.NET TIPS [ASP.NET AJAX]FilteredTextBoxコントロールでテキストボックスに入力可能な文字種を制限するには?[2.0のみ、C#、VB]山田 祥寛2007/09/20 |
 |
FilteredTextBoxコントロール(FilteredTextBoxExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、テキストボックスに入力可能な(あるいは入力できない)文字の種類を規定するものだ。
読者諸兄もご存じのとおり、ASP.NETは標準で高機能な検証コントロールを提供している。これら検証コントロールは、エンド・ユーザーが入力した値の妥当性を限りなくコーディングレスで実現できるという意味で有効なコントロールであるが、あくまで入力された値を「後から」検証するものであり、不正な値の入力を「未然に」防ぐものではない。
つまり、(例えば)注文数の欄に数字以外の文字を入力してしまったとしても、エンド・ユーザーは最終的な値検証のタイミングまで、その誤りに気付くことができないわけだ。しかし、エンド・ユーザーにしてみれば、はなから入力できない文字があるならば(そして、後から入力した値にケチを付けられるくらいならば)、あらかじめ入力できないようにしておいてもらった方がうれしいはずだ。
ここで登場するのが、FilteredTextBoxコントロールだ。FilteredTextBoxコントロールを利用することで、特定の文字しか入力できないテキストボックスを定義することができる。これによって、(例えば)注文数の欄であれば、数値しか入力できないようにしておくことで、あらかじめ不正な値が入力されるのを防ぐことができるというわけだ。
もちろん、FilteredTextBoxコントロールだけで値の完全な妥当性を保証できるというものではないが、FilteredTextBoxコントロールと検証コントロールとを併用することで、より入力生産性の高いページを構築できるというわけだ。
 |
| FilteredTextBoxコントロールによるフィルタ付きテキストボックス |
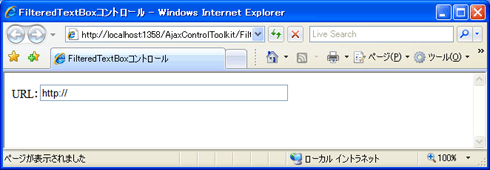
| あらかじめ指定されたフィルタに従って、キーボードから入力された文字をリアルタイムに検証し、合致しない文字の場合は無視する。例えば、この例では[URL]欄で「;」(セミコロン)を入力しても、テキストボックスには反映されないようにしている。 |
それではさっそく、FilteredTextBoxコントロールを利用したページ作成の手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
●FilteredTextBoxコントロールの基本
まずは、冒頭の画面でも例示したURL入力用のテキストボックスを作成してみよう。具体的には、英数字と「:./-_#%?&~」といった記号だけを入力許可するテキストボックスを定義する。
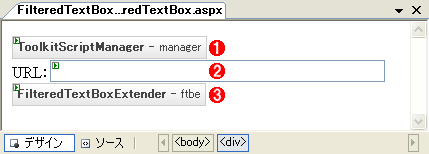
ここでは、新規のWebフォーム(FilteredTextBox.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||
| Webフォーム(FilteredTextBox.aspx)のフォーム・レイアウト | |||||||||||||||||||
| 各コントロールのプロパティ設定は以下のとおり。 | |||||||||||||||||||
|
|||||||||||||||||||
FilteredTextBoxコントロールのTargetControlIDプロパティは、フィルタ機能を関連付けるコントロールを指定するものだ。ここでは“txtUrl”を指定しているので、これによって、TextBoxコントロールtxtUrlにFilteredTextBoxコントロールの機能が付与されたことになるわけだ。
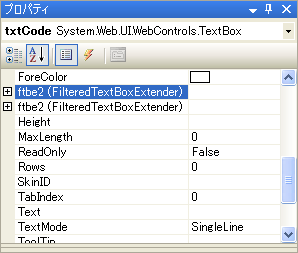
なお、FilteredTextBoxコントロールのそのほかのプロパティを設定する場合、(FilteredTextBoxコントロールそのものではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、TextBoxコントロールのプロパティ・ウィンドウに「ftbe(FilteredTextBoxExtender)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
FilteredTextBoxコントロールで利用可能な主なプロパティは、以下のとおりだ。
| プロパティ | 概要 | ||||||||||
| TargetControlID | フィルタ機能を適用するテキストボックスのID値 | ||||||||||
| FilterType | 入力可能な文字種(複数指定の場合はカンマ区切り)
|
||||||||||
| FilterMode | 適用されるフィルタのモード(FilterType="Custom"の場合のみ)
|
||||||||||
| ValidChars | 入力可能な文字(FilterType="Custom"の場合のみ) | ||||||||||
| InvalidChars | 入力が禁止される文字(FilterType="Custom"かつFilterMode="Invalid"の場合のみ) | ||||||||||
| FilteredTextBoxコントロールの主なプロパティ | |||||||||||
フィルタの基本的な挙動を定義するのは、FilterTypeプロパティの役割だ。ここでは、“Custom, Numbers, UppercaseLetters, LowercaseLetters”と指定しているので、数値、英字(大文字/小文字)、カスタム文字列の入力を許可しているわけである。
カスタム文字列(Custom)とは、設定値Numbers/UppercaseLetters/LowercaseLettersだけでは指定できない特殊記号やそのほかの文字を指定したい場合に使用するオプションだ。カスタム文字列はValidCharsプロパティで指定できる。ここでは、ValidCharsプロパティで「:./-_#%?&~」という文字を指定しているので、英数字のほかに、これらの文字を入力することを許可しているというわけだ。
なお、ここまでの設定を見ても分かるように、FilteredTextBoxコントロールは入力可能な文字種を制限するのみで、文字列全体としての形式を制限するわけではない。つまり、極端にはURLの入力にもかかわらず「::%%::」のような文字列でも許してしまう。最終的には検証コントロールで値の妥当性を検証する必要があると述べたが、これが理由だ。
以上で、FilteredTextBoxコントロールを利用するための手続きは完了だ。作成したサンプル・プログラムを実行し、冒頭の画面のような動作を確認できれば、まずは成功だ。
●FilteredTextBoxコントロールによる複合的なフィルタの作成
このように、FilteredTextBoxコントロールを利用することで、ごく直感的なプロパティの定義だけでフィルタの定義ができてしまうわけであるが、複数のFilteredTextBoxコントロールを利用することで、より複雑なフィルタを定義することができる。
例えば、ここでは以下のような規則を持つコードを入力するためのテキストボックスを定義してみよう。
- 入力可能な文字は、英字(大文字)と数字
- ただし、「D」と「T」、「9」と「Q」、「B」と「V」は入力不可*
| * コード体系を決める場合、このように似たような響きを持つ文字は読み上げの際などに間違いを招きやすいため、除外することが多い。 |
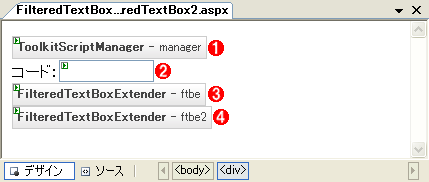
ここでは、新規のWebフォーム(FilteredTextBox2.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。また、それぞれのコントロールに対しては、以下の表の内容でプロパティ値を設定しておこう。
 |
|||||||||||||||||||||||
| Webフォーム(FilteredTextBox2.aspx)のフォーム・レイアウト | |||||||||||||||||||||||
| 各コントロールのプロパティ設定は以下のとおり。 | |||||||||||||||||||||||
|
![]() のFilteredTextBoxコントロールのFilterModeプロパティは、FilterTypeプロパティが“Custom”である場合に、ValidChars/InvalidCharsプロパティのいずれを参照するかを決めるためのものだ。FilterModeプロパティのデフォルト値は“ValidChars”であるので、ValidCharsプロパティ(入力「可能」な文字種)を参照するが、もしも“InvalidChars”が指定された場合にはInvalidCharsプロパティ(入力「不可能」な文字種)を参照することになる。
のFilteredTextBoxコントロールのFilterModeプロパティは、FilterTypeプロパティが“Custom”である場合に、ValidChars/InvalidCharsプロパティのいずれを参照するかを決めるためのものだ。FilterModeプロパティのデフォルト値は“ValidChars”であるので、ValidCharsプロパティ(入力「可能」な文字種)を参照するが、もしも“InvalidChars”が指定された場合にはInvalidCharsプロパティ(入力「不可能」な文字種)を参照することになる。
つまり、ここでは最初のFilteredTextBoxコントロール(ftbe)で数値、英字(大文字)を「許可」し、もう1つのFilteredTextBoxコントロール(ftbe2)でカスタム文字(DT9QBV)を「不許可」にすることで、最終的には「DT9QBV」を除く数値+英字(大文字)を許可するフィルタを定義しているというわけだ。
| [注意] | |||
ただし、執筆時点のバージョンでは、同一のテキストボックスに同種のExtenderコントロールを複数関連付けた場合には、プロパティ・ウィンドウの表示がおかしくなるようだ。
もちろん、これはプロパティ・ウィンドウの表示上の問題であり、コード・エディタを見ると、それぞれ異なるExtenderコントロールとして認識されているし、動作上も問題はない。致命的な問題ではないが、やや混乱のもとでもあるのでプロパティ・ウィンドウから入力する際には注意しておくとよいだろう。 |
もっとも、読者の中には、「別に2つのFilteredTextBoxコントロールを利用しなくても、以下のように指定してもよいのではないか」と思われる方もいるかもしれない。
| プロパティ | 設定値 |
| TargetControlID | txtCode |
| FilterType | Custom, Numbers, UppercaseLetters |
| FilterMode | InvalidChars |
| InvalidChars | DT9QBV |
| FilteredTextBoxコントロールの誤った指定例 | |
しかし、結論からいってしまうと、これは不可である。というのも、FilterModeプロパティに“InvalidChars”を指定した場合、FilterTypeプロパティの「Custom」以外の設定値(ここでは「Number, UppercaseLetters」)は無視されてしまうためだ。従って、上の表の設定では、「DT9QBV」といった文字の入力が制限されるだけで、そのほかの文字であれば、数字や英字(大文字)以外の文字でも入力できてしまう。こうした複合的なフィルタを定義する場合には、やや誤解しやすいポイントであるので注意されたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:FilteredTextBoxコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|