.NET TIPS [ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?[2.0のみ、C#、VB]山田 祥寛2007/08/23 |
 |
AlwaysVisibleControlコントロール(AlwaysVisibleControlExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、特定のコントロールをページ内の指定された定位置に「常時」表示させるためのExtenderコントロールだ。
このAlwaysVisibleControlコントロールを適用したコントロール要素(ターゲット)は、ページのスクロールに合わせて自動的に位置を移動してくれる。例えば、カレンダーや時計などの小物部品、あるいは、サイト共通のメニューなどは、このAlwaysVisibleControlコントロールを利用して、ページの右上などに固定表示しておくと便利だろう。
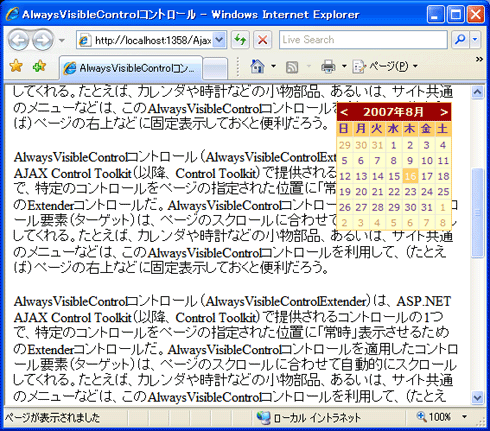
次の画面は実際にカレンダーをページ右上に常時表示させている例だ。
 |
 |
| AlwaysVisibleControlコントロールによる常時表示パネルの生成 |
| ブラウザのスクロールに合わせて、ターゲット要素(この例ではカレンダー)も自動的にスクロールする。このためページのスクロールに関係なく、常に定位置(この例では右上)に表示される。 |
動作自体は明快なので、以下ではさっそく、上の画面のような「常時表示パネル」をASP.NETページに実装する手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
1. 新規のWebフォームを作成する
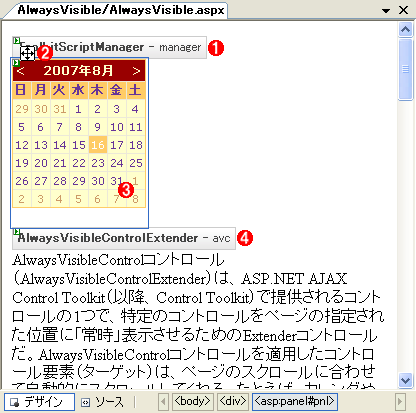
新規のWebフォーム(AlwaysVisible.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
||||||||||||
| Webフォーム(AlwaysVisible.aspx)のフォーム・レイアウト | ||||||||||||
| 以下のサーバ・コントロールを配置する。 | ||||||||||||
|
AlwaysVisibleControlコントロールで制御するための領域は、Panelコントロールの配下に定義するのが一般的だ。Calendarコントロールに直接、AlwaysVisibleControlコントロールを関連付けてもエラーにはならないが、その場合、正しく自動スクロールが動作しないので、注意すること。
また、ページ下部に用意したテキストは、AlwaysVisibleControlコントロールの動作を確認するためのダミーのテキストだ。内容は何でも構わないので、スクロールが発生する程度の量のテキストを入力しておこう。
| [参考]ToolkitScriptManagerコントロール | |||||
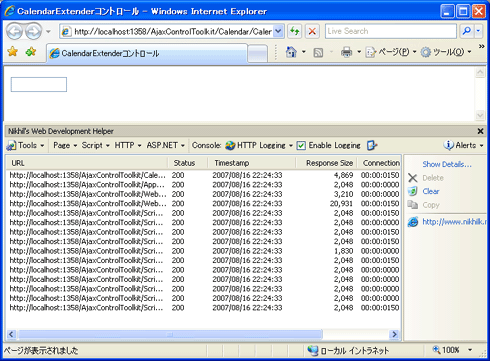
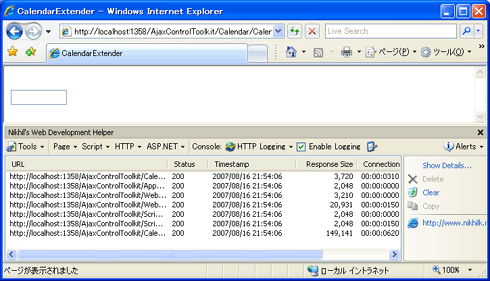
ToolkitScriptManagerコントロールは、2007年6月7日リリースのControl Toolkit 1.0.10606.0で新たに追加されたコントロールで、基本的にはASP.NET AJAX標準で提供されているScriptManagerコントロールとほぼ同等の機能を提供している。 ただし、ToolkitScriptManagerコントロールでは、ScriptManagerコントロールにはない、JavaScriptモジュールのダウンロードにかかわる重要な機能が追加されているので、要注目だ。 具体的な違いを理解していただくために、以下ではScriptManagerコントロールを利用した場合とToolkitScriptManagerコントロールを利用した場合の通信の違いを、Web Development Helper*1でトレースしてみよう。 使用しているサンプルは、「TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?」でも紹介したCalendar.aspxである。
次の画面はそれぞれのHTTP通信のトレース結果だ。
ページロード時の結果を見ても分かるように、ダウンロードされているファイル(具体的にはControl Toolkitから参照されているJavaScriptのコード)の数が、ToolkitScriptManagerコントロールを利用した場合、(ScriptManagerコントロールを利用した場合に比べて)格段に減っていることが見て取れるはずだ。このように、ToolkitScriptManagerコントロールはExtenderコントロールが利用するJavaScriptをまとめることで、通信の効率化を図っているわけだ(ちなみに、ToolkitScriptManager.CombineScriptsプロパティをFalse(デフォルトはTrue)に設定することで、このまとめ機能を無効となる)。Control Toolkit 1.0.10606.0以降のバージョンを使用している場合は、原則、ToolkitScriptManagerコントロールを利用するのが好ましい。 |
2. サーバ・コントロールのプロパティ情報を設定する
次に、ページに配置したサーバ・コントロールのプロパティを以下の表の要領で設定する。
| コントロール(ID) | プロパティ | 設定値 |
| ToolkitScriptManager(manager) | − | − |
| Panel(pnl) | Height | 50px |
| Width | 125px | |
| Calendar(cal) | (オートフォーマット) | カラフル |
| AlwaysVisibleControl(avc) | TargetControlID | pnl |
| HorizontalOffset | 30 | |
| HorizontalSide | Right | |
| VerticalOffset | 20 | |
| VerticalSide | Top | |
| Webフォーム(AlwaysVisible.aspx)のプロパティ設定 | ||
AlwaysVisibleControlコントロールのTargetControlIDプロパティは、常時表示パネルを関連付けるPanelコントロールを指定するものだ。ここでは「pnl」を指定している。これによって、PanelコントロールpnlにAlwaysVisibleControlコントロールの機能が付与されたことになるわけだ。
なお、AlwaysVisibleControlコントロールのそのほかのプロパティを設定する場合、(AlwaysVisibleControlコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、Panelコントロールのプロパティ・ウィンドウに「avc(AlwaysVisibleControlExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
AlwaysVisibleControlコントロールで利用可能なプロパティは、以下のとおりだ。
| プロパティ | 概要 | デフォルト値 |
| TargetControlID | 常に表示状態にする対象の要素(ID値) | (必須) |
| HorizontalOffset | ターゲット要素の水平方向オフセット値 | 0px |
| HorizontalSide | 水平方向の配置位置(Left|Center|Right) | Left |
| VerticalOffset | ターゲット要素の垂直方向オフセット値 | 0px |
| VerticalSide | 垂直方向の配置位置(Top|Middle|Bottom) | Top |
| ScrollEffectDuration | 画面のスクロール発生からターゲット要素の自動スクロールまでのタイム・ラグ | 0.1(秒) |
| AlwaysVisibleControlコントロールで利用可能な主なプロパティ | ||
AlwaysVisibleControlコントロールを利用するに当たって最低限設定が必要なのは、TargetControlIDプロパティのみであるが、ここではHorizontalSide/VerticalSideプロパティでパネルの配置位置を、さらにHorizontalOffsetプロパティで水平方向のオフセット値を設定しておくことにする。
以上で、AlwaysVisibleControlコントロールを利用するための設定は完了だ。ここで参考までにVisual Studio 2005によって自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではPanelコントロール配下のプロパティとして設定したHorizontalSide/HorizontalOffsetなどのプロパティも、コード上はAlwaysVisibleControlコントロールの属性として記述されていることが確認できるはずだ。
|
|
| AlwaysVisible.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、画面のスクロールに合わせてカレンダーも自動的にスクロールし、常に画面右上に表示されることを確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:AlwaysVisibleControlコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには? 関連TIPS:[ASP.NET AJAX]Webサービス・ブリッジ機能により構造化データを受け渡しするには?(応用編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|