|
.NET TIPS [ASP.NET]チャート・コントロールで株価グラフを作るには?[3.5、C#、VB]山田 祥寛2009/07/30 |
 |
|
|
|
「TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定)」で紹介したように、チャート・コントロールは実にさまざまなチャートの描画に対応しており、おおよそ日常的な業務で利用する大部分のチャートを作成できる。本稿では、その中でもロウソク・グラフ(Candlestick)を作成する方法について解説する。
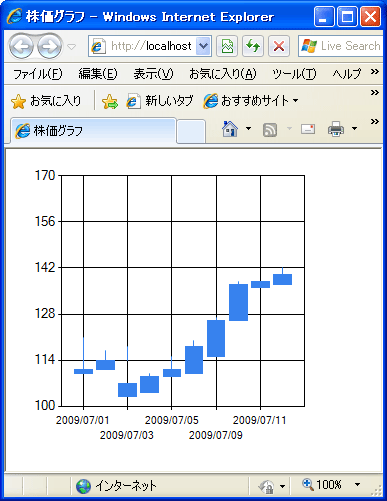
ロウソク・グラフは、始値、高値、安値、終値といった情報を表すためのグラフで、よく株価の変動を表すために利用される。投資などに興味がある方にとっては、折れ線グラフや円グラフと同様に、ごく見慣れたグラフの1つであるだろう。次の画面は、ロウソク・グラフの実行例だ。
 |
| チャート・コントロールで作成したロウソク・グラフ |
それではさっそく、具体的な手順を見ていくことにしよう。なお、本稿のサンプルを動作させるには、先述のTIPSで紹介した手順に従って、チャート・コントロールを利用可能な状態にしておく必要がある。
1 .データベースを用意する
チャート・コントロールから利用するための元データをデータベースに用意しておこう。ここでは、以下のようなStock(株価)テーブルを用意し、適当なデータを入力しておくものとする。
| フィールド名 | データ型 | 概要 |
| dating | DATE | 日付 |
| begin_v | INT | 始値 |
| high_v | INT | 高値 |
| low_v | INT | 安値 |
| end_v | INT | 終値 |
| volume | INT | 出来高(今回は未使用) |
| Stockテーブルのフィールド・レイアウト | ||
今回入力したデータ(例)は、次のとおりである。
| dating | begin_v | high_v | low_v | end_v | volume |
| 2009/07/01 | 110 | 121 | 110 | 111 | 25 |
| 2009/07/02 | 111 | 117 | 111 | 114 | 16 |
| 2009/07/03 | 114 | 118 | 103 | 107 | 30 |
| 2009/07/04 | 107 | 110 | 104 | 109 | 15 |
| 2009/07/05 | 109 | 115 | 109 | 111 | 15 |
| 2009/07/08 | 111 | 120 | 110 | 118 | 30 |
| 2009/07/09 | 118 | 127 | 115 | 126 | 37 |
| 2009/07/10 | 126 | 138 | 126 | 137 | 34 |
| 2009/07/11 | 137 | 138 | 136 | 138 | 28 |
| 2009/07/12 | 138 | 142 | 137 | 140 | 31 |
| Stockテーブルのデータ(例) | |||||
2. 新規のWebフォームを作成する
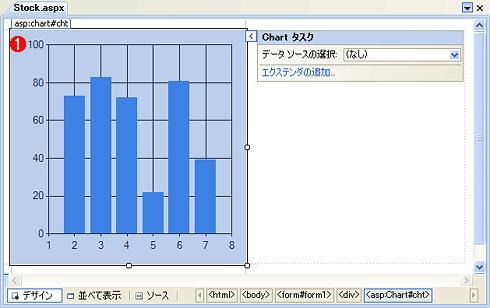
新規のWebフォーム(Stock.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でチャート・コントロールを配置する。
 |
|||
| Stock.aspxのフォーム・レイアウト | |||
| 以下のコントロールを配置する。 | |||
|
チャート・コントロールの右肩に[Chart タスク]メニューが表示されるので、ここから[データ ソースの選択]−[<新しいデータソース>]を選択する。
すると、データソース構成ウィザードが表示されるので、以下の表の要領で必要なデータを入力してほしい。データソース構成ウィザードに関する詳細は、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」が詳しいので、併せてご参照いただきたい。
| 項目 | 概要 |
| データの種類 | データベース |
| データソースID | sds |
| 接続名 | MyDB(Web.configでの登録名) |
| Selectステートメント | SELECT [dating], [begin_v], [high_v], [low_v], [end_v] FROM [Stock] ORDER BY [dating] |
| データソース構成ウィザードの設定 | |
3. Chartコントロールのプロパティを設定する
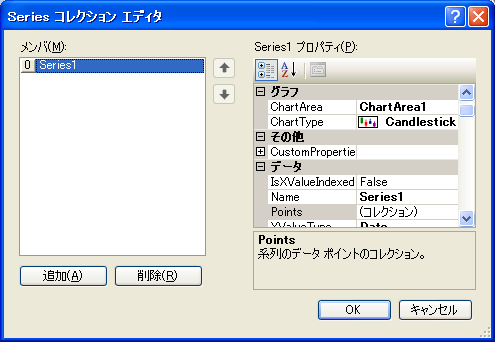
個々のチャートにかかわる設定を行うのは、Seriesプロパティの役割だ。プロパティ・ウィンドウからSeriesプロパティ右端の[...]ボタンをクリックする。
 |
| [Series コレクション エディタ]ダイアログ |
上の画面のような[Series コレクション エディタ]ダイアログが開くので、デフォルトで用意されているSeries1(Seriesオブジェクト)に対して、以下の表の要領でプロパティ情報を設定する。
| プロパティ | 概要 | 設定値 |
| ChartArea | グラフを表示する領域 | ChartArea1(デフォルト) |
| ChartType | グラフの種類 | Candlestick |
| XValueMember | X軸に割り当てるメンバ(列名) | dating |
| XValueType | X軸のデータ型 | Date |
| YValueMembers | Y軸に割り当てるメンバ(列名) | begin_v, high_v, low_v, end_v |
| YValueType | Y軸のデータ型 | Int32 |
| IsXValueIndexed | X軸の値がインデックス順に並ぶか | True |
| Seriesオブジェクトのプロパティ設定 | ||
ここで注目していただきたいのは、以下の2点だ。
(1)YValueMembersプロパティには複数の列を指定できる
チャート・コントロールで描画できるチャートの中には、1つのX値に対して複数のY値を要求するものがある。ロウソク・グラフはその好例で、日付に対して、始値/高値/安値/終値という4つの値を関連付ける必要がある。
このような場合、YValueMembersプロパティ*1には、関連付ける列をカンマ区切りで指定できる。これによって、begin_v/high_v/low_v/end_v列がそれぞれ始値/高値/安値/終値であると見なされるわけだ。
| *1 XValueMemberが単数形であるのに対して、YValueMember「s」が複数形である点にも注目してほしい。 |
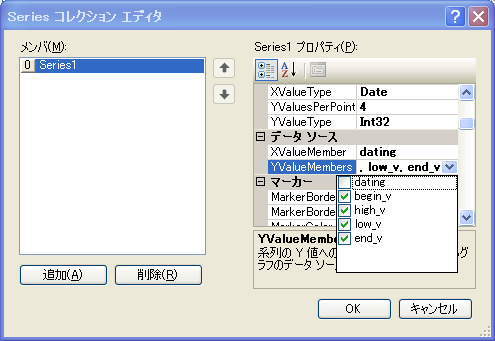
YValueMembersプロパティを入力するには、ダイアログのプロパティ・シートから値部分をドロップダウンすると、以下のようにバインドされた列の一覧が表示されるので、関連付けたい列にチェックを入れればよい
 |
| YValueMembersプロパティの指定([Series コレクション エディタ]ダイアログ) |
(2)IsXValueIndexedプロパティはTrueに
IsXValueIndexedプロパティは、データの並び順(インデックス順)に整列されるかどうかを表す。この値がFalse(デフォルト)で、かつ、このサンプルの例のように日付に空きがある場合には、空きがある個所がチャート上でも空いてしまうので、注意してほしい。
4. 軸を設定する
ここまでの手順でも、最低限のロウソク・グラフは表示できるのだが、よりチャートが見やすく表示されるように、Y軸の最大/最小値を設定しておこう。
軸の設定を行うには、プロパティ・シートからChartAreasプロパティ右端の[...]ボタンをクリックする。ChartAreasプロパティは、チャートを描画するための実際の領域(グリッド部分)を設定するためのプロパティである。
 |
| [ChartArea コレクション エディタ]ダイアログ |
[ChartArea コレクション エディタ]ダイアログが開くので、メンバ欄から「ChartArea1」(デフォルトで用意されたエリア)を選択し、右のプロパティ・シートからさらにAxesプロパティ右端の[...]ボタンをクリックしてほしい。Axesプロパティはチャート・エリアに関連付いた軸情報を表すためのものだ。
 |
| [Axis コレクション エディタ]ダイアログ |
上の画面のような[Axis コレクション エディタ]ダイアログが開くので、メンバ欄から「Y(Value)axis」を選択し、プロパティ・シートから以下の表の要領でプロパティを設定する*2。
| *2 あらかじめ用意された「X axis」「Y(Value) axis」などの軸は固定である。これらに関する詳細は、後日、「TIPS:[ASP.NET]チャート・コントロールで複合グラフを作るには?」で解説の予定だ。 |
| プロパティ | 概要 | 設定値 |
| Maximum | Y軸の最大値 | 170 |
| Minimum | Y軸の最小値 | 100 |
| Axisオブジェクトのプロパティ設定 | ||
以上で、チャート・コントロールを利用するための準備は完了だ。ここで参考までにVisual Studioによって自動生成されたコードを引用しておく(ただし、<%--〜--%>は筆者によるコメント)。
|
|
| Webフォーム(Stock.aspx)のソース・コード(抜粋) | |
| それぞれの手順を終えた後、Visual Studioによって自動生成されたコードを引用したもの。なお、<%--〜--%>は筆者によるコメント。 |
最後に、Webフォーム(Stock.aspx)を実行してみよう。冒頭に挙げたようにStockテーブルに含まれる株価データがロウソク・グラフとして表示されれば成功である。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:Chartコントロール 使用ライブラリ:Chartコントロール 関連TIPS:[ASP.NET]チャート・コントロールを使うには?(環境設定) 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET AJAX]チャート・コントロールで複合グラフを作るには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




