フレッシュマン企画連載
|
 |
|
|
|
■2. イベントの設計、緯度/経度情報を取得するWebサービス
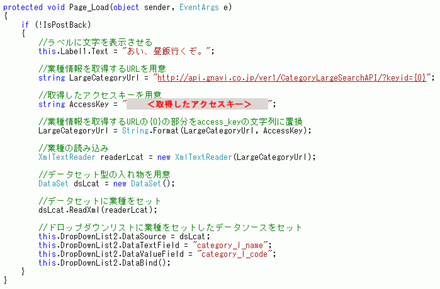
では、今度はイベントの設計です。イベントの設計は.aspx.csファイルでしたね。hirumeshi3.aspx.csファイルを開いてください。Page_Loadイベント・ハンドラは第2回とほぼ同内容ですので、内容の説明は省きます。復習しながら記述してください。
|
|||||
| これはもう、ちょろいものですな。 |
(1)Webサービス(緯度/経度情報)を使ってみよう
さて、今回はテキストボックスに入力した住所から、お店を検索します。そのために利用するのがGeocoding(ジオコーディング)です。 Geocodingは住所や駅名などの文字列から緯度/経度を検索してくれるWebサービスです。ぐるなびWebサービスと同様に、XMLデータの取得のリクエストはURLで行います。 例えば「http://www.geocoding.jp/api/?v=1.1&q=二子玉川」のようなURLを準備すればよいのですが、このURL例を見ると「二子玉川」という部分が日本語の全角の文字になっています。しかしインターネット上のURLに、このような全角文字や、空白文字(=スペース)、一部の記号(「$」「#」など)を含んでいると、正しく処理されない可能性があります。 そのため、全角、空白、記号などをURLで利用できる文字に変換する必要があります。この変換を「URLエンコード」と呼びます。URLエンコードを行うには「HttpUtility.UrlEncode(文字列)」というものを使います。使い方の説明は割愛しますが、実際にこれを使ってURLエンコードを行った結果は次のとおりです。
緯度/経度情報を取得するコードを記述する前に、「コード記述の方法」と「クラスとインスタンス」について勉強しておきましょう。これらを知ると、今回のコード内容がもっとよく理解できるようになりますよ。 |
(2)リージョン(region)指定でコードを見やすく!
だんだんと1つのファイル内のコードが長くなってきましたが、これからさらにコードを追加していけばファイル内全体の見通しがどんどん悪くなっていきますよね? こういう場合には、ひと固まりにしたいコードを、リージョン(region。コードの1領域)として指定すると便利です。一部分のコードにリージョンを指定すると、次のように折りたたんでコード全体を見やすくすることができます。
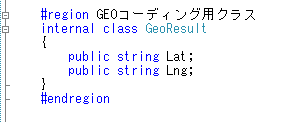
折りたたまれた状態で左の[+]マークをクリックすると、次のように展開されます。
リージョンを指定するには、上の図のように、ひとまとまりのコードを「#region」と「#endregion」で挟むだけです。「#region」の後には、半角スペースを空けて、そのひとまとまりのコードの処理内容を簡潔に書きましょう。 |
(3)クラスとインスタンス
続いて、クラスとインスタンスを説明します。 クラスは「設計図だ」とよく例えられます。が、ここではもっと身近なもので説明してみます。 クラス……といって思い付くのは学校の「クラス(組)」でしょう。その組が何で成り立っているか分解すると、メンバーや、決まり事(プロパティ)などの要素が挙げられます。例えばこんな感じでしょう。
このような構成を考え出す作業が、プログラミングにおける「クラスの作成」です。先ほどの「クラス(組)」をコードで表すと、次のようになります。
「KUMI」(クラス)の内部には、さまざまな要素(変数)があります。つまり、クラスとは変数の集まりなんですね。 これで、クラスが作成できました。だけどよく見ると、「先生」や「生徒」という肩書き/役割はありますが、それが一体誰なのか決まっていません。何組になるかも未定という状態です。枠があるだけで、そこには何も存在していないのです。 そこで次に、クラスを実際に存在させましょう。これを「インスタンス化(実体化)」するといいます。春に向けて、A組・B組・C組を発足させることが決まりました。 これをコードに表すと下記のようになります。
ポイントは、「組(クラス)の構成」を示す“KUMI”が、ここでは「変数の型」となっているところです。「new KUMI()」の部分は、まさに「新しく、A組が発足!」という意味です。 次にA組の構成要素を決めていきます。VWD 2008で「KUMI.」まで入力すると、入力候補に先ほど設定した要素が出てきますよ。ここが作成したクラスを実感できる瞬間ですね。ここで例えば次のように入力していきます。
|
||||||||
| ほんとだ。入力候補に出てくると、何だか感動するくらいうれしいかも。 | ||||||||
これでA組の完成です。 同じように、B組・C組もKUMIクラスを使って作成することができます。 少し難しかったかもしれませんが、何度か使うと理解できると思います。では、緯度/経度情報を取得する説明をしていきましょう。 |
(4)メソッドの作成
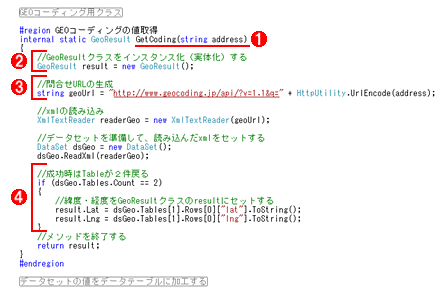
緯度/経度情報を取得する部分はPage_Loadイベント・ハンドラとButton1_Clickイベント・ハンドラの外に、独立して記述してみます。こうすることで、Page_Loadイベント・ハンドラからでもButton1_Clickイベント・ハンドラからでも使うことができるようになります(つまり、使い回しができるんです!)。とはいっても、今回はButton1_Clickイベント・ハンドラ内でしか使用しませんが……、「このようなこともできる」と学ぶために作成してみましょう。 ではこれから学んだばかりのクラスを使ってみますよ。Geocodingによる緯度/経度用クラスは、最初にダウンロードしたhirumeshi3.aspx.csファイルの中にあらかじめ用意しました。「GeoResult」クラスです。「GEOコーディング用クラス」というリージョンの中にあります。GeoResultクラスを見てください。住所/緯度(lat)/経度(lng)という構成要素で成り立っていることを理解できますか? Geocoding(緯度/経度情報)の値を取得するメソッドを記述してみましょう。メソッドとは、一連の処理をひとまとめにしたもののことです。GeoResultクラスの下に下記の記述をしてください。
これで、GetCodingというメソッドが誕生しました。今回は、GeoResultクラスと同様に、Page_Loadイベント・ハンドラやButton1_Clickイベント・ハンドラの外に緯度/経度情報を取得するメソッドを記述しましたが、外に書くと何ができるのでしたっけ? |
|||||
| 外に書くと、使い回しができます! |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 最終回 それでもやっぱり「プログラミングは楽しい!」 | ||
| 1.プロローグ | ||
| 2.GridViewコントロールのカスタマイズ | ||
| 3.イベントの設計、緯度/経度情報を取得するWebサービス | ||
| 4.緯度/経度情報から飲食店を検索する。すぐそばすぐそば | ||
| 5.ブレークポイントの作成 | ||
| 6.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
| 更新履歴 | |||||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|