フレッシュマン企画連載
|
 |
|
|
|
◆ブレークポイントの作成
(3)データセットとデータテーブル
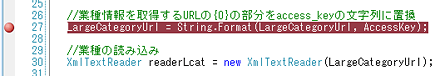
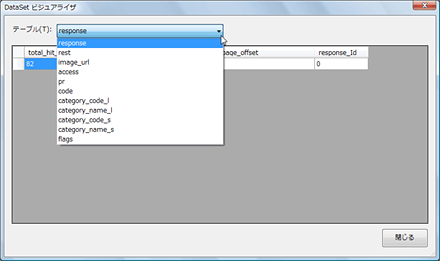
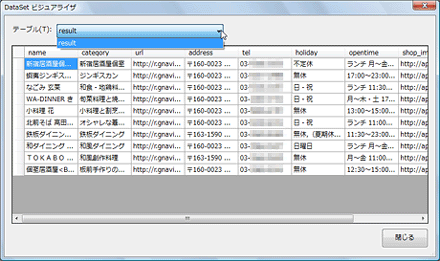
デバッグで正しく実行されているかを確認したところで、初めの方でシグマクンから質問された「(GridViewコントロールで)[データ フィールド]に入力した列名って、一体どこから来てるの?」について確認しましょう。先に触れた「データセットの中身を見る方法」というのもここで説明します。 事前に説明したように、ぐるなびから取得したXMLデータには、複数のテーブル・データが含まれています。まずは、取得したデータセット(=XMLデータ)の中にある複数のテーブル・データの内容を実際に目で確認してみましょう。 下の画面のように、「DataSet dsResult = new DataSet();」の行にブレークポイントを設定して、デバッグを開始してください。ブレークポイントでデバッグが止まった状態で「dsResult」の部分にマウス・カーソルを合わせ、表示される虫メガネのマークをクリックしてみてください。別ウィンドウが立ち上がります。上部のドロップダウンリストの中身を表示してみると、たくさんのテーブル名が表示されます。このように複数のテーブル・データがあるのが確認できますね。
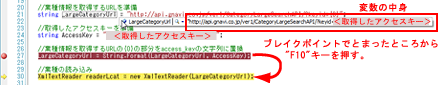
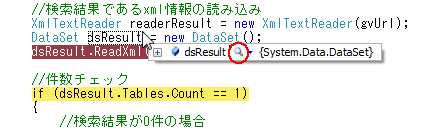
繰り返しになりますが、複数のテーブル・データがあると、GridViewコントロールのデータソースとして指定することができません。1つのテーブル・データに必要な情報をまとめる必要があります。その処理を行っているのが「Button1_Clickイベント・ハンドラに記述する内容(2)」にある「setResultDataFromDataSet(DataSet dsResult)」メソッドです。先ほども紹介しましたが、これはあらかじめhirumeshi3.aspx.csファイル内に用意しておいたメソッドです。setResultDataFromDataSetメソッドは、パラメータに指定されたdsResult(データセット=複数のデータ・テーブルを含むXMLデータ)から、必要な項目のみを抽出して単一のテーブル・データのみのdtResult(データテーブル)を作成します。 止まっているブレークポイントから[F10]キーを1回ずつ押しながら「Button1_Clickイベント・ハンドラに記述する内容(2)」の「dtResult = setResultDataFromDataSet(dsResult);」の行まで進めてみてください。この行を通過した瞬間が、dtResult(データテーブル)に単一のテーブル・データが格納された瞬間です。 ここで先ほどのdsResultと同じように虫メガネをクリックして、dtResult(データテーブル)の中身を見てみてください。1つのデータテーブルにデータが集約されているのが確認できましたか?
この表の上部にある、列名はGridViewコントロールの[データ フィールド]として指定したものと一致しています。 |
(4)最後の仕上げ。もうすぐ完成! デザインを最終確認しよう
ではこの状態で一度デバッグをしてみましょう。思ったとおりの見栄えになっているでしょうか? |
||
うーん。ちょっと写真が大きすぎるな。それに、URLをクリックしたら新しい画面を開きたいんだけどなー。できる? |
||
もちろんできます。ほかにも、文字サイズや、フィールド(枠内)のサイズも設定することができます。好みの表示になるように設定してみましょう。デザインの設定は.aspxファイルで行うのでしたね。 GridViewコントロールの[GridView タスク]メニューから[列の編集]をクリックします。[選択されたフィールド]で編集したい列を選択すると、右側にプロパティが表示されます。ここでさまざまな設定ができますので、いろいろと設定を変えてみましょう。シグマクンが行いたい設定は、こんな感じですか?
|
||
先輩! 理想的な写真になりました。ビューティフルであります! |
||
どれどれ。試してみるか。おお、すごいね。まぁまぁ気に入ったよ。ま、この調子でこれからも頼むよ(思ったよりあっさり出来上がっちゃったな)。 |
||
ネモトサンを満足させられたようで、よかったね、シグマクン。 |
■おまけ---友達にも見てもらおう! ファイルをWebにアップする
インターネットで公開すれば、お友達や会ったことのない人にもアプリを使ってもらえます。 インターネット上にファイルを置くには、まずその場所を確保しなくてはなりませんが、ASP.NETが動く環境のサーバをレンタルしてくれるところがあります。 無料のサービス登録をして、場所を確保できたら、FTPソフトなどを使ってサーバにアップしてみましょう。 |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 最終回 それでもやっぱり「プログラミングは楽しい!」 | ||
| 1.プロローグ | ||
| 2.GridViewコントロールのカスタマイズ | ||
| 3.イベントの設計、緯度/経度情報を取得するWebサービス | ||
| 4.緯度/経度情報から飲食店を検索する。すぐそばすぐそば | ||
| 5.ブレークポイントの作成 | ||
| 6.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|