.NET TIPS [ASP.NET]FormViewコントロールで単票を表示するには?[2.0、3.0、3.5、C#、VB]山田 祥寛2009/03/12 |
 |
「TIPS:[ASP.NET]DetailsViewコントロールで単票を表示するには?」では、DetailsViewコントロールを利用して、データソースから取り出した内容を単票形式に整形する方法について紹介した。DetailsViewコントロールを利用することで、テーブル形式の単票を簡単な手順で生成できる。TemplateFieldフィールドを利用することで、表示列のレイアウトを整形することも可能である。
もっとも、DetailsViewコントロールであまりに複雑なカスタマイズを行うことは好ましくない。確かにTemplateFieldフィールドは強力なカスタマイズの手段を開発者に提供するが、DetailsViewコントロール自体が全体を<table>タグでレイアウトしている以上、その自由度には限りがある。DetailsViewコントロールはあくまで定型的なレイアウトに則って利用するときにこそ威力を発揮するサーバ・コントロールであると考えるべきだろう。
もしも、より複雑な(独自の)レイアウトを実現したい場合には、DetailsViewコントロールではなく、FormViewコントロールを利用することをお勧めする。
DetailsViewコントロールもFormViewコントロールも、同じく単票形式のビューを生成するためのコントロールであるが、FormViewコントロールでは(列単位ではなく)単票全体を自由にテンプレートで定義することができる。もちろん、その分、DetailsViewコントロールよりも作成の手間は増えるので、レイアウトの自由度と手軽さとをてんびんにかけて、そのときどきでいずれを利用するかを決めるとよいだろう。
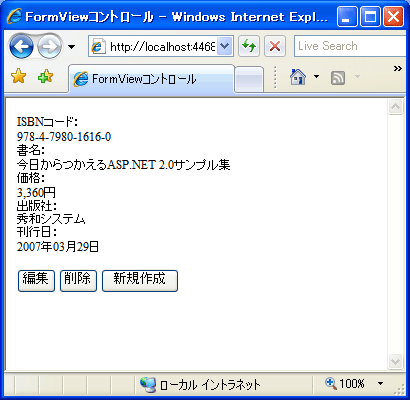
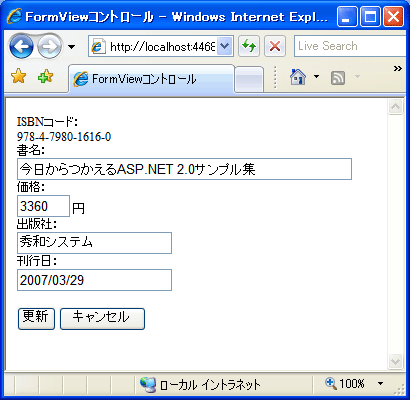
以下の画面は、FormViewコントロールで作成した単票ビューの例である。3つあるが、上から「表示モード」「編集モード」「挿入モード」の単票ビューである。
 |
 |
 |
| FormViewコントロールで作成した単票ビュー |
| 上から順番に「表示モード」「編集モード」「挿入モード」の単票ビューである。 |
ここでは、FormViewコントロールを利用した単票ビューを実際に作成してみよう。なお、以降のサンプルを動作させるには、あらかじめ詳細ビュー(FormViewコントロール)に表示すべきデータソースとして、データベース上に前述の「TIPS:[ASP.NET]DetailsViewコントロールで単票を表示するには?」でも利用したBookテーブルを用意しておく必要がある。
1. 新規のWebフォームを作成する
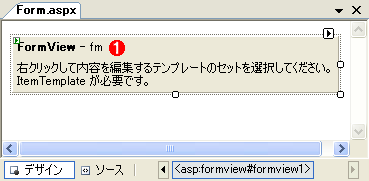
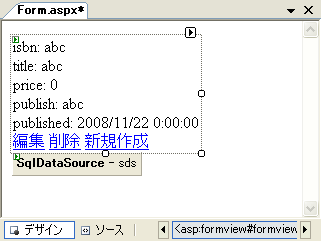
新規のWebフォーム(Form.aspx)を作成したら、フォーム・デザイナから以下の画面の要領でFormViewコントロールを配置する。
 |
|||
| Webフォーム(Form.aspx)のフォーム・レイアウト | |||
| 以下のコントロールを配置する。 | |||
|
FormViewコントロールの右肩に[FormViewタスク]メニューが表示されるので、ここから[データソースの選択]−[<新しいデータソース>]を選択する(タスク・メニューが表示されない場合には、FormViewコントロール右肩のアイコンをクリックすればよい)。
2. 接続先のデータソースを設定する
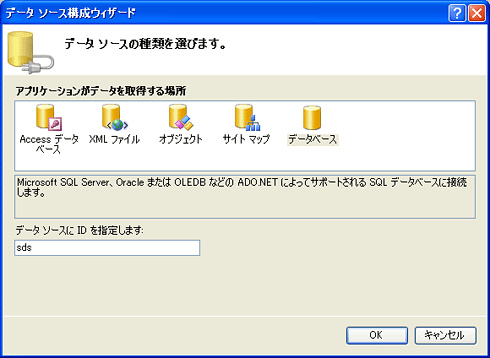
以下の画面のようなデータ構成ウィザードが表示されるので、ここからはウィザードに沿ってデータソースへのアクセスに必要な情報を設定していこう。
 |
| データソース構成ウィザード |
| FormViewコントロールにバインドしたいデータソースの設定を、ウィザード形式で行う。 |
データソース構成ウィザードについては、「TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」で詳しく扱っているので、こちらを参照していただきたい。ここでは、以下の表の要領でウィザードを進めていこう。
| 項目 | 設定値 | ||||||
| データの種類 | データベース | ||||||
| データソースID | sds | ||||||
| データ接続の選択 | MyDB(接続名) | ||||||
| Selectステートメントの構成 |
|
||||||
| データソース構成ウィザードの設定 | |||||||
[完了]ボタンをクリックすると、フォーム・デザイナではFormViewコントロールの下にSqlDataSourceコントロールが配置され、FormViewコントロール上にも、データソース(この場合はBookテーブル)の内容に基づいて、テンプレートが自動生成されていることが確認できるはずだ。
 |
| データソース構成ウィザードを完了した後のFormViewコントロール |
| データソースから取得した内容に基づいて、テンプレートが自動生成されている。 |
3. テンプレートを編集する
「2. 接続先のデータソースを設定する」までの手順で、最低限、FormViewコントロールを動作させることはできるが、自動生成されたテンプレートは必要最小限の体裁を繕っているにすぎないので、一般的にはここで、自分で何かしらテンプレートを編集するのが一般的だ。
FormViewコントロールで利用可能なテンプレートは、次のとおりである。
| テンプレート | 概要 |
| ItemTemplate | 表示モード |
| EditItemTemplate | 編集モード |
| InsertItemTemplate | 挿入モード |
| EmptyDataTemplate | データソースが空の場合の表示 |
| HeaderTemplate | ヘッダ部分 |
| FooterTemplate | フッタ部分 |
| PagerTemplate | ページャ部分 |
| FormViewコントロールで利用可能なテンプレート | |
ここでは取りあえず、ItemTemplate、EditTemplate、InsertItemTemplateの3つのテンプレートを以下の要領で編集してみることにしよう(以降の表に示しているプロパティ情報は、ウィザードで自動生成されているものを除いている。)。
テンプレートを編集するには、FormViewコントロールのタスク・メニューから[テンプレートの編集]を選択する。FormViewコントロールの表示が、通常の表示からテンプレート表示モードに切り替わるので、さらに[FormViewタスク(テンプレート編集モード)]の[表示]欄から、それぞれ該当するテンプレートを選択すればよい。
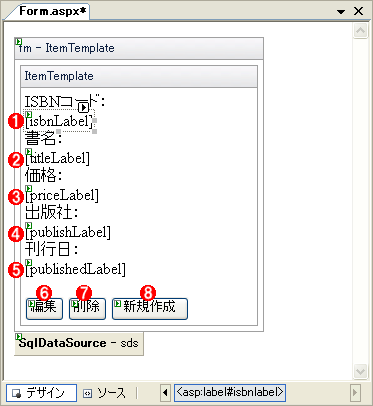
まずはItemTemplateテンプレート(表示モード)の単票ビューである。そのフォーム・レイアウトとプロパティ設定を示す。
 |
||||||||||||||||||||||||
| ItemTemplateテンプレートのフォーム・レイアウト | ||||||||||||||||||||||||
| 以下のコントロールを配置する。 | ||||||||||||||||||||||||
|
| コントロール(ID) | プロパティ | 設定値 |
| Text | Bind("price","{0:#,###円}") | |
| Text | Bind("published","{0:yyyy年MM月dd日}") | |
| CausesValidation | False | |
| CommandName | Edit | |
| Text | 編集 | |
| CausesValidation | False | |
| CommandName | Delete | |
| Text | 削除 | |
| CausesValidation | False | |
| CommandName | New | |
| Text | 新規作成 | |
| ItemTemplateテンプレートのプロパティ情報 | ||
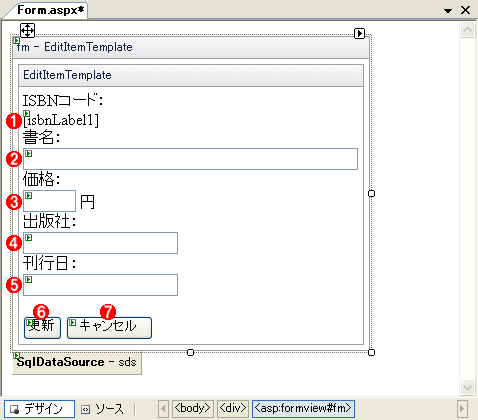
続いて、EditTemplateテンプレート(編集モード)の単票ビュー。
 |
|||||||||||||||||||||
| EditItemTemplateテンプレートのフォーム・レイアウト | |||||||||||||||||||||
| 以下のコントロールを配置する。 | |||||||||||||||||||||
|
| コントロール(ID) | プロパティ | 設定値 |
| Columns | 50 | |
| Columns | 3 | |
| Text | Bind("published","{0:yyyy/MM/dd}") | |
| CausesValidation | True | |
| CommandName | Update | |
| Text | 更新 | |
| CausesValidation | False | |
| CommandName | Cancel | |
| Text | キャンセル | |
| EditItemTemplateテンプレートのプロパティ情報 | ||
最後にInsertItemTemplateテンプレート(挿入モード)の単票ビュー。
 |
|||||||||||||||||||||
| InsertItemTemplateテンプレートのフォーム・レイアウト | |||||||||||||||||||||
| 以下のコントロールを配置する。 | |||||||||||||||||||||
|
| コントロール(ID) | プロパティ | 設定値 |
| Columns | 50 | |
| Columns | 3 | |
| CausesValidation | True | |
| CommandName | Insert | |
| Text | 挿入 | |
| CausesValidation | False | |
| CommandName | Cancel | |
| Text | キャンセル | |
| InsertItemTemplateテンプレートのプロパティ情報 | ||
Textプロパティに指定したバインド式は、プロパティ・ウィンドウからは入力できないので、注意すること。バインド式を指定するには、対象のサーバ・コントロールのタスク・メニューから[DataBindings の編集]を選択し、表示された[<コントロール名> DataBindings]ダイアログから[カスタム式]−[コード欄]にバインド式を入力する。バインド式の詳細については、「TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには?」をご参照いただきたい。
 |
| [<コントロール名> DataBindings]ダイアログ |
| テンプレート上に配置されたサーバ・コントロールのプロパティにデータをバインドするには、[<コントロール名> DataBindings]ダイアログからバインド式を指定する必要がある。 |
また、ButtonコントロールのCommandNameプロパティにも要注目だ。「TIPS:[ASP.NET]GridViewコントロールにコマンド・ボタンを配置するには?(基本編)」で紹介したように、データバインド・コントロールのテンプレートでは、ボタンに特殊な機能を持たせるために、CommandName/CommandArgumentプロパティの値が予約されている。これら予約コマンドを指定することで、特別なコードを記述することなく、FormViewコントロールに更新や削除といった機能を割り当てられるわけだ。
具体的に、FormViewコントロールで利用可能なコマンドは次のとおり。ここで示したコマンドは、一部を除いてはGridView/DetailsViewコントロールでも共通して利用することが可能だ(例えば、New、InsertなどのコマンドはGridViewコントロールでは利用できない)。
| CommandName | CommandArgument | 概要 |
| New | − | [新規]ボタン |
| Insert | − | [挿入]ボタン |
| Delete | − | [削除]ボタン |
| Edit | − | [編集]ボタン |
| Update | − | [更新]ボタン |
| Cancel | − | [キャンセル]ボタン |
| Page | Next | 次ページへ |
| Prev | 前ページへ | |
| First | 先頭ページへ | |
| Last | 最終ページへ | |
| FormViewコントロールで利用可能な予約コマンド | ||
以上を理解できたら、さっそく、サンプル・プログラムを実行してみよう。冒頭の画面のようにbookテーブルの内容が指定されたテンプレートの内容に沿って表示されることを確認してみよう。また、[新規作成][編集][削除]リンクをクリックすることで、データが挿入/更新/削除されるなどの動作も確認してみてほしい。![]()
| 利用可能バージョン:.NET Framework 2.0 利用可能バージョン:.NET Framework 3.0 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:FormViewコントロール 使用ライブラリ:FormViewコントロール 関連TIPS:[ASP.NET]DetailsViewコントロールで単票を表示するには? 関連TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには? 関連TIPS:[ASP.NET]GridViewコントロールで編集用のテキストボックスをカスタマイズするには? 関連TIPS:[ASP.NET]GridViewコントロールにコマンド・ボタンを配置するには?(基本編) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




