|
.NET TIPS [ASP.NET AJAX]Tabsコントロールで切り替え可能なタブ・パネルを定義するには?[2.0のみ、C#、VB]山田 祥寛2007/03/08 |
 |
|
|
|
TabContainer/TabPanelコントロール(以降は総称して「Tabsコントロール」)はASP.NET AJAX Control Toolkit(以降、「Control Toolkit」)で提供されるコントロールの1つで、ASP.NETページ上にタブ・パネルを生成する。
これは、ASP.NET標準のサーバ・コントロールであるMultiView/Viewコントロールにも似ているが、MultiView/Viewコントロールが単なるマルチビューの管理のみを行うのに対して、Tabsコントロールはタブの見栄えを自動生成してくれるので、よりシンプルなコードでタブ・パネル式のページを作成することができる。
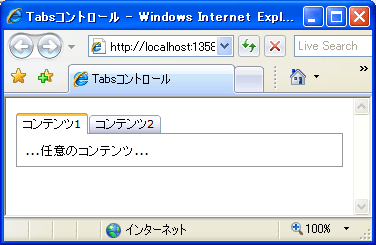
以下は本稿で作成するサンプル・アプリケーションの実行例だ。
 |
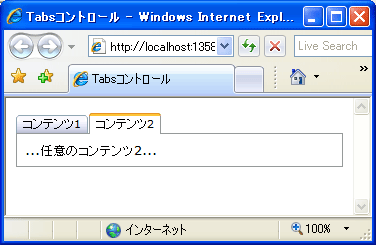
| [コンテンツ2]のタブをクリック |
 |
| サンプル・アプリケーション(タブ・パネル式のページ)の実行結果 |
| [コンテンツ1][コンテンツ2]といったタブ・ヘッダをクリックすることで、タブ・コンテナ内のページが切り替わる。 |
なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
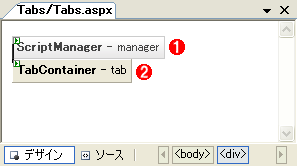
新規のWebフォーム(Tabs.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| Webフォーム(Tabs.aspx)のフォーム・レイアウト | ||||||
| 複数のタブ・パネル(TabPanelコントロール)をまとめるコンテナとして、まずはタブ・コンテナ(TabContainerコントロール)を配置する。 | ||||||
|
TabContainerコントロールは、その名のとおり、ひとまとまりのタブ・パネルを配置するためのコンテナ(置き場所)を表すコントロールだ。個々のタブ・パネル(TabPanelコントロール)は、必ずこのTabContainerコントロールの配下に配置する必要がある。
2. コンテナにタブ・パネルを追加する
執筆時点(2007年2月)では、タブ・コンテナ(TabContainerコントロール)へのタブ・パネル(TabPanelコントロール)の追加は、フォーム・デザイナからは行えないようだ。タブ・パネルを追加するには、コード・エディタから直接にコード(タグ)を編集する必要がある。
ここでは、以下のリストのように「コンテンツ1」「コンテンツ2」という2つのタブ・パネルを追加してみよう。
|
|
| タブ・コンテナの配下にタブ・パネルを追加したコード(Tabs.aspx) |
個々のタブ・パネルを表すのは、<ajaxToolkit:TabPanel>要素の役割だ。<ajaxToolkit:TabContainer>要素の配下に、必要なタブ・パネルの数だけ列記できる。
<ajaxToolkit:TabPanel>要素の配下には、それぞれヘッダ部分を表す<HeaderTemplate>要素、コンテンツ本体を表す<ContentTemplate>要素を指定することが可能だ。いずれのテンプレート要素にもプレーンなテキストはもちろん、任意のコントロールを配置することができる。ただし、ヘッダ部が単なるテキストであるならば、<HeaderTemplate>要素を使用するよりもHeaderText属性を使用した方がシンプルだろう。
また、本サンプルでは、<ContentTemplate>要素の配下に直接コンテンツを記述しているが、コンテンツをフォーム・デザイナ上で編集できないという制限を考えれば、あまり複雑なコンテンツを直接タブ・パネルの配下に埋め込むのは好ましくない。タブ・パネル配下のコンテンツは、ユーザー・コントロールとして別に定義しておくことを強くお勧めしたい。
以上を理解したら、さっそく作成したサンプル・アプリケーションを実行してみよう。冒頭の図のように、タブ・ヘッダをクリックすることで表示パネルが正しく切り替わることを確認してほしい。
ちなみに、本稿で紹介したほかにも、Tabsコントロールでは多くのプロパティが公開されている。主要なものを以下の表にまとめておく。
| コントロール | プロパティ | 概要 |
| TabContainer | ActiveTabChanged(イベント) | 表示タブ変更時に発生するイベント |
| OnClientActiveTabChanged | タブ変更時に呼び出されるクライアント側関数の名前 | |
| CssClass | タブ・パネルの見栄えを規定するCSSクラス | |
| ActiveTabIndex | デフォルト表示するタブのインデックス番号 | |
| Height | タブ・パネル本体の高さ(ヘッダ部を除く) | |
| Width | タブ・パネル本体の幅 | |
| ScrollBars | タブ・コンテナにスクロールバーを表示するか(None|Horizontal|Vertical|Both|Auto) | |
| TabPanel | Enabled | デフォルトでタブを表示するか |
| OnClientClick | タブ・クリック時に呼び出されるクライアント側関数の名前 | |
| HeaderText | タブ・ヘッダに表示するテキスト | |
| HeaderTemplate | タブ・ヘッダに適用するテンプレート | |
| ContentTemplate | タブ本体に適用するテンプレート | |
| Tabsコントロール(TabContainer/TabPanelコントロール)の主なプロパティ/イベント | ||
なお、Tabsコントロールではクライアント側でJavaScriptによりタブの切り替えを行っているだけである。このためページを開いたときには、すべてのタブの内容が一度にサーバ側で処理されるため、レスポンスなどの点で実装には注意が必要だ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:TabContainerコントロール 使用ライブラリ: TabPanelコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




