|
.NET TIPS [ASP.NET]DataPagerコントロールでListViewコントロールにページャを追加するには?[3.5、C#、VB]山田 祥寛2009/08/27 |
 |
|
|
|
「TIPS:[ASP.NET]ListViewコントロールで非定型のリストを表示するには?」では、ListViewコントロールで非定型のリストを生成する方法について解説した。このListViewコントロールに対して、ページャ(=ページングのためのナビゲーション・リンク)を追加するのが、DataPagerコントロールの役割だ。
従来、GridView/DetailsView/FormViewなどのデータアクセス・コントロールは、それ自体がページング機能を持っており、プロパティ設定だけでページャの表示を切り替えることができた(詳細は、「TIPS:[ASP.NET]GridViewコントロールでページング方法をカスタマイズするには?」を参照されたい)。これはこれで余計なことを考える必要もなく手軽ではあるのだが、半面、ページャの表示位置がコントロールであらかじめ決めた場所に限られ、アプリケーション開発者が自由に変更できないという制約があった*1。
| *1 具体的には、コントロールの上部、下部、またはその双方のいずれかにしか、ページャを表示することはできない。 |
しかし、ListViewコントロールでは、ページャ機能を独立したDataPagerコントロールとして提供している。これによって、ListViewコントロールではページャを自由な位置に――それこそ、同じページの中であればリストそのものからは離れた場所にも配置することができるわけだ。
本稿では、このDataPagerコントロールを使って、ListViewコントロールにページャを追加する方法、また、ページャの見栄えを変更するいくつかの方法について解説する。
| [参考]DataPagerコントロールとListViewコントロールの連携について |
本来、DataPagerコントロールはListViewコントロールとの連携に特化したコントロールではない。IPageableItemContainerインターフェイスを実装したデータアクセス・コントロールに対応した汎用的なコントロールである。 ただし、ASP.NET 3.5の時点では、IPageableItemContainerインターフェイスを実装したデータアクセス・コントロールがListViewコントロールしかないため、実質、ListView+DataPagerコントロールの組み合わせでしか利用できないというわけだ。今後、そのほかのサーバ・コントロールでもDataPagerコントロールに対応することを期待したい。 |
●DataPagerコントロールの基本
まずは、前述の「TIPS:[ASP.NET]ListViewコントロールで非定型のリストを表示するには?」で取り上げたListView.aspxファイルに対してページャを追加してみよう。DataPagerコントロールがListViewコントロールから独立しているとはいっても、ListViewコントロール配下のテンプレートに組み込む分には、取り立てて難しいことはない。
タスク・メニューから[ListViewの構成]を選択し、開いた[ListView の構成]ダイアログ(=下の画面)の[ページングを有効にする]にチェックを入れればよい。
 |
| [ListView の構成]ダイアログ |
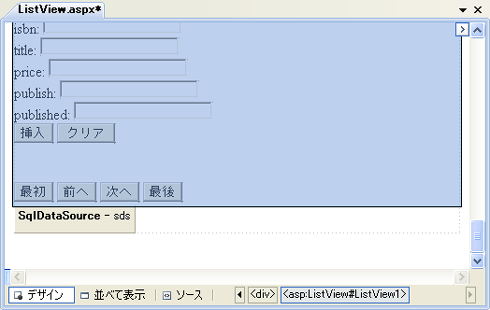
ダイアログを閉じると、フォーム・デザイナからもListViewコントロールの最下部に前後ページへのページャが追加されていることが確認できるだろう。
 |
| ListViewコントロールにDataPagerコントロールを組み込んだところ |
コード・エディタからもLayputTemplateテンプレートの中身を見てみよう(<%--〜--%>は筆者自身によるコメント)。
|
|
| LayoutTemplateテンプレートに追加されたDataPagerコントロール |
ここでは、<span ID="itemPlaceholder">タグ(データ項目のプレイスホルダ)の後方にDataPagerコントロールを配置しているため、リストの下部にページャが表示されるが、(例えば)リストの![]() の部分に<asp:DataPager>タグを移動すれば、リストの上部にページャを表示することもできるし、そもそもItemTemplateなど異なるテンプレートに移動しても構わない(その場合は、項目ごとにページャが表示される)。
の部分に<asp:DataPager>タグを移動すれば、リストの上部にページャを表示することもできるし、そもそもItemTemplateなど異なるテンプレートに移動しても構わない(その場合は、項目ごとにページャが表示される)。
このように、DataPagerコントロールはListViewコントロールから独立しているがゆえに、その配置次第で自由な場所にページャを組み込むことができるわけだ。
●ページャをListViewコントロールの外に配置する
もっとも、これだけでは面白くないので、次に、ページャをListViewコントロールの外に配置してみよう(冒頭述べたように、DataPagerはもともとのデータアクセス・コントロールの配置に関係なく位置取りできるのが、大きな特長だ)。この場合は、ツールボックスからフォーム・デザイナの任意の場所に、DataPagerコントロールを配置してやればよい。
例えば、以下はListViewコントロールの下部に、DataPagerコントロールを配置した例である。
 |
| DataPagerコントロールを配置(ListView.aspx) |
DataPagerコントロールは、初期状態で灰色のボックスとして表示されるので、タスク・メニューの[ページャのスタイルを選択]から「次/前のページャ」を選択しておこう。これで、フォーム・デザイナ上は、前後ページへのページャが表示されることになる。
ただし、このままではDataPagerコントロールは正しく動作しないので、要注意。ListViewコントロールのテンプレート配下にDataPagerコントロールを配置した場合には、DataPagerコントロールは対応するデータアクセス・コントロールを自動的に認識できる。しかし、コントロールの外部に配置した場合には、ページャをどのデータアクセス・コントロールにひも付けてよいのかを判断できないのだ。そのため、この場合は、プロパティ・ウィンドウからDataPager.PagedControlIDプロパティに、関連付けるListViewコントロールのID値(ここでは「ListView1」)を指定する必要がある。
●ページャの表示を変更する
次に、ページャそのものの表示方法を変更してみよう。DataPagerコントロールでは、大きく「前後ページャ」と「数値ページャ」とに対応している。ここまでは前後ページャを選択してきたが、[ListView の構成]ダイアログの左下の選択ボックス、もしくはDataPagerコントロールのタスク・メニューから[ページャのスタイルを選択]を選択することで、数値ページャに変更することもできる。
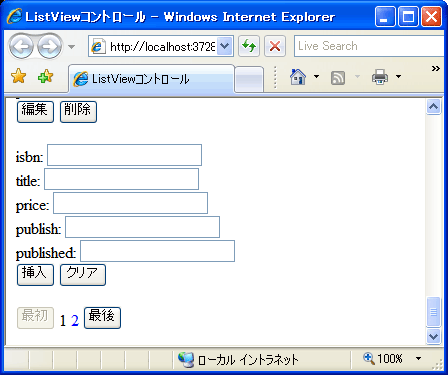
以下は、「数値ページャ」を選択した場合の実行画面である。
 |
| ページャの表示を数値モードに変更した場合の結果 |
このように、定型的なページャの表示設定であれば、何も考えずに「前後ページャ」「数値ページャ」のいずれかを選択するだけでよいが、より細かな表示の制御をしたいこともあるだろう。その場合は、タスク・メニューの[ページャのフィールドを編集]を選択すればよい。
 |
| [フィールド]ダイアログ |
上の画面のような[フィールド]ダイアログが開くので、ここからページャに含まれるフィールド(構成要素)を選択できる。DataPagerコントロールで利用可能なフィールドは、以下のとおりである。
| フィールド | 概要 |
| NextPreviousPagerField(次/前のページャ・フィールド) | 前後ページへのリンク |
| NumericPagerField(数値ページャ・フィールド) | ページ番号でのリンク |
| TemplatePagerField(テンプレート・ページャ・フィールド) | あらかじめ定義されたテンプレートに従ってリンクを生成 |
| DataPagerコントロールで利用可能なフィールド定義 | |
このうち、TemplatePagerFieldフィールドについては、少しだけ込み入ったコードが必要になるので、後日あらためて「TIPS:[ASP.NET]ページャのレイアウトをテンプレート定義するには?」で解説する予定である。
ここでは、標準的なNextPreviousPagerField/NumericPagerFieldフィールドについてのみ見ておくことにしよう。[フィールド]ダイアログの構成は、次のとおりである。
| 欄 | 概要 |
| 表示可能なフィールド | ページャとして追加可能なフィールドのリスト |
| 選択されたフィールド | 適用済みのフィールド([表示可能なフィールド]から追加/削除が可能) |
| Xxxxxページャフィールド・プロパティ | [選択されたフィールド]で選択されたフィールドのプロパティ・シート |
| [フィールド]ダイアログの構成 | |
先ほどタスク・メニューの[ページャのスタイルを選択]で「数値ページャ」を選択した場合、[選択されたフィールド]には、2つのNextPreviousPagerFieldと、NumericPagerFieldが配置されているはずだ(先の図も参照)。前方のNextPreviousPagerFieldが先頭ページへのリンクを、後方のNextPreviousPagerFieldが最終ページへのリンクを、そして、NumericPagerFieldがページ番号でのリンクを、それぞれ表しているわけだ。
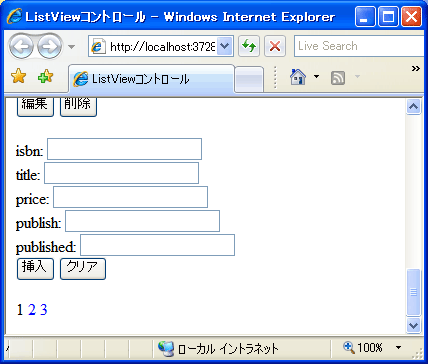
もしも先頭/最終ページへのリンクが不要である場合には、NextPreviousPagerFieldを[選択されたフィールド]から削除してやれば、数値リンクだけのページャになるはずだ。
 |
| 数字ページャからNextPreviousPagerFieldを取り除いた場合の結果 |
そのほか、細かな設定は、プロパティ・シートからも指定できる。以下に、それぞれのページャ・フィールドで指定可能な主なプロパティをまとめておこう。
| 分類 | プロパティ | 概要 |
| 共通 | ButtonType | ボタンの種類(Button|Image|Link) |
| XxxxxPageImageUrl | 対応するボタンの画像URL(ButtonType="Image"の場合のみ) | |
| XxxxxPageText | 対応するボタンのキャプション/リンク・テキスト | |
| RenderNonBreakingSpacesBetweenControls | ボタン/リンクの間に空白を置くか | |
| NextPreviousPagerField | ButtonCssClass | ボタン表示に使うスタイル・クラス |
| RenderDisabledButtonsAsLabels | 無効なボタンをラベルとして表示するか | |
| ShowXxxxxPageButton | 各種ボタンを表示するか | |
| NumericPagerField | ButtonCount | 表示するボタンの最大数 |
| CurrentPageLabelCssClass | 現在のページ番号に対応するスタイル・クラス | |
| NextPreviousButtonCssClass | 前後移動のリンクに対応するスタイル・クラス | |
| NumericButtonCssClass | 数値リンクに対応するスタイル・クラス | |
| NextPreviousPagerField/NumericPagerFieldフィールドの主なプロパティ | ||
NumericPagerField.ButtonCountプロパティは、ページャに表示する数値リンクの最大数を表すものである(デフォルトは5)。総ページ数がこの値を超えた場合、NumericPagerFieldフィールドでは表示しきれなかった部分へのリンクを「...」として表示する。
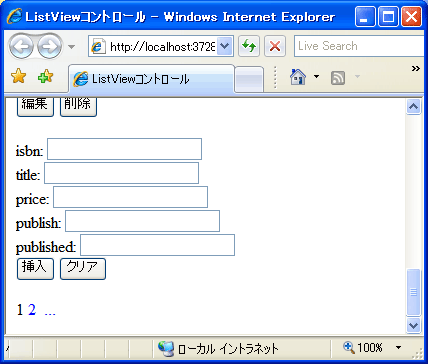
例えば、以下はButtonTypeプロパティの値を2に設定した場合の表示だ。2ページ分のリンクが表示され、それを超える分は「...」として表示されていることが確認できるだろう。
 |
| PageButtonCountプロパティを2にした場合 |
| ページャには2ページ分のリンクが表示され、それを超える分は「...」として表示される。 |
なお、「...」部分の表記は、それぞれPreviousPageImageUrl/PreviousPageText(前方のリンク)、NextPageImageUrl/NextPageText(後方のリンク)プロパティで変更することもできる。![]()
| 利用可能バージョン:.NET Framework 3.5 カテゴリ:Webフォーム 処理対象:ListViewコントロール 使用ライブラリ:ListViewコントロール 関連TIPS:[ASP.NET]ListViewコントロールで非定型のリストを表示するには? 関連TIPS:[ASP.NET]GridViewコントロールでページング方法をカスタマイズするには?」 関連TIPS:[ASP.NET]ページャのレイアウトをテンプレート定義するには?(後日公開予定) |
| 「.NET TIPS」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




