|
.NET TIPS [ASP.NET AJAX]ReorderListコントロールでドラッグ&ドロップによるリストの並べ替えを行うには?[2.0のみ、C#、VB]山田 祥寛2007/05/10 |
 |
|
|
|
ReorderListコントロールはASP.NET AJAX Control Toolkit(以降、「Control Toolkit」)で提供されるコントロールの1つで、マウスによるドラッグ&ドロップ操作で項目の表示順を自由に変更可能なリストを生成する。リストの表示順は、コントロールにより自動的にデータソースにフィードバックされるため、いったんブラウザを閉じた後に再度アクセスしたときにも、変更した並び順のままリストを表示できる。
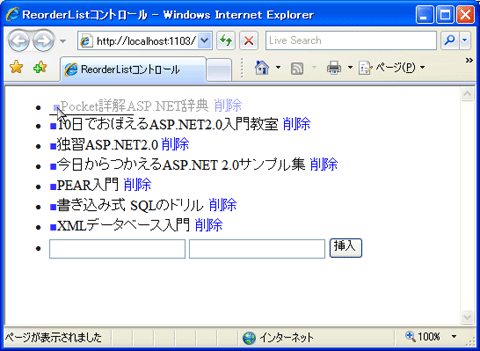
本稿では、このReorderListコントロールを利用して、以下の画面のような並べ替え可能なリストを使ったサンプル・アプリケーションを作成してみよう。
 |
| 先頭の「Pocket詳解ASP.NET辞典」をドラッグで移動中 |
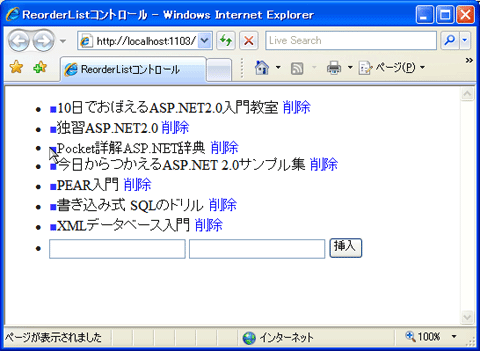
 |
| 「Pocket詳解ASP.NET辞典」をドロップで移動完了 |
 |
| 「サーバサイドAjax入門」という新しいデータを登録 |
 |
| サンプル・アプリケーションの実行結果 |
| リスト上の項目をマウスでドラッグ&ドロップすることで、動的に並び順を変更することができる。リスト下部のテキストボックスからは新規のデータを登録することも可能。 |
それではさっそく、具体的なリストの作成手順を見ていくことにしよう。なお、本サンプルを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. リスト表示のためのデータソースを用意する
まずは、リスト(ReorderListコントロール)に表示すべきデータソースとして、以下のようなBookテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(30) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書籍タイトル |
| order_num | INT | 表示順(0からスタート) |
| Bookテーブルのフィールド・レイアウト | ||
また、Bookテーブルにはサンプル・データとして、以下の表のような書籍情報をあらかじめセットしておくものとする。
| isbn | title | order_num |
| 4-7981-1062-0 | 10日でおぼえるASP.NET2.0入門教室 |
1
|
| 4-7981-1257-2 | 独習ASP.NET2.0 |
2
|
| 4-7980-1363-3 | Pocket詳解ASP.NET辞典 |
3
|
| 4-7980-1616-0 | 今日からつかえるASP.NET 2.0サンプル集 |
4
|
| 4-7981-0959-2 | PEAR入門 |
5
|
| 4-88337-491-2 | 書き込み式 SQLのドリル |
6
|
| 4-7981-1070-1 | XMLデータベース入門 |
7
|
| Bookテーブルにセットするデータ(例) | ||
2. 新規のWebフォームを作成する
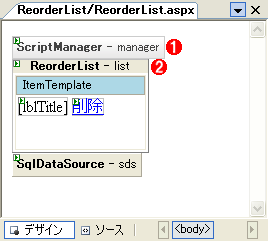
新規のWebフォーム(ReorderList.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||
| Webフォーム(ReorderList.aspx)のレイアウト | ||||||
| 以下のそれぞれのコントロールを配置する。 | ||||||
|
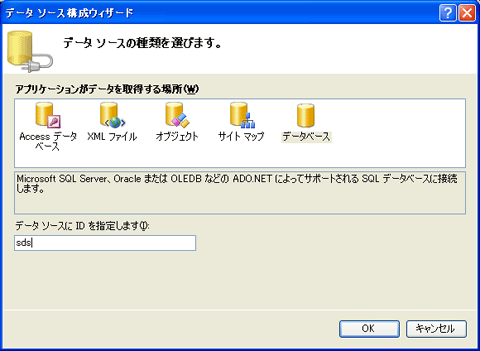
ここで、ReorderListコントロールに表示すべきデータソースの内容を定義しておく必要がある。データソースを定義するには、ReorderListコントロールの右上から[ReorderListタスク]メニューを表示して[データソースの選択]から「<新しいデータソース>」を選択すればよい。
 |
| [データソース構成ウィザード]ダイアログ |
| ReorderListコントロールの右上から[ReorderListタスク]メニューを表示して[データソースの選択]から「<新しいデータソース>」を選択することで、このダイアログが表示される。 |
上の画面のような[データソース構成ウィザード]ダイアログが起動するので、以下の表の要領でデータソースの取得に必要な情報を設定する。データソース構成ウィザードの詳細については、「無償データベース SQL Server 2005 Express Editionを使ってみよう」が詳しいので、こちらも併せて参照していただきたい。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| データ接続の選択 | MyDB |
| Selectステートメントの構成(テーブル) | Book |
| Selectステートメントの構成(列) | isbn、title、order_numをチェック |
| Selectステートメントの構成(ORDER BY) | order_num(昇順) |
| Selectステートメントの構成(詳細設定) | 「INSERT、UPDATE、およびDELETEステートメントの生成」にチェック |
| データソース構成ウィザードの設定 | |
[Selectステートメントの構成]画面では、最終的に、
SELECT [isbn], [title], [order_num] FROM [Book] ORDER BY [order_num]
のようなSQL命令文が生成されるはずだ。
3. ReorderListコントロールのテンプレートを設定する
ReorderListコントロールでは、リスト表示のために以下のようなテンプレートが用意されている。
| テンプレート | 概要 |
| ItemTemplate | データ表示部分に標準で適用されるテンプレート |
| EditItemTemplate | データ編集時のテンプレート |
| DragHandleTemplate | 項目ドラッグの際にマウスポインタを当てるハンドル部分のテンプレート |
| ReorderTemplate | ドラッグ&ドロップ操作に際してドロップ先を表示するために使われるテンプレート |
| InsertItemTemplate | データ挿入行に適用されるテンプレート |
| EmptyListTemplate | リストに表示すべきデータ項目がない場合のテンプレート |
| ReorderListコントロールで利用可能なテンプレート | |
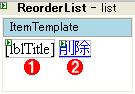
ここでは、以下の画面の要領でそれぞれのテンプレートに対して、サーバ・コントロールやテキストを配置しておく。
 |
||||||
| ItemTemplateテンプレートのレイアウト | ||||||
| 以下のそれぞれのコントロールを配置する。 | ||||||
|
 |
| DragHandleTemplateテンプレートのレイアウト |
| 項目をドラッグする際にマウスポインタを当てるためのハンドルを設定する。ここでは、仮に青色の■をハンドルとして設定しておく。 |
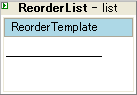
 |
| ReorderTemplateテンプレートのレイアウト |
| 項目ドラッグ時に表示される内容を設定する。ここではドラッグ先を決める際に、最低限、現在の位置が分かるように線のみを設定しておく。 |
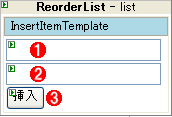
 |
|||||||||
| InsertItemTemplateテンプレートのレイアウト | |||||||||
| 以下のそれぞれのコントロールを配置する。 | |||||||||
|
 |
| EmptyListTemplateテンプレートのレイアウト |
また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
| テンプレート | コントロール | プロパティ | 設定値 |
| ItemTemplate | Label(lblTitle) | Text* | Eval("title") |
| LinkButton(btnDelete) | CommandName | 削除 | |
| Text | 削除 | ||
| InsertItemTemplate | TextBox(txtIsbn) | Text* | Bind("isbn") |
| TextBox(txtTitle) | Text* | Bind("title") | |
| Button(btnInsert) | CommandName | Insert | |
| Text | 挿入 | ||
| 各テンプレート上に配置したコントロールのプロパティ情報 | |||
ただし、「*」がついているプロパティの値はバインド式となっており、プロパティ・ウィンドウから直接に入力することはできないので、注意すること。
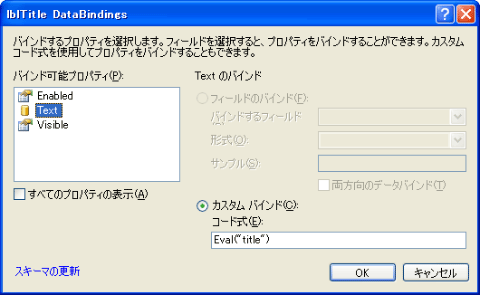
バインド式の入力には、コントロール右肩のタスク・メニューから[DataBindingsの編集]を選択し、表示される以下のような[<コントロール名> DataBindings]ダイアログから[カスタムバインド]−[コード式]欄に入力する必要がある(バインド式の詳細については、「テンプレート機能でGridViewコントロールも自由自在」を参照)。
 |
| [<コントロール名> DataBindings]ダイアログ |
また、ReorderListコントロール配下のボタン系コントロール(Button、LinkButton、ImageButton)では、ボタンに特殊な機能を持たせるために、CommandName(コマンド名)プロパティに設定可能な予約済みの値が用意されている。ReorderListコントロールでは、これらのプロパティに対して予約値を設定しておくことで、コーディングレスで更新/削除などの機能を付与することが可能になる。以下に予約済みの値の一覧を示す。
| CommandNameの値 | 機能 |
| Insert | [挿入]ボタン |
| Delete | [削除]ボタン |
| Edit | [編集]ボタン |
| Update | [更新]ボタン |
| Cancel | [キャンセル]ボタン |
| ReorderListコントロール配下で利用可能な予約済みのコマンド | |
4. ReorderListコントロールのプロパティ情報を設定する
最後に、プロパティ・ウィンドウからReorderListコントロールの表示/動作に必要なプロパティ情報を設定しておこう。ここで設定するプロパティは、以下のとおり。
| プロパティ | 設定値 |
| DataKeyField | isbn |
| ItemInsertLocation | End |
| SortOrderField | order_num |
| ReorderListコントロールのプロパティ設定 | |
DataKeyField/SortOrderFieldプロパティは、それぞれデータソースの主キー/表示順序を表すフィールド名を表す。これらのプロパティが正しく設定されていない場合、ドラッグ&ドロップによる並べ替えが正しく動作しないので注意すること。
ItemInsertLocationプロパティは、リストに新規データを挿入した場合に、データ項目をリストの先頭/末尾いずれに追加するかを表す。
これで一連の手順は完了だ。ここで参考までに、ここまでにVisual Studio 2005で自動生成されたコードを引用しておく。
|
|
| ReorderList.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、リスト項目の並び順をマウスのドラッグ&ドロップ操作で変更できることを、また、変更した並び順が、一度ブラウザを閉じてページを再表示した際にも保持されていることを、それぞれ確認してほしい。
| [参考] |
|
実際に並び順がデータソースにフィードバックされている様子を自分の目で確認したければ、サーバ・エクスプローラから先ほど作成したBookテーブルを開いてみよう。order_numフィールドの数値がReorderListの並び順に従って更新されていることが確認できるはずだ。また、新規データを登録した場合にも、ItemInsertLocationプロパティの設定に従って、適切な値がorder_numフィールドにセットされることを確認してみてほしい。 |
■
なお、本稿で紹介したほかにも、ReorderListコントロールでは多くのプロパティ/イベントが公開されている。主要なものを以下の表にまとめておく。
| 分類 | 名前 | 概要 |
| プロパティ | DataSourceID | ReorderListコントロールに関連付けるデータソース・コントロール |
| DataKeyField | 主キーを表すフィールドの名前 | |
| SortOrderField | リスト項目の並び順を表すフィールドの名前 | |
| ItemInsertLocation | 新規項目の追加先(Beginning|End) | |
| DragHandleAlignment | ドラッグ操作に使用するハンドルの配置位置(Top|Bottom|Left|Right) | |
| AllowReorder | ドラッグ&ドロップによる並べ替え操作を有効にするか(ReorderTemplateテンプレートが定義されている場合、自動的にTrueに設定) | |
| PostbackOnReorder | 並べ替えによってポストバック処理を発生するかどうか | |
| イベント | CancelCommand | [キャンセル]ボタンクリック時に発生 |
| DeleteCommand | [削除]ボタンクリック時に発生 | |
| EditCommand | [編集]ボタンクリック時に発生 | |
| InsertCommand | [挿入]ボタンクリック時に発生 | |
| ItemCommand | 任意のコマンド・ボタンがクリックされたときに発生 | |
| ItemCreated | リスト項目の生成時に発生 | |
| ItemDataBound | リスト項目にデータがバインドされたタイミングで発生 | |
| ItemReorder | リスト項目が並べ替えられたタイミングで発生 | |
| UpdateCommand | [更新]ボタンクリック時に発生 | |
| ReorderListコントロールで利用可能なプロパティ/イベント | ||
自分でReorderListコントロールを利用する場合の参考にしていただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ReorderListコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




