|
.NET TIPS [ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?[2.0のみ、C#、VB]山田 祥寛2007/03/29 |
 |
|
|
|
「TIPS:[ASP.NET AJAX]PopupControlコントロールで標準コントロールにポップアップ機能を追加するには?」で紹介したように、PopupControlコントロール(PopupControlExtender)を利用することで、テキストボックスに対して入力補助のためのポップアップ・ウィンドウを、ごくシンプルなコードのみで付与することができる。
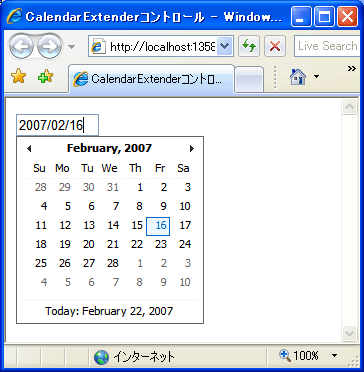
これはこれで便利なコントロールであるのだが、もしも以下のような日付入力ボックスをASP.NETページ上で実現したいならば、PopupControlコントロールよりもCalendarコントロール(CalendarExtender)を利用した方が簡単に同様のことが実現できる。
 |
| Calendarコントロールを利用した日付入力ボックスの例 |
| 対象のテキストボ ックスをクリックすると、カレンダーを表示。表示されたカレンダー上で日付をクリックすると、あらかじめ決められた形式に従って日付文字列がテキストボックスに反映される。 |
動作自体は明快なので説明は割愛し、以下ではさっそく、上の画面のような日付入力ボックスをASP.NETページに実装する手順を見ていくことにしよう。
なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
●Calendarコントロールの基本
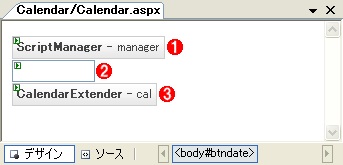
新規のWebフォーム(Calendar.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
||||||||||||||
| Calendar.aspxのフォーム・レイアウト | ||||||||||||||
| フォーム上のコントロールに対するプロパティ設定は以下のとおり。 | ||||||||||||||
|
CalendarコントロールのTargetControlIDプロパティは、関連付けるTextBoxコントロールを指定するものだ。本稿の例では、これによって、TextBoxコントロールtxtDateにCalendarコントロールの機能が付与されたことになるわけだ。
ここでは、取りあえず最低限必要な設定として、テキストボックスに日付を反映する際に使用する書式文字列をFormatプロパティに設定しておこう。Formatプロパティに設定可能な日付書式指定子については、「連載:VS 2005でいってみようDBプログラミング 第3回 データアクセス/データソース・コントロールを使い倒せ!」が詳しいので、そちらを参照していただきたい。
以上で一連の実装手順は完了だ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば、まずは成功だ。
●補助カレンダーを任意のボタンから起動する
もっとも、これだけでは面白くないので、以下では、Calendarコントロールで利用可能ないくつかの機能についても見てみることにしよう。
まずは補助カレンダーを任意のボタン・コントロールから起動する方法だ。上でも見たように、デフォルトでCalendarコントロールはTargetControlIDプロパティに関連付いたテキストボックスにフォーカスを当てたタイミングで、補助カレンダーを表示する。
しかし、この状態では、直接にテキストボックスから日付を入力したい場合にも無条件にカレンダーが起動してしまうため、キーボードからの入力に慣れたユーザーにとってはかえって邪魔なケースもあるだろう。そのような場合には、別にカレンダー起動用のボタンを用意しておき、ボタンがクリックされた場合にのみ補助カレンダーを起動するようにすることもできる。
 |
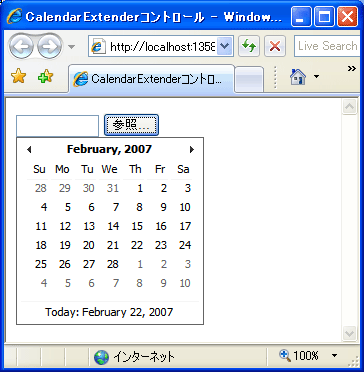
| 変更したサンプル・アプリケーションの実行結果 |
| [参照...]ボタンをクリックしたタイミングで補助カレンダーを表示する。 |
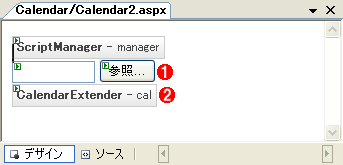
先ほど作成したCalendar.aspxを以下のように変更してみよう。
 |
|||||||||||
| Calendar.aspxのフォーム・レイアウト(変更) | |||||||||||
| フォーム上のコントロールに対するプロパティ設定は以下のとおり。 | |||||||||||
|
CalendarコントロールのPopupButtonIDプロパティは、カレンダーをポップアップするトリガとなるコントロールを指定するものだ。これによって、(テキストボックスへのフォーカス時ではなく)Buttonコントロール(btnDate)がクリックされたタイミングで補助カレンダーが起動するようになるというわけだ。
なお、カレンダーの起動ボタンとしてASP.NETのボタン系コントロール(Button、LinkButton、ImageButton)を利用する場合には、クリックのタイミングでポストバックが発生しないよう、OnClientClickプロパティに「return false;」と指定し、クリック・イベントを明示的にキャンセルしている点に注目してほしい。この指定がない場合には、画面全体がリフレッシュされてしまい、カレンダーのポップアップ動作は正しく動作しないので注意してほしい。
ここでは説明の便宜上、あえてASP.NETのボタン系コントロールを使用しているが、通常はクリック・イベントを発生しない(例えば)Imageコントロールや、HTMLボタン(<input type="button">)などを利用することをお勧めする。
●カレンダー動作の各タイミングでクライアントサイド・スクリプトを実行する
Calendarコントロールは、補助カレンダーの開閉/日付選択の各タイミングでクライアントサイド・スクリプトを動作させる機能も備えている。
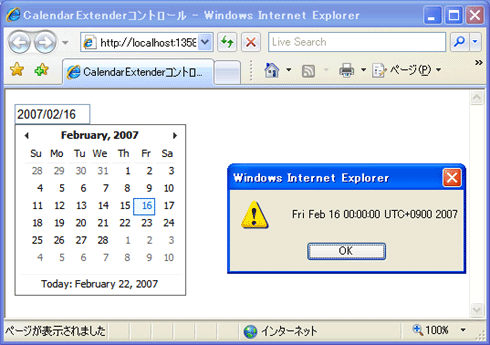
例えば、以下は日付を選択したタイミングで選択された日付をダイアログ表示する例だ。
 |
| カレンダー選択のタイミングで選択された日付をダイアログ表示 |
設定はカンタン、CalendarExtender.OnClientDateSelectionChangedプロパティに日付選択時に実行したいクライアント側の関数の名前(例えば、ここでは「showResult」)を設定したうえで、以下のようなスクリプトを記述するだけだ。
|
|
| 日付選択時に実行されるJavaScriptのコード(Calendar.aspx) |
クライアント側の関数showResultは、引数としてイベントの発生元(カレンダーの挙動を制御するCalendarBehaviorオブジェクト)を受け取るので、ここではこのCalendarBehaviorオブジェクトのget_selectedDateメソッドを介してカレンダーで選択された日付を取得している。
■
以上、本稿では入力補助カレンダーを生成するCalendarコントロールで提供されている基本的な機能について紹介してきた。最後に、Calendarコントロールで提供されている主要なプロパティをまとめておく。
| プロパティ名 | 概要 |
| TargetControlID | 関連付けるTextBoxコントロールのID値 |
| CssClass | カレンダーのスタイルを規定するCSSクラス |
| Format | 選択日付をテキストボックスに反映させる際に使用する書式 |
| OnClientDateSelectionChanged | 日付変更時に実行されるクライアント側の関数 |
| OnClientHidden | カレンダーを閉じた後に実行されるクライアント側の関数 |
| OnClientHiding | カレンダーを閉じる前に実行されるクライアント側の関数 |
| OnClientShowing | カレンダーを開く前に実行されるクライアント側の関数 |
| OnClientShown | カレンダーを開いた後に実行されるクライアント側の関数 |
| PopupButtonID | カレンダー・ポップアップのトリガとなるコントロールのID値(無指定の場合には、TargetControlIDプロパティと同値) |
| Calendarコントロールで利用可能な主なプロパティ | |
この表を自分でCalendarコントロールを利用する場合の参考にしていただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Calendarコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]PopupControlコントロールで標準コントロールにポップアップ機能を追加するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




