|
.NET TIPS [ASP.NET]チャート・コントロールで棒グラフを作るには?[3.5、C#、VB]山田 祥寛2009/06/04 |
 |
|
|
|
さまざまなチャート画像を作成可能なチャート・コントロール(=Chartコントロール)は、GridViewやDetailsView/FormViewコントロールなどと同様、データバインドにも対応しており、(例えば)棒グラフのような簡単なチャートであれば、データソース・コントロールと連動することで、完全にコーディングレスでチャート画像を生成できる。
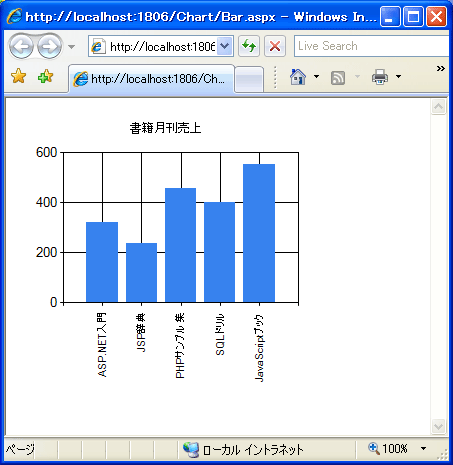
本稿では、チャート・コントロールの基本を理解するという意味で、まずはデータベース上のデータを基に、以下のような書籍月間売上グラフを作成してみよう。
 |
| データベースのデータから棒グラフを生成する |
なお、本稿のサンプルを動作するには、「TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定)」で紹介した手順に従って、チャート・コントロールを利用可能な状態にしておく必要がある。
それではさっそく、具体的な手順を見ていくことにしよう。
1. データベースを用意する
チャート・コントロールから利用するための元データをデータベースに用意しておこう。ここでは、以下のようなSales(書籍売上)テーブルを用意し、適当なデータを入力しておくものとする。
| フィールド名 | データ型 | 概要 |
| isbn | VARCHAR(20) | ISBNコード(主キー) |
| title | VARCHAR(100) | 書名 |
| cnt | INT | 月間売上数 |
| Salesテーブルのフィールド・レイアウト | ||
2. 新規のWebフォームを作成する
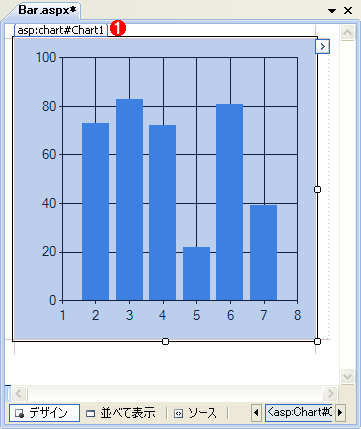
新規のWebフォーム(Bar.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でチャート・コントロールを配置する。
 |
|||
| Webフォーム(Bar.aspx)のフォーム・レイアウト | |||
| 以下のコントロールを配置。 | |||
|
チャート・コントロールの右肩に[Chartタスク]メニューが表示されるので、ここから[データソースの選択]−[<新しいデータソース>]を選択する。
すると、データソース構成ウィザードが表示されるので、表の要領で必要なデータを入力してほしい。データソース構成ウィザードに関する詳細は、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」が詳しいので、併せてご参照いただきたい。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| 接続名 | MyDB |
| Selectステートメント | SELECT [title], [cnt] FROM [Sales] |
| データソース構成ウィザードの設定 | |
3. チャート・コントロールのプロパティを設定する
個々のチャートにかかわる設定を行うのは、Seriesプロパティの役割だ。プロパティ・ウィンドウからSeriesプロパティ右端の[...]ボタンをクリックする。
 |
| [Series コレクション エディタ]ダイアログ |
上の画面のような[Series コレクション エディタ]ダイアログが開くので、デフォルトで用意されているSeries1(Seriesオブジェクト)に対して、以下の表の要領でプロパティ情報を設定する。
| プロパティ | 概要 | 設定値 |
| ChartArea | グラフを表示する領域 | ChartArea1(デフォルト) |
| ChartType | グラフの種類 | Column |
| XValueMember | X軸に割り当てるメンバ(列名) | title |
| YValueMembers | Y軸に割り当てるメンバ(列名) | cnt |
| Seriesオブジェクトのプロパティ設定 | ||
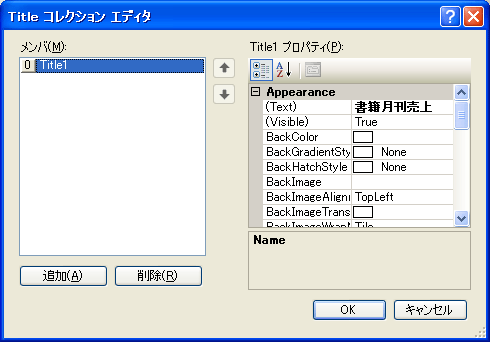
また、チャートのタイトルも設定しておく。チャート・タイトルはTitlesプロパティで設定できる。同じくTitlesプロパティ右端の[...]ボタンをクリックすると、以下のような[Titles コレクション エディタ]ダイアログが開く。
 |
| [Titles コレクション エディタ]ダイアログ |
ここではTitleオブジェクトを追加し、最低限、Textプロパティに「書籍月間売上」と設定しておく。
以上で、チャート・コントロールを利用するための準備は完了だ。ここで参考までにVisual Studioによって自動生成されたコードを引用しておく(ただし、<%--〜--%>は筆者によるコメント)。
|
|
| Webフォーム(Bar.aspx)のソース・コード(抜粋) | |
| それぞれの手順を終えた後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
最後に、Webフォーム(Bar.aspx)を実行してみよう。冒頭に挙げたようにSalesテーブルに含まれる書籍の売り上げ情報が棒グラフとして表示されれば成功である。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:Chartコントロール 使用ライブラリ:Chartコントロール 関連TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定) 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




