.NET TIPS [ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アクション要素編)[2.0のみ、C#、VB]山田 祥寛2007/12/13 |
 |
「TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編)」「同(アニメーション要素編)」「同(制御要素編)」に引き続き、本稿では、Animationコントロールで利用可能なアクション要素について解説する。
アクション要素とは、アニメーション動作の途中でターゲット要素を操作するための役割を担う要素のこと。アニメーション要素とは異なり、いわゆるアニメーション的な動作を制御するための要素ではないことから「ノンアニメーション要素」と呼ばれる場合もある。アクション要素に分類される要素は以下のとおりだ。
| 要素 | 概要 |
| <EnableAction> | 指定要素の利用可/不可の状態を切り替え |
| <HideAction> | 指定要素の表示/非表示を切り替え |
| <StyleAction> | 指定要素のスタイルを切り替え |
| <OpacityAction> | 指定要素の透明度を変更 |
| <ScriptAction> | 任意のJavaScriptを実行 |
| Animationコントロールで利用可能なアクション要素 | |
以下では、これら個々のアクション要素について、その用法を紹介していく。
●ターゲット要素を利用不可/非表示にする - <EnableAction>/<HideAction>要素 -
<EnableAction>/<HideAction>要素は、それぞれ指定された要素の利用可/不可、または表示/非表示を切り替えるためのアクション要素である。
それぞれ用法は比較的よく似ているので、以下ではまず<EnableAction>要素を利用して、以下のようなサンプルを作成してみよう。
|
([実行]ボタンをクリック) |
 |
([実行]ボタンが利用不可になり、パネルの背景色が変化する) |
 |
| ボタン・クリック時にパネルの背景色を変化させる |
| アニメーション実行時はボタンを利用不可の状態にしている。 |
ここでは、(パネル本体ではなく)ボタンをクリックしたタイミングで、パネルのアニメーションを実行する例を紹介する。アニメーション実行中には、繰り返しクリックされないように、ボタンは非アクティヴ(利用不可)の状態にしておくものとする。このような効果も、Animationコントロールを使えば、すべてコーディングレスで記述できる。
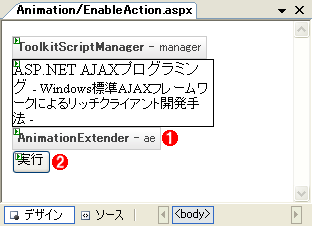
(1)Basic.aspxにボタンを追加する
基本編で作成したBasic.aspxに対して、以下のようにButtonコントロールを追加する。また、ページ上に配置したサーバ・コントロールのプロパティ情報を、以下のように編集しておこう。
 |
|||||||||||
| Webフォーム(EnableAction.aspx)のフォーム・レイアウト | |||||||||||
| 配置するコントロールとそのプロパティ設定は以下のとおり(Basic.aspxからの差分のみ)。 | |||||||||||
|
ここでは、ボタン・クリックをトリガーとしてアニメーションを実行するので、AnimationコントロールのTargetControlIDプロパティは“btnPlay”とする必要がある。
また、Buttonコントロールの側では、クリックのタイミングでポストバックが発生しないよう、OnClientClickプロパティでクリック・イベント自体をキャンセルしている点にも注目してほしい。
(2)Animationsプロパティを編集する
次に、条件分岐を定義するためのAnimationsプロパティを、コード・エディタで編集する。
|
|
| <EnableAction>要素で、アニメーション実行中にターゲット要素を使用不可にするコード(EnableAction.aspx) |
<EnableAction>要素で利用可能な属性はEnabled属性だけだ。Enabled属性をTrueに指定することでターゲット要素を使用可能な状態に、Falseに指定することで使用不可な状態に切り替えることができる。このコードでは、この<EnableAction>要素でアニメーション要素(<Color>要素)を囲むことで、アニメーションの実行前にターゲット(ボタン)を無効化し、実行後に再び有効化しているというわけだ。
なお、<Color>要素で指定されたAnimationTarget属性にも要注目だ。Animationコントロールは、デフォルトで自分自身にひも付いた要素(ターゲット要素)に対して、アニメーション効果を適用するが、本サンプルのように、ターゲット要素とアニメーションを適用すべき要素とが異なる場合もある。このようなケースでは、AnimationTarget属性でアニメーション効果を適用する要素を明示的に指定する必要がある。
ただし、AnimationTarget属性を指定する場合には、1点だけ注意すべき点がある。というのも、AnimationTarget属性に指定する要素名はサーバID(IDプロパティの値)ではなく、クライアントID(ClientIDプロパティの値)でなければならないという点である。本サンプルのように単純なページでは、サーバIDとクライアントIDは等しくなるが、(例えば)マスタ・ページやユーザー・コントロールを利用したページでは両者は異なるので、注意されたい。
以上を理解したら、さっそく、EnableAction.aspxを実行してみよう。前掲の画面のように、アニメーションの実行中だけボタンが無効状態になっていれば成功だ。
なお、アニメーションの実行中にボタンを(無効化するのではなく)非表示にしたいという場合には、<HideAction>要素を利用すればよい。以下は、EnableAction.aspxを<HideAction>要素を使って書き換えた例だ。
|
|
| <HideAction>要素で、アニメーション実行中にターゲット要素を非表示にするコード(HideAction.aspx) |
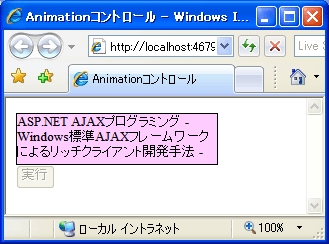
|
([実行]ボタンをクリック) |
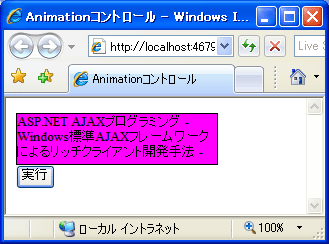
 |
(アニメーション実行中は[実行]ボタンが消える) |
 |
| ボタン・クリック時にパネルの背景色を変化させる(アニメーション実行時はボタンを非表示に) |
<HideAction>要素も、使い方はほぼ<EnableAction>要素と同様である。ターゲット要素を非表示にするには、コード中の![]() のようにただ単に<HideAction>要素を呼び出し、再び表示状態にするには、<HideAction>要素でVisible属性をTrueに設定すればよい。
のようにただ単に<HideAction>要素を呼び出し、再び表示状態にするには、<HideAction>要素でVisible属性をTrueに設定すればよい。
●ターゲット要素のスタイル/透明度を変更する - <StyleAction>/<OpacityAction>要素 -
次に、ターゲット要素のスタイルを変更する<StyleAction>要素、透明度を変更する<OpacityAction>要素を解説する。厳密には、透明度も<StyleAction>要素で変更することは可能であるが、透明度の指定はブラウザによって実装が異なる。このため、こうした実装差を内部的に吸収している<OpacityAction>要素を利用するのが好ましいだろう。
以下、具体的なサンプルを見てみよう。次のサンプルは、<StyleAction>要素で、パネル内にマウス・カーソルが入ったタイミング(マウス・ホバー時)で背景色を紫色に変更し、外れたタイミングで再び白色に戻すためのコードだ。
|
|
| <StyleAction>要素で、パネルの背景色を変更するコード(StyleAction.aspx) |
このコードの実行例が次の画面だ。
|
(マウス・カーソルをパネルの上に移動させるとパネルの背景が紫色になる) |
 |
(マウス・カーソルをパネルの外に移動させるとパネルの背景が白に戻る) |
 |
| パネルにマウスを当てると背景色を紫色に、外すと再び白色に戻す |
<StyleAction>要素で利用可能な属性は、対象となるプロパティ名を表すAttribute属性に、その値を表すValue属性である。アニメーション要素編の<Color>要素でも紹介したように、プロパティ名は「background-color」のようなCSS形式ではなく、「backgroundColor」のようなJavaScript形式で指定しなければならない点に注意すること。
ここでは、マウス・ホバー時(OnHoverOverイベント)に背景色を紫色(#FF00FF)に変更し、マウスをパネルから外したとき(OnHoverOutイベント)に元の白色(#FFffFF)に戻している。これまでAnimationsプロパティの配下にイベントが1つしかない例ばかりを見てきたが、ここであらためてイベントは複数関連付けることも可能であることを確認しておこう。
もう1つ、<OpacityAction>要素についても、使い方は<StyleAction>要素とほぼ同様である。以下に、マウス・ホバー時に透明度を0.2に、パネルから外れたときに元の1に戻す例を示す。
|
|
| <OpacityAction>要素でパネルの透明度を変更するコード(OpacityAction.aspx) |
次の画面はこのコードの実行例だ。
|
(マウス・カーソルをパネルの上に移動させるとパネルが半透明になる) |
 |
(マウス・カーソルをパネルの上に移動させるとパネルが不透明になる) |
 |
| パネルにマウスを当てるとパネルを半透明に、外すと再び元に戻す |
<OpacityAction>要素で使える属性はOpacity属性だけ――0(完全に透明)〜1(完全に不透明)の間で透明度を指定すればよい。
●イベントに対応して、任意のJavaScriptを実行する - <ScriptAction>要素 -
最後に紹介するのは<ScriptAction>要素。アニメーションの前後、途中で任意のスクリプトを実行するためのアクション要素だ。
本来のAnimationコントロールの目的――JavaScriptレスでアニメーション効果を実現する――を考えれば、あまり乱用すべき要素ではないが、デフォルトの要素では実現できない挙動を補うような用途で利用することで、よりAnimationコントロールでできることの幅を広げることができるだろう。
以下では、<ScriptAction>要素を使って、アニメーション実行の前後でダイアログを表示する例を示す。
|
|
| <ScriptAction>要素で、アニメーションの前後でダイアログを表示するコード(ScriptAction.aspx) |
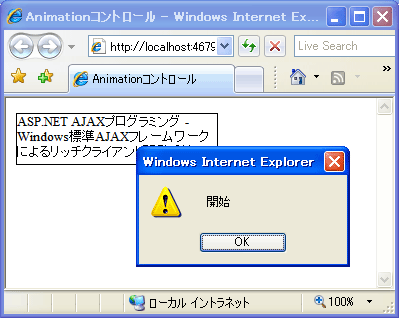
このコードの実行結果が次の画面だ。
|
(アニメーション開始前にダイアログが表示される) |
 |
(アニメーション完了後にダイアログが表示される) |
 |
| アニメーションの開始/終了時にダイアログを表示 |
<ScriptAction>要素で利用できるのは、実行するスクリプトを指定するScript属性だけだ。ここではScript属性に直接のコードを記述しているが、もちろん、属性値としては関数の呼び出しのみを指定しておき、実際の処理は別に関数定義としておく方がスマートだろう。ここでは、<Color>要素の前後で<ScriptAction>要素を指定しているので、それぞれアニメーションの開始/終了時にスクリプトが実行されることになる。
■
以上、基本編から各要素編と4回にわたって、Animationコントロールの用法について紹介してきた。さまざまな要素が用意されているため、一見してやや複雑に思われるかもしれないが、個々の要素の使い方はごくシンプルだ。これらTIPSでまず基本を押さえたあとは、自分で実際に複数の要素を組み合わせ、動作させつつ、より高度な表現を模索していただきたい。![]()
| 利用可能バージョン:.NET Framework 2.0のみ カテゴリ:Webフォーム 処理対象:ASP.NET AJAX 使用ライブラリ:Animationコントロール 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(基本編) 関連TIPS:[ASP.NET AJAX]AnimationコントロールでWebページにアニメーション効果を適用するには?(アニメーション要素編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|