.NET TIPS [ASP.NET AJAX]ConfirmButtonコントロールでボタン・クリック時に確認ダイアログを表示するには?[2.0のみ、C#、VB]山田 祥寛2007/09/06 |
 |
ConfirmButtonコントロール(ConfirmButtonExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、標準のボタン系コントロール(Button、LinkButton、ImageButton)に確認ダイアログを表示する機能を追加する。
 |
| ConfirmButtonコントロールによる確認ダイアログの表示 |
| ボタン・クリックのタイミングで確認ダイアログを表示する。[OK]を選択した場合にはそのままクリック・イベントの処理を実行し、[キャンセル]を選択した場合はキャンセルする。 |
誤解のしようもないシンプルなコントロールであるので、以下ではさっそく、ConfirmButtonコントロールを利用するための基本的な手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
●基本的なConfirmButtonコントロールの使い方
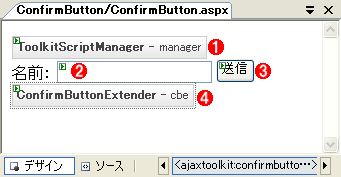
新規のWebフォーム(ConfirmButton.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||
| Webフォーム(ConfirmButton.aspx)のフォーム・レイアウト | |||||||||||||||||
各コントロールのプロパティ設定値は以下のとおり。
|
|||||||||||||||||
| * ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロール。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」も参照してほしい。 |
ConfirmButtonコントロールのTargetControlIDプロパティは、ダイアログ機能を関連付けるButtonコントロールを指定するものだ。本稿の例では、これによって、ButtonコントロールbtnSendにConfirmButtonコントロールの機能が付与されたことになるわけだ。
なお、ConfirmButtonコントロールのそのほかのプロパティを設定する場合、(ConfirmButtonコントロールそのものではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Buttonコントロールのプロパティ・ウィンドウに「cbe(ConfirmButtonExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
ここでは最低限、ConfirmButtonコントロールの動作に必要な設定として、ConfirmTextプロパティ(確認ダイアログに表示するテキスト)を設定しておくことにしよう。
ConfirmButtonコントロールを利用するための手続きは、実にこれだけだ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば、まずは成功である。
●OnClientClickプロパティとConfirmButtonコントロール
もっとも、これだけの動作ならば、ASP.NET標準のボタン系コントロールに用意されたOnClientClickプロパティを利用してもよいのではないかと思われるかもしれない。OnClientClickプロパティは名前のとおり、ボタン・クリック時にクライアント側で実行されるスクリプトを指定するためのプロパティで、もちろん、確認ダイアログを表示する場合にも利用が可能だ。
例えば、先ほどのConfirmButton.aspxを、OnClientClickプロパティで置き換えるならば、ConfirmButtonコントロールを削除したうえで、Button.OnClientClickプロパティに、
return confirm("送信してもよろしいですか?");
と指定するだけでよい。
 |
|||
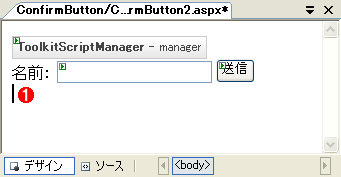
| ConfirmButton.aspxをコピーして修正したConfirmButton2.aspxのフォーム・レイアウト | |||
| このようにレイアウトを変更する。 | |||
|
もちろん、これだけのコードであるとはいえ、定型的な動作を実現するためにいちいちJavaScriptのコードは書きたくないという意見もあるかもしれない。そうした意味では、一切、JavaScriptを排除したConfirmButtonコントロールを利用するメリットもあるわけであるが、一方で、この程度ならば標準の機能だけで実現したいという意見もあるだろう。
そのとおり、ただ単に確認ダイアログの表示を行うだけならば、さほどにConfirmButtonコントロールを利用するメリットはない、と筆者も思う。しかし、ここに検証コントロールが絡んでくると、やや話が変わってくるのだ。具体的な例を見てみよう。
 |
||||||||
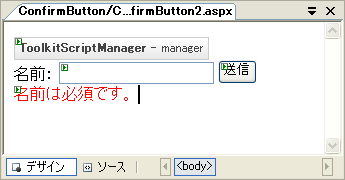
| ConfirmButton2.aspxに検証コントロールを追加 | ||||||||
コントロールのプロパティ設定値は以下のとおり。
|
[名前]欄に必須検証機能を付与しただけの、ごく単純なページだ。この状態で、ページを実行してみるとどうだろう。
 |
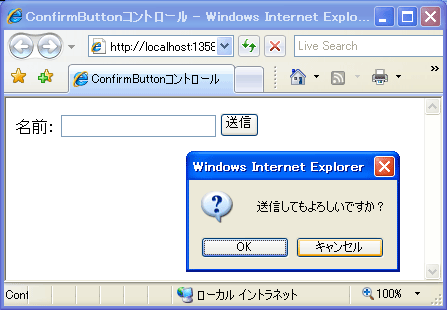
| ConfirmButton2.aspxの実行結果 |
| 検証エラーとなる場合にも確認ダイアログが表示されてしまう。 |
上の画面のように、[名前]欄に入力がされていないにもかかわらず、確認ダイアログが表示されてしまうのだ。その後、確認ダイアログで[はい]をクリックすると、そのままポストバックが発生し、ポストバック「後」に初めて検証エラーが表示されることが確認できるはずだ(つまり、検証コントロール本来のクライアントサイド検証が働いていない)。
このような挙動は、当然、エンド・ユーザーにとって好ましいことではない。無駄なポストバックが発生することももちろんであるが、そもそも検証エラーがあることが分かっているのに先に確認ダイアログが表示されてしまうこと自体、余計な挙動であるのだ。先に検証処理を行い、すべての検証項目がクリアになった場合にのみ確認ダイアログを表示するのがあるべき姿なのである。
●ConfirmButtonコントロールと検証コントロール
そこで再び登場するのが、ConfirmButtonコントロールなのである。ここで先ほど修正したConfirmButton.aspxを、さらにConfirmButtonコントロールを利用して書き直してみよう。
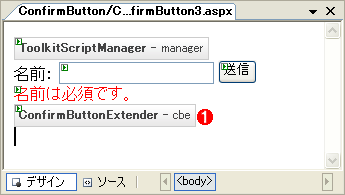
 |
||||||||||
| ConfirmButton2.aspxをコピーして修正したConfirmButton3.aspxのフォーム・レイアウト | ||||||||||
コントロールのプロパティ設定値は以下のとおり。
|
ここでポイントとなるのは、ConfirmButtonコントロールのConfirmOnFormSubmitプロパティだ。ConfirmOnFormSubmitプロパティがTrue(デフォルトはFalse)の場合、ConfirmButtonコントロールは、検証をクリアした場合にのみダイアログを表示する。従って、このサンプル・アプリケーションを実行してみると、以下のような動きをするはずだ。
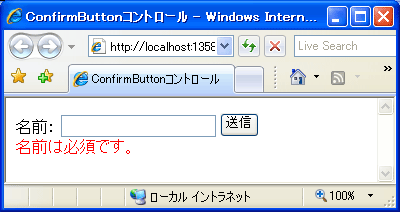
 |
| ConfirmButton3.aspxの実行結果 |
| 検証コントロールがエラーを検出した場合には、確認ダイアログは表示されない。 |
このように、検証コントロールを含んだページで、確認ダイアログを表示したいというケースでは、ConfirmButtonコントロールを利用するのが好ましい。
■
以上が、ConfirmButtonコントロールの主要な機能だ。最後にConfirmButtonコントロールで利用可能なプロパティを、いま一度、まとめておく。
| プロパティ | 概要 |
| TargetControlID | ダイアログ表示を関連付けるボタン・コントロールのID値 |
| ConfirmText | 確認ダイアログに表示するテキスト(「 」(=改行)のようなHTMLエンティティも利用可能) |
| OnClientCancel | 確認ダイアログ上で[キャンセル]ボタンがクリックされた場合に実行されるクライアントサイド・スクリプト |
| ConfirmOnFormSubmit | Trueの場合、かつ、検証コントロールでエラーが検出された場合には確認ダイアログを表示しない |
| ConfirmButtonコントロールの主なプロパティ | |
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:ConfirmButtonコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




