|
.NET TIPS [ASP.NET AJAX]ListSearchコントロールで検索可能なリストを作成するには?[2.0のみ、C#、VB]山田 祥寛2007/06/14 |
 |
|
|
|
. ListSearchコントロール(ListSearchExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、DropDownList/ListBoxコントロールに対して検索機能を追加するためのコントロールだ。
これらのコントロール上で、エンド・ユーザーが先頭の数文字を入力することで、それにマッチする項目に自動的にフォーカスを移動できる。特にリストの項目数が多い場合、この検索機能を利用することで素早く目的の項目を選択できるというわけだ。
 |
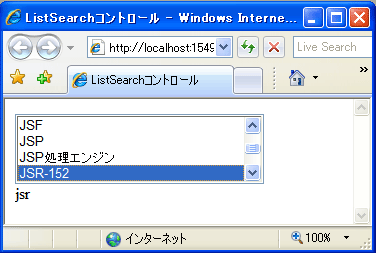
| 「jsr」と入力すると…… |
 |
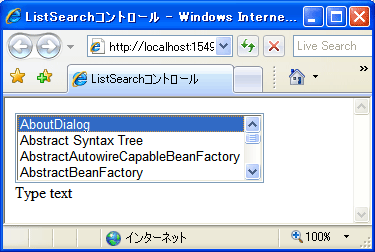
| ListSearchコントロールによるリスト検索 |
| 先頭の数文字を入力することで、ListBoxコントロール内の該当する項目に自動的にフォーカスが移動する。 |
それではさっそく、ListSearchコントロール利用の具体的な手順を見ていくことにしよう。なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
| [注意] |
|
ListSearchコントロールは、2007年3月1日付でリリースされたVersion 1.0.10301.0で新たに追加されたExtenderコントロールだ。古いバージョンを使用している場合には、必ず1.0.10301.0に置き換える必要がある。 |
1. 項目表示のためのデータソースを用意する
まずは、ListBoxコントロール上に項目を表示するためのデータソースとして、以下のようなIndexListテーブルをデータベース上に作成しておこう。
| フィールド名 | データ型 | 概要 |
| item | VARCHAR(100) | 表示項目(主キー) |
| IndexListテーブルのフィールド・レイアウト | ||
IndexListテーブルは、リスト上に表示する項目のみを定義したごくシンプルなテーブルだ。リスト検索機能を実際に確認できるよう、入力候補となる適当な項目をあらかじめセットしておくこと。
2. 新規のWebフォームを作成する
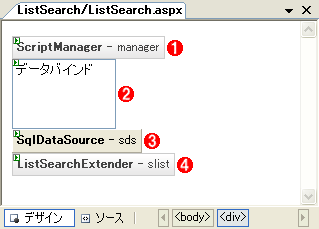
新規のWebフォーム(ListSearch.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||||||||
| Webフォーム(ListSearch.aspx)のレイアウト | |||||||||||||||||||||||||
| 新規に作成したWebフォームに対して、ListSearchコントロールを配置する。 | |||||||||||||||||||||||||
|
| [参考] |
|
ListBox/SqlDataSourceコントロールの諸プロパティは、フォーム・デザイナ上、ListBoxコントロール右肩からタスク・メニューを開き、[データソースの選択]を選択することで、データソース構成ウィザード上から設定が可能だ。データソース構成ウィザードに関する詳細は、「無償データベース SQL Server 2005 Express Editionを使ってみよう」「データアクセス/データソース・コントロールを使い倒せ!」をご参照いただきたい。 |
ListSearchコントロールのTargetControlIDプロパティは、リスト検索機能を付与するDropDownList/ListBoxコントロールを指定するものだ。これによって、ListBoxコントロールlistにListSearchコントロールの機能が追加されることになるわけだ。
なお、ListSearchコントロールのそのほかのプロパティを設定する場合、(ListSearchコントロールではなく)関連付けたDropDownList/ListBoxコントロールのプロパティとして設定する必要がある点に注意してほしい。本稿の場合であれば、DropDownList/ListBoxコントロールのプロパティ・ウィンドウに「slist(ListSearchExtender)」という項目が追加されているので、この項目の配下から個々の値を設定する。
ListSearchコントロールで利用可能な主なプロパティは以下のとおり。
| プロパティ | 概要 |
| TargetControlID | 検索機能を関連付けるListBox/DropDownListコントロールのID値 |
| PromptText | ListBox/DropDownListコントロールにフォーカスした場合に表示するプロンプト・メッセージ |
| PromptCssClass | プロンプト・メッセージの表示に適用するCSSクラス |
| PromptPosition | プロンプト・メッセージをListBox/DropDownListコントロールの上下いずれに表示するか(Top|Bottom。デフォルトはTop) |
| ListSearchコントロールの主なプロパティ | |
PromptTextプロパティは、リストにフォーカスしたタイミングで、検索リストの上下いずれかに表示するプロンプト・メッセージを表す。このプロパティで設定された値は、エンド・ユーザーによって文字が入力された場合に、その文字で置き換えられる。ただし、執筆時点のバージョンではPromptTextプロパティにマルチバイト文字列を指定した場合に、(入力文字がシングルバイト文字であっても)一部文字化けするようだ。致命的な不具合とまではいえないが、PromptTextプロパティを設定する場合は注意してほしい。
なお参考までに、ここまでにVisual Studio 2005で自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではListBoxコントロール配下のプロパティとして設定したPromptTextプロパティなども、コード上はListSearchコントロールの属性として記述されていることが確認できるはずだ。
|
|
| ListSearch.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、ListBoxコントロールにフォーカスを移動したうえでテキストを入力すると、それに合致した項目にフォーカス移動することが確認できるはずだ。
なお、ListSearchコントロールは、機能上、以下のような制限もある。
- SafariではListBoxコントロールのみ利用可能(DropDownListコントロールは不可)
- OperaではListBox/DropDownListコントロール上でバックスペースをタイプした場合、デフォルトで前のページに移動してしまう(キーボード設定を変更することで回避は可能)
ListSearchコントロール自体があくまで補助的な入力支援機能であることを考えれば、さほどに致命的な制約ではないかもしれないが、不特定多数のクライアントがアクセスする環境でListSearchコントロールを利用する場合には注意してほしい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ListSearchコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




