|
.NET TIPS [ASP.NET AJAX]PagingBulletedListコントロールでページング可能な個条書きリストを定義するには?[2.0のみ、C#、VB]]山田 祥寛2007/04/19 |
 |
|
|
|
PagingBulletedListコントロールはASP.NET AJAX Control Toolkit(以降、「Control Toolkit」)で提供されるコントロールの1つで、ASP.NET標準のサーバ・コントロールであるBulletedListコントロールを拡張し、個条書きリストを複数のページに分割するための機能を提供する。ページは、項目数、または項目の頭文字(列)の単位で分割することができる。
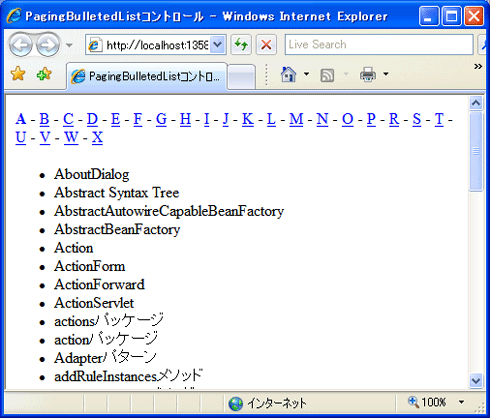
次の画面は、個条書きリストを項目数の単位で分割した場合の例だ。
 |
| 項目数(ここでは10個)の単位でリストをページ分割 |
| 各ページの先頭となる項目が上部分のリンクで表示されている。 |
次の画面は、個条書きリストを項目の頭文字の単位で分割した場合の例である。
 |
| 先頭の1文字(=頭文字)をキーに、リストをページ分割 |
| この画面では「A」という頭文字を持つ項目のページを表示している。 |
それではさっそく、PagingBulletedListコントロールを利用するための具体的な手順を見ていくことにしよう。ここでは、先頭の1文字(=頭文字)をキーに、個条書きリストをページ分割するサンプル・アプリケーションを作成する。
なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 個条書きリストのデータソースを用意する
まずは、個条書きリスト(BulletedListコントロール)に表示すべきデータソースとして、以下のようなIndexListテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| item | VARCHAR(100) | 表示項目(主キー) |
| IndexListテーブルのフィールド・レイアウト | ||
IndexListテーブルは、リスト上に表示する項目のみを定義したごくシンプルなテーブルだ。ページングの動作が確認できるよう、適当な項目をあらかじめセットしておくこと。
2. 新規のWebフォームを作成する
新規のWebフォーム(PagingBulletedList.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
||||||||||||||||||
| Webフォーム(PagingBulletedList.aspx)のレイアウト | ||||||||||||||||||
| それぞれのコントロールに対して以下の表の内容でプロパティ値を設定する。 | ||||||||||||||||||
|
PagingBulletedListコントロール(PagingBulletedListExtender)のTargetControlIDプロパティは、ページング機能を追加する対象のBulletedListコントロールを指定するものだ。これによって、BulletedListコントロールlistにPagingBulletedListコントロールの機能が付与されたことになるわけだ。
なお、PagingBulletedListコントロールの上記以外のプロパティを設定する場合、(PagingBulletedListコントロールではなく)関連付けたBulletedListコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、BulletedListコントロールのプロパティ・ウィンドウに「plist(PagingBulletedListExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
ここでは、取りあえず最低限の情報として、ページ・インデックスとして使用する文字数(IndexSizeプロパティ)、選択/未選択状態のインデックスに適用されるCSSクラス(SelectIndexCssClass/UnselectIndexCssClassプロパティ)を指定しておく。これによって、(例えば)A、B、C……、あ、い、う……といった単位でリストがページ分割される。
また、SelectIndexCssClass/UnselectIndexCssClassプロパティに指定したCSSクラス(selectIndex/unselectIndex)は、いずれもControl Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラスだ。スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているので、併せて参照していただきたい。
3. データソースの関連付けを行う
次に、BulletedListコントロールに関連付けるデータソースを定義する。データソースを定義するには、BulletedListコントロールの右上から[BulletedListタスク]メニューを表示して[データソースの選択]を選択することで行える。
 |
| [データソース構成ウィザード]ダイアログ |
上の画面のような[データソース構成ウィザード]ダイアログが起動するので、[データソースの選択]から[<新しいデータソース>]を選択する。あとは、以下の表の要領で必要な情報を入力してほしい。データソース構成ウィザードの詳細については、「無償データベース SQL Server 2005 Express Editionを使ってみよう」が詳しいので、こちらも併せて参照していただくとよいだろう。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| データ接続の選択 | MyDB |
| Selectステートメントの構成(テーブル) | IndexList |
| Selectステートメントの構成(列) | itemをチェック |
| Selectステートメントの構成(ORDER BY) | item(昇順) |
| BulletedListで表示するデータ・フィールドの選択 | item |
| BulletedListの値のデータ・フィールドの選択 | item |
| データソース構成ウィザードの設定 | |
[Selectステートメントの構成]画面では、最終的に「SELECT [item] FROM [IndexList] ORDER BY [item]」のようなSQL命令が生成されるはずだ。
以上の設定によって、IndexListテーブルから取得したitemフィールドの値がBulletedListコントロールにバインドされる。
ウィザードを終了すると、BulletedListコントロールの下部にSqlDataSourceコントロールを表す灰色のボックスが配置されていることが確認できるはずだ。
なお、参考までに、ここまでにVisual Studio 2005で自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではBulletedListコントロール配下のプロパティとして設定したSelectIndexCssClass/UnselectIndexCssClassプロパティなども、コード上はPagingBulletedListコントロールの属性として記述されていることが確認できるはずだ。
|
|
| PagingBulletedList.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、リスト項目の頭文字の単位でリストがページ分割されていることが確認できるはずだ。ちなみに、PagingBulletedListコントロールのIndexSizeプロパティに(例えば)10と設定することで、先頭文字の単位ではなく、項目数でページを分割することも可能だ。
■
本稿で紹介したほかにも、PagingBulletedListコントロールでは多くのプロパティが公開されている。主要なものを以下の表にまとめておくので、PagingBulletedListコントロールを利用する場合の参考にしていただきたい。
| プロパティ名 | 概要 |
| TargetControlID | 関連付けるBulletedListコントロールのID値 |
| ClientSort | クライアントサイドでのソート処理を有効にするか(デフォルトはFalse) |
| IndexSize | インデックス見出しとして使用する文字数(MaxItemPerPageプロパティ指定時は無視) |
| MaxItemPerPage | 1ページ当たりに表示する最大項目数(IndexSizeプロパティに優先) |
| Separator | インデックス項目間の区切り文字 |
| SelectIndexCssClass | 選択されたインデックスに適用されるCSSクラス |
| UnselectIndexCssClass | 未選択のインデックスに適用されるCSSクラス |
| PagingBulletedListコントロールの主なプロパティ | |
本サンプルでは特に意識することはなかったが、表示項目のソートをサーバ側で行わず、かつ、ClientSortプロパティをFalse(クライアント側ソートを無効)に設定している場合には、インデックスが正しく表示されない可能性があるので、注意すること。
 |
| ソートされていないため、インデックス内で「A」が重複して登場 |
上の画面では、サーバ/クライアント側双方でソート処理が行われていないため、インデックス上で「A」が重複して表示されてしまっていることが確認できるだろう。何らかの理由でサーバ側でソート処理を行えなかった場合には、必ずClientSortプロパティをTrueにしておく必要があるというわけだ。
逆に、サーバ側ですでにソート処理を行っている場合には、重複した処理でオーバーヘッドを増やさないためにもClientSortプロパティはFalseに設定しておくことをお勧めする。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:BulletedListコントロール 使用ライブラリ:PagingBulletedListコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




