時にリンクを動的に生成するためのコード(上:C#版/下:VB版) |
サイトマップ・ファイル上からカレント・ページを表すノードを取得するのは、SiteMap.CurrentNodeプロパティの役割だ。ここでは、CurrentNodeプロパティの戻り値であるSiteMapNodeオブジェクトを介して、それぞれPreviousSibling/NextSiblingプロパティにアクセスすることで、それぞれ前後のノード(ページ)を取得しているというわけだ。
ちなみに、SiteMapNodeクラス(System.Web名前空間)で利用可能な主なプロパティは、以下のとおり。これらプロパティを利用することで、カレント・ページを起点とした相対的な位置関係にあるノード、また、そのノード情報に直感的にアクセスすることができる。
| 分類 | プロパティ名 | 説明 |
| ノード検索 | ChildNodes | 子ノード群 |
| NextSibling | 次のノード | |
| ParentNode | 親ノード | |
| PreviousSibling | 前のノード | |
| RootNode | ルートノード | |
| ノード情報 | Description | ノードの説明 |
| HasChildNodes | 子ノードが存在するか | |
| Title | ノードのタイトル | |
| Url | ノードのURL | |
| SiteMapNodeクラスの主なプロパティ | ||
ここでは、取得した前後のノードの情報に基づいて、ノードが存在する場合に、それぞれ対応するHyperLinkコントロールのプロパティ(表示の有無、リンク先、ツールチップ)を設定しているというわけだ。ちなみに、ツールチップとはリンク上にマウス・カーソルを置いたときにポップアップされる短いテキストのことだ。
以上の内容が理解できたら、Webフォーム(aspnet.aspx)を実行してみよう。本稿冒頭の図のように、カレント・ページの前後へのリンクが生成されていることが確認できれば成功だ。
なお、ここではサンプルを簡素化する目的上、.aspxファイルに直接HyperLinkコントロールを配置したが、機能の性質上、より汎用的に利用するにはユーザー・コントロール、またはマスター・ページに配置するのが好ましい。ユーザー・コントロール/マスター・ページに関する詳細は、それぞれ「TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには?」「TIPS:[ASP.NET]サイト共通のヘッダ/フッタを一元管理するには?」を参照していただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:サイトマップ カテゴリ:Webフォーム 処理対象:ナビゲーション 使用ライブラリ:SiteMapクラス(System.Web名前空間) 使用ライブラリ:SiteMapNodeクラス(System.Web名前空間) 関連TIPS:[ASP.NET]Webフォーム上でサイト・メニュー/サイト・パスを作成するには? 関連TIPS:[ASP.NET]サイト共通のレイアウト部分を部品化するには? 関連TIPS:[ASP.NET]サイト共通のヘッダ/フッタを一元管理するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




