フレッシュマン企画連載
|
 |
|
|
|
■1. GridViewコントロールのカスタマイズ
まずは前回と同じようにVisual Web Developer 2008 Express Edition(以下、VWD 2008)を起動して、「新しいWebサイト」のプロジェクトを作成してください。今回もあらかじめコントロールを配置済みのWebページを準備してあります。 第2回と同様に、ダウンロードしたファイルを保存しましょう。保存するファイル(3点)は次のとおりです。
ファイルを保存したら、[ソリューション エクスプローラ]を[最新の情報に更新]して、「hirumeshi3.aspx」と「hirumeshi3.aspx.cs」を開いてください。今回は、プロジェクトの新規作成時に自動生成される、「Default.aspx」および「Default.aspx.cs」は使用しません。[ソリューション エクスプローラ]内のファイル名を右クリックして[削除]しておきましょう。 今回記述するのもPage_Load(=ページ・ロード時)とButton1_Click(=ボタン・クリック時)の2つのイベントです。 |
||
| 準備OKでーす。 |
(1)新しい列を追加する
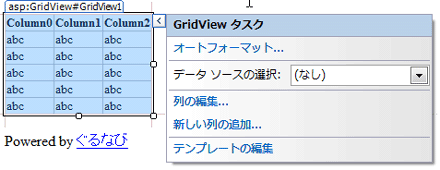
第2回では検索結果をGridView(グリッドビュー)コントロールに表示しましたが、まるごとポンっと載せただけではあまり美しくないので、必要な項目だけを厳選して表示してみましょう。 デザインに関する処理ですので、ここは.aspxファイルの編集を行います。 [デザイン]ビューに切り替えて、GridViewコントロールをクリックして選択した状態にしてみてください。そうすると、GridViewコントロールの右上に小さな
すると、[フィールドの追加]ダイアログが表示されるので、ここでGridViewコントロールに表示する項目を設定します。
ここではそれぞれ、次のように入力してください(※「列」=「カラム」)。
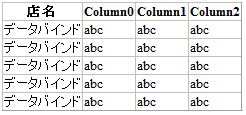
これらの入力を行い、[フィールドの追加]ダイアログの下の方にある[OK]ボタンを押してみてください。ダイアログが閉じられます。GridViewコントロールを見ると、表の左端に「店名」の列が新たに追加されたはずです。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| でも、「店名」の右には「Column0」「Column1」「Column2」などの作ってもいない列が表示されているよ。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
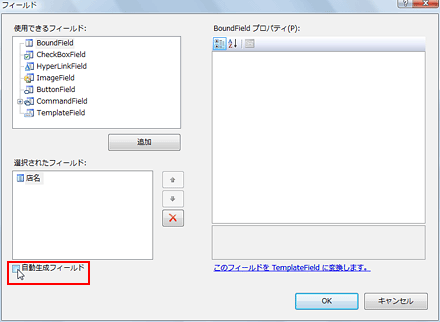
そうなんです。初期設定のままでは、GridViewコントロールには列を自動生成する機能(AutoGenerateColumns)が働いています。第2回ではこの機能のおかげで、何の設定もせずにデータソースからデータを表示させることができました。今回は、自動生成する列は必要ありませんのでこの機能をオフにしましょう。もう一度[GridView タスク]メニューを表示して[列の編集]を選択します。[フィールド]ダイアログが表示されるので、次の画面のように[自動生成フィールド]のチェックを外して[OK]ボタンを押します。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| ほんとだ! 作成していない列が表示されなくなった。よかったー。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
では同じ要領で、さらに列を追加していきましょう。2列目は次のようになります。
その次の3列目はこれまでの入力項目と少し違います。
4〜8列目を入力します。
最後の9列目も入力項目が違います。次のように入力してください。ここでのデータ(リンク)に合わせて「HyperLinkField」を選択します。[データ フィールドからURLを取得]を入力するには、[データ フィールドからURLを取得]をチェックする必要があります(最初は[URL の指定]がチェックされています)。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||
| ハイ、質問! この[データ フィールド]に入力した列名って、一体どこから来てるの? 正体不明であります! | ||||||||||||||||||||||||||||||||||||||||||||||||||||
シグマクン、それはすごく大切なところなんですよ。ここには、GridViewコントロールのデータソースとなるXMLデータ内にあるテーブル・データ(=表形式のデータ)の列名を正しく指定しなくてはいけません。 ぐるなびの利用マニュアルを見てみましょう。「2-3.各API仕様詳細」−「2-3-1. レストラン検索API」にある、「レスポンス」の表を見てみてください。その表には「パラメータ名」がたくさん並んでいますが、その中に「shop_image1」や「pr_short」という名前が見つかりますね。これらが、ぐるなびから取得されるXMLデータの中にあるテーブル・データの列名を示しているんです。 ぐるなびから取得されるXMLデータの中には、複数のテーブル・データが格納されています。しかし、GridViewコントロールには1つのテーブル・データしかデータソースとして設定できません。そこで今回は、XMLデータ(=複数のテーブル・データ)の情報を加工して、1つのテーブル・データにまとめています。これについては「3. 緯度/経度情報から飲食店を検索する。すぐそばすぐそば ― (3)データセットとデータテーブル」の項で後ほど詳しく説明をしますので、取りあえずは見た目の部分から完成させてしまいましょう。 |
(2)GridViewコントロールのデザインを選ぶ
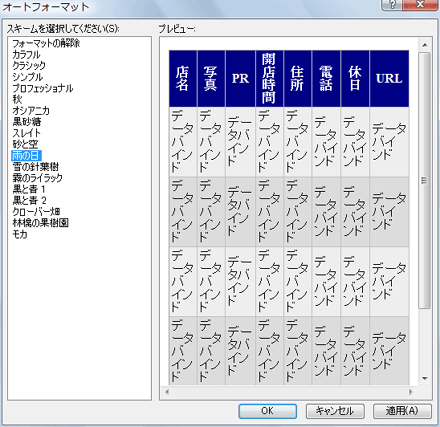
次に、再度[GridView タスク]メニューを開き、[オートフォーマット]をクリックしてみてください。[オートフォーマット]ダイアログが表示されますが、ここで表の見た目を、あらかじめ用意されたフォーマットの中から選択できます。好みのものを選んでみてください。
|
||||
| おおっ! なんて簡単なんだ。ネモトサンにはこれで十分なんじゃ……。 | ||||
| そうね……。では取りあえず、イベントの設計に移りましょうか。 |
| INDEX | ||
| [フレッシュマン企画連載]初めてでも安心! 1日で作れるWebアプリ講座 | ||
| 最終回 それでもやっぱり「プログラミングは楽しい!」 | ||
| 1.プロローグ | ||
| 2.GridViewコントロールのカスタマイズ | ||
| 3.イベントの設計、緯度/経度情報を取得するWebサービス | ||
| 4.緯度/経度情報から飲食店を検索する。すぐそばすぐそば | ||
| 5.ブレークポイントの作成 | ||
| 6.今回のおさらい | ||
| 「初めてでも安心! 1日で作れるWebアプリ講座」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|