|
.NET TIPS [ASP.NET AJAX]TextBoxWatermarkコントロールで未入力のテキストボックスに透かし文字を表示するには?[2.0のみ、C#、VB]山田 祥寛2007/11/08 |
 |
|
|
|
TextBoxWatermarkコントロール(TextBoxWatermarkExtender)は、ASP.NET AJAX Control Toolkit(以降、Control Toolkit)で提供されるコントロールの1つで、ASP.NET標準のTextBoxコントロールを拡張し、透かし文字表示機能を追加する。
TextBoxWatermarkコントロールを利用することで、テキストボックスに文字が入力されていない場合に、テキストボックスの背景に透かし文字を表示することが可能になる。
 |
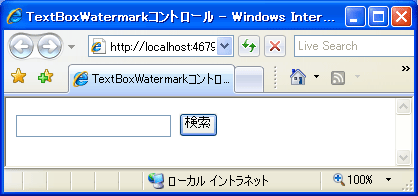
テキストボックスにフォーカスを移動 |
 |
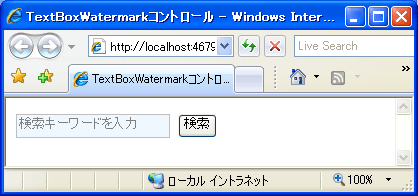
| TextBoxWatermarkコントロールによる透かし文字付きテキストボックスの例 |
| テキストボックスにテキストが未入力の場合に指定された透かし文字を表示する。透かし文字はテキストボックスにフォーカスを合わせたタイミング、あるいは、テキストボックスに何らかの文字が入力されると非表示となる。 |
ユーザビリティの観点からも、テキストボックスをはじめとした入力要素には、入力すべき内容を端的に表すラベルを付与するのが一般的だ。しかし、内容によってはラベルだけで端的に表すのが難しいケースがある。また、そもそもレイアウト(スペース)の都合からラベルそのものを省略せざるを得ない(テキストボックスとボタンだけを配置したい)ケースもあるだろう。
このような場合に、TextBoxWatermarkコントロールを利用することで、テキストボックスへの入力内容を表すためのちょっとした入力ヒントを表示することができるというわけだ。
もっとも、より標準的な方法としては、HTMLタグのtitle属性*1を指定するという方法もあるかもしれないが、これはこれでマウス・カーソルをポイントしなければ、その内容が表示されないことから、そもそも存在にすら気付いてもらえない恐れがある。しかし、TextBoxWatermarkコントロールを利用することで、テキストボックスの背景として入力ヒントを表示することができるので、見落とされにくいというメリットがある。
透かし文字として表示された内容は、テキストボックスにフォーカスが移ったタイミングで動的に非表示状態になるし、テキストボックスが空のままで送信した場合にも透かし文字自体がサーバに送信されるようなことはない。
| *1 title属性は、対象となるHTML要素に関する補足的な情報を表すために使用する。title属性の表示方法はブラウザの実装によって異なる可能性があるが、多くのブラウザでは指定要素にマウス・カーソルを合わせることでツールヒントとして表示される。 |
動作自体は明快であるので、以下ではさっそく、TextBoxWatermarkコントロールを利用するための基本的な手順を見ていくことにしよう。
なお、本サンプル・プログラムを動作させるに当たっては、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」で紹介した手順に従って、Control Toolkitを利用可能な状態にしておく必要がある。
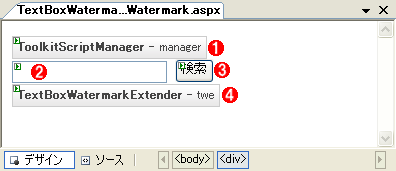
新規のWebフォーム(TextBoxWatermark.aspx)を作成し、フォーム・デザイナから以下の画面の要領でサーバ・コントロールを配置する。
 |
|||||||||||||||||||
| Webフォーム(TextBoxWatermark.aspx)のフォーム・レイアウト | |||||||||||||||||||
| 各コントロールのプロパティ値は以下のとおり。 | |||||||||||||||||||
|
|||||||||||||||||||
| *2 ToolkitScriptManagerコントロールは、Control Toolkitを利用する場合に必ず必要となるコントロール。詳細については、「TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには?」も参照してほしい。 |
TextBoxWatermarkコントロールのTargetControlIDプロパティは、透かし文字表示機能を関連付けるTextBoxコントロールを指定するものだ。ここでは、「txtKeywd」を指定しているので、これによって、TextBoxコントロールtxtKeywdにTextBoxWatermarkコントロールの機能が付与されたことになるわけだ。
なお、TextBoxWatermarkコントロールのそのほかのプロパティを設定する場合、(TextBoxWatermarkコントロールではなく)関連付けたコントロールのプロパティとして設定する必要がある点に注意してほしい。この場合であれば、TextBoxコントロールのプロパティ・ウィンドウに(例えば)「twe(TextBoxWatermark)」という項目が追加されているので、この項目の配下から個々の値を設定することができる。
TextBoxWatermarkコントロールで指定可能なプロパティは、以下のとおりだ。
| プロパティ | 概要 |
| TargetControlID | 透かし文字機能を適用するTextBoxコントロールのID値 |
| WatermarkText | 透かし文字として表示するテキスト |
| WatermarkCssClass | テキストボックスが空の場合(透かし文字を表示する際)にテキストボックスに適用するスタイル(CSSクラス) |
| TextBoxWatermarkコントロールの主なプロパティ | |
WatermarkCssClassプロパティは構文的には必須ではないが、(TextBoxWatermarkコントロールによって生成された)透かし文字と、ユーザー自身によって入力されたテキストとを視覚的に区別させるためにも、明示的に指定しておくべきだ。ここでは「watermarked」という名前のCSSクラスを指定しているが、これはControl Toolkitで提供されているサンプル・アプリケーションに含まれている.cssファイルで定義されているクラスだ。これにより、透かし文字はグレーで表示される。
スタイルシートの引用については、「TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには?」でも紹介しているので、併せて参照していただきたい。
なお参考までに、ここまでにVisual Studio 2005で自動生成されたコードを引用しておく。プロパティ・ウィンドウ上ではTextBoxコントロール配下のプロパティとして設定したWatermarkTextなどのプロパティも、コード上はTextBoxWatermarkコントロールの属性として記述されていることが確認できるはずだ。
|
|
| TextBoxWatermark.aspxのソース・コード(抜粋) | |
| 一連のレイアウト編集を行った後、Visual Studio 2005によって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
以上を理解したら、さっそく作成したサンプル・プログラムを実行してみよう。冒頭の画面のように、初期状態(テキストボックスが空の状態)で透かし文字が表示され、フォーカスをあてたタイミングでこれが消えることが確認できるはずだ。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:TextBoxWatermarkコントロール 関連TIPS:[ASP.NET AJAX]ASP.NET AJAX Control Toolkitを利用するには? 関連TIPS:[ASP.NET AJAX]AlwaysVisibleControlコントロールで常時表示されるパネルを定義するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




